nl.hideout-lastation.com
nl.hideout-lastation.com
Maak verkorte tooltips in Pure CSS met Wenk
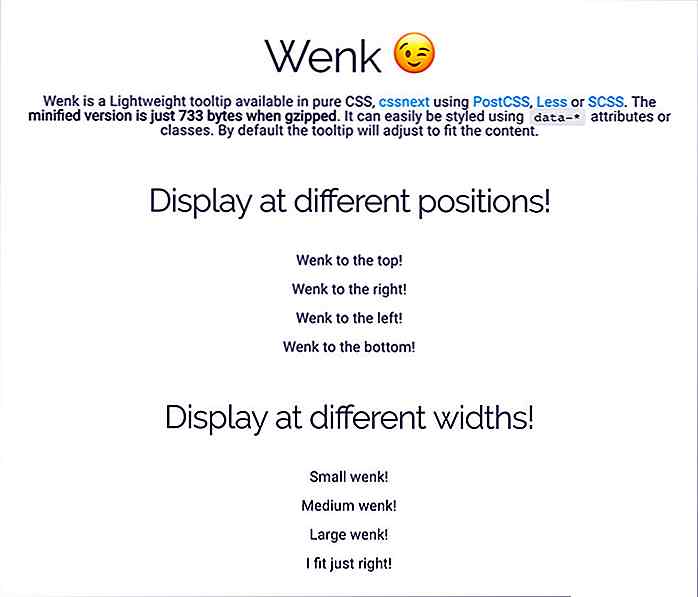
Met zo'n vreemde naam zou je niet veel verwachten van Wenk, een gratis tooltip-bibliotheek met CSS . Toch is het een van de kleinste bibliotheken die je kunt meten onder de 1 KB wanneer je gzipt.
Wenk gebruikt pure CSS met data-* attributen om live tooltips te creëren die je naar eigen inzicht kunt restylen en positioneren. Het beste van alles is dat het een volledig gratis bibliotheek is met broncode die beschikbaar is op GitHub.
 Deze lichtgewicht tooltips zijn super eenvoudig toe te voegen aan uw website. U hoeft alleen het bestand
Deze lichtgewicht tooltips zijn super eenvoudig toe te voegen aan uw website. U hoeft alleen het bestand Wenk.css aan uw Wenk.css te voegen, dat u kunt downloaden van de GitHub-repo.Of u kunt zelfs het CDN-bestand toevoegen dat wordt gehost op het CDN van GitHub. Hier is de code voor dat:
Of, als u een fan van npm / bower bent, kunt u dit pakket vanaf de terminal installeren.
De standaardtooltip-tags hebben niet veel aangepaste gegevens. Ze laten je de positie en de breedte selecteren, maar je moet de CSS handmatig wijzigen als je ze anders wilt laten stylen.
U wilt bijvoorbeeld misschien een CSS-pijl toevoegen aan de knopinfo die boven het knopinfo-element wordt weergegeven. Dit is vrij eenvoudig om te maken, maar je moet het Wenk-stylesheet doorzoeken om de exacte CSS-klasse te vinden die je wilt uitbreiden.
Hier is een voorbeeld van een standaardcode voor Wenk-tooltips:
Wenk naar rechts! De belangrijkste landingspagina van Wenk bevat live demo's die je kunt testen door de muis te laten zweven. Dit zijn de meest elementaire tooltips die u krijgt, maar ze zijn perfect voor een bibliotheek die minder dan een kilobyte weegt.
Een belangrijk ding om te overwegen is browser-ondersteuning . Alle versies van Chrome en Firefox zouden goed moeten werken . Hetzelfde met Opera 12+ en Opera Mini v8 +. Maar IE8 en IE10 lijken problemen te hebben met het weergeven van deze tooltips. Gelukkig daalt hun marktaandeel snel, maar het is iets om te overwegen alvorens te gebruiken.
 Ik ben nog steeds verbaasd hoeveel je kunt doen met zo weinig kennisbanken. De Wenk-bibliotheek is een bewijs van moderne front-end ontwikkeling en het laat zien dat een beetje een lange weg kan gaan.
Ik ben nog steeds verbaasd hoeveel je kunt doen met zo weinig kennisbanken. De Wenk-bibliotheek is een bewijs van moderne front-end ontwikkeling en het laat zien dat een beetje een lange weg kan gaan.Je kunt op GitHub door de hele bron graven, samen met live demo's en codefragmenten om deze tooltips voor je eigen site in te stellen en te maken.

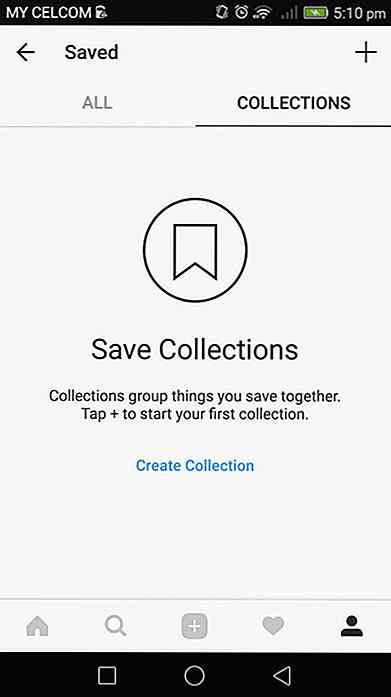
Hoe Instagram-bladwijzers in privécollecties te organiseren
Eind 2016 gaf Instagram haar gebruikers de mogelijkheid om berichten van anderen te bookmarken om later te bekijken. Hoewel de functie zelf voor sommige gebruikers nuttig kan zijn, is een van de vele problemen met deze functie dat alle berichten met een bladwijzer in het gedeelte Opgeslagen worden gebundeld

20+ Apple Watch Docks - het beste tot nu toe
Van de Apple Watch wordt gemeld dat deze slechts een dag vol is (hoewel er rapporten zijn die zeggen dat dit een optimistische schatting kan zijn), dus als je een krachtige gebruiker bent van de iPhone, zou je waarschijnlijk willen investeren in een goede Apple Kijk dock voor regelmatige laadsessies