nl.hideout-lastation.com
nl.hideout-lastation.com
Het curieuze geval ontrafelen van hoe Japans webontwerp werkt [Op-Ed]
Japan, de thuisbasis van prachtige esthetiek en de voorloper van het minimalisme; van mode tot architectuur, ze lijken het allemaal te hebben begrepen. Ik ben vooral dol op Japanse anime en manga: de manier waarop ze verhalen en kunst combineren, is voor altijd ingeprent zoals ik mijn eigen verhalen wil vertellen.
Hun track record van mooie esthetiek komt echter tot een halt toe (!) Wanneer je een aantal van hun websites bekijkt. Ze zijn ongelooflijk rommelig, zonder rekening te houden met elementaire ontwerpregels, noch rekening houdend met de navigatie . Ze doen behoorlijk denken aan traditionele kranten in kranten van weleer, boordevol tekst.
Maar waarom is dit zo? Laten we de patronen van deze websites analyseren en doorbreken. Maar laten we eerst enkele Japanse websites bekijken en kijken of jij en ik op dezelfde pagina staan, met dezelfde observaties. Ben je klaar?
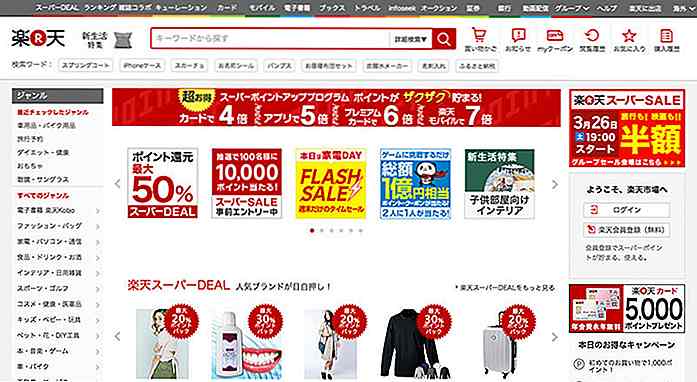
Rakuten
 Kakaku
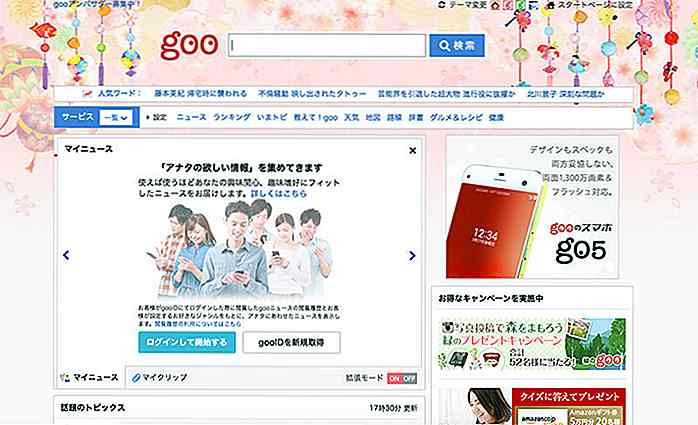
Kakaku Goo
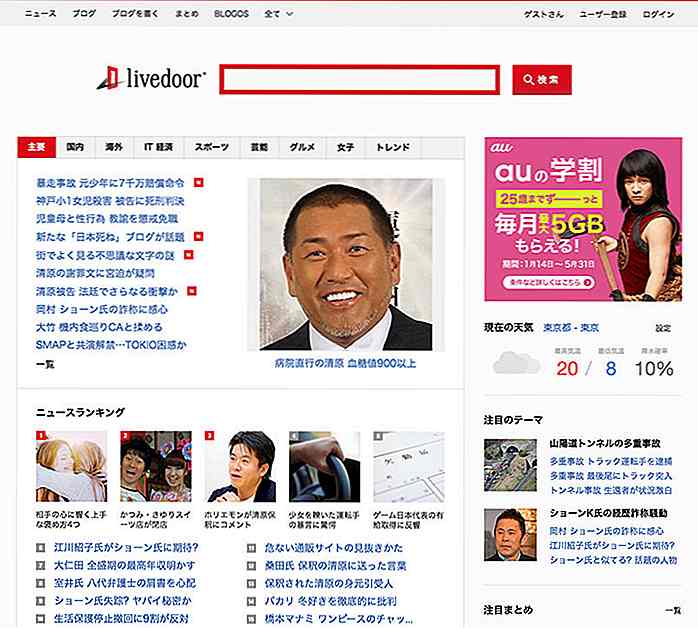
Goo livedoor
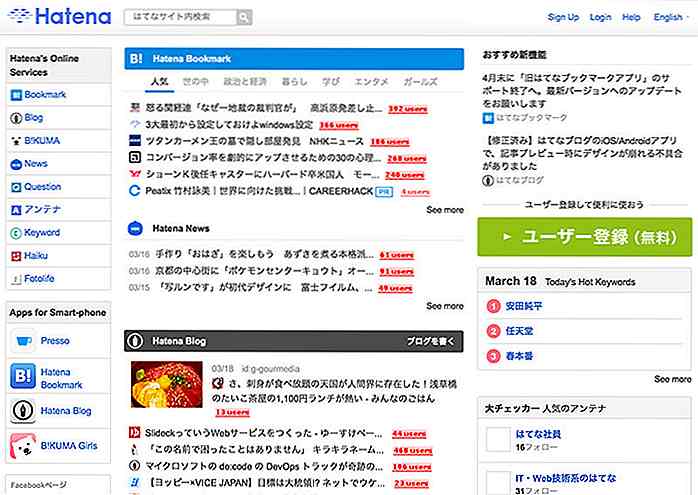
livedoor Hatena
Hatena Sankei
Sankei Nu ben ik er vrij zeker van dat we dezelfde dingen over het Japanse webontwerp hebben waargenomen. Om het verhaal kort te houden:
Nu ben ik er vrij zeker van dat we dezelfde dingen over het Japanse webontwerp hebben waargenomen. Om het verhaal kort te houden:- Japanse websites zijn erg zwaar in tekst.
- Zwaar, ZWAAR gebruik van witruimte.
- Tal van (blauw gekleurde!) Hyperlinks en URL's.
- Advertenties, heel veel advertenties.
- Bijna geen afbeeldingen, of als ze aanwezig zijn, het zijn erg kleine afbeeldingen.
- Absolute minachting voor een gemakkelijke stroom voor de ogen om op te focussen.
- Flash-zwaar. Voor banners, advertenties en diavoorstellingen.
Als je naar ze kijkt, lijken deze websites bijna op overblijfselen uit de jaren 80 en 90, toen HTML de bekroning was van webontwerp. Sommige doen zelfs denken aan kranten, zien hoe dicht de rijen en kolommen zijn met tekst.
Het is interessant om op te merken dat deze websites allemaal dezelfde kenmerken hebben. Bijna alsof ze allemaal met hetzelfde idee in gedachten waren ontworpen. Wat zou dat idee kunnen zijn? Laten we, om dit uit te zoeken, naar het volgende kijken.
Mobiele cultuur in Japan
Voordat smartphones een wereldwijde rage werden, deed Japan al jaren van tevoren al zijn eigen ding. Het gebruik van mobiele telefoons was zo'n ingebakken onderdeel van hun leven dat ze er een term voor bedachten : mobiele telefooncultuur of keitai- cultuur.
Vóór smartphones waren er cameratelefoons, een industrie die Japan ver vooruit leidde dan de rest van de wereld. J-SH04, een mobiele telefoon gemaakt door Sharp Corporation en uitgebracht door J-Phone, begon in november 2000 met marketing. Het werd aangeprezen als de eerste echte cameratelefoon en kon MMS, e-mails en zelfs 3G-technologie verzenden.
 Toen kwam NTT DoCoMo's i-mode, een mobiel internet-service kreeg alleen al binnen de eerste 3 jaar meer dan 50 miljoen gebruikers. Verschillende diensten werden gelanceerd en aangepast om hand in hand te gaan met deze nieuwe technologie, en daarmee werden verschillende websites gemaakt met mobiele versies.
Toen kwam NTT DoCoMo's i-mode, een mobiel internet-service kreeg alleen al binnen de eerste 3 jaar meer dan 50 miljoen gebruikers. Verschillende diensten werden gelanceerd en aangepast om hand in hand te gaan met deze nieuwe technologie, en daarmee werden verschillende websites gemaakt met mobiele versies.Omdat dit de jaren 2000 was en de gsm-technologie niet zo geavanceerd was, werd er veel aandacht besteed aan het gemakkelijk kunnen navigeren en weergeven van websites op een mobiele telefoon.
Terwijl grotere bedrijven over de middelen beschikten om deze afzonderlijke ontwerpen voor mobiele gebruikers te maken, moesten kleinere bedrijven kiezen voor afzonderlijke ontwerpen die gemakkelijk te bekijken waren op zowel de computer als mobiele telefoons . Met dat in gedachten is het opeens logisch waarom deze websites eruit zien alsof ze op een telefoon moeten worden bekeken - want dat moeten ze zijn!
Wat de advertenties betreft, zien Japanse bedrijven websites zoals ze waren: een andere manier om reclame te maken voor hun product of de producten van hun partners . Daarom veranderen deze websites in de nachtmerrie van elke anti-adfreak.
Whitespace aan de zijkanten van de website staan vol met geanimeerde advertenties. Voor ongeoefende mensen wordt het moeilijk om te bepalen wat een advertentie is en wat deel uitmaakt van de eigenlijke website .
Webdesign met de eindgebruiker in het achterhoofd
Een andere belangrijke factor om op te merken is dat dit type webdesign niet louter toeval is. Afgezien van het optimaliseren van deze voor mobiel gebruik, werden ze ontworpen met de verwachtingen van de eindgebruiker in het achterhoofd.
Een Japanse architect voor gebruikerservaring biedt zijn eigen perspectief op dingen, waarbij staat dat dit soort webdesign voortkomt uit de zeer Japanse houding van passiviteit . Dit betekent dat er zo veel mogelijk informatie aan hen moet worden gepresenteerd zonder dat ze te veel hoeven te vragen of rond te snuffelen - een beetje als het aanbieden van een zeer informatieve brochure.
Dit verschilt van West-webdesign, omdat ze zich meer richten op het combineren van zowel eye-candy als informatief genoeg zonder de gebruiker te overladen.
Wat ook moet worden overwogen, is de populaire browser van keuze. Internet Explorer heeft zich de langstlopende tijd bewezen als de populaire keuze voor gebruikers (klik eerst op de koppeling voordat u begint met tsk-ing).
Daarom zijn websites ontworpen met dit in het achterhoofd, en met IE is uw keuze voor een fraai websiteontwerp ernstig verlamd. Aan de andere kant wordt dit verlicht door het intensieve gebruik van kleuren, die doen denken aan de neonlichten van de stadsgezichten van Tokyo.
Taalverschil
Last but not least speelt Japanse typografie ook een grote rol. Voor het ongetrainde oog zullen de onbekende personages en symbolen rommelig en chaotisch lijken, omdat er niets is waarop je je goed kunt concentreren (behalve afbeeldingen, misschien). Japanse websites hebben ook de neiging om tekst in afbeeldingen op te nemen, dus wanneer het wordt vertaald, draagt het bij aan het chaotische en onafgewerkte gevoel .
De schijnbare woordelijkheid van de websites kan ook als volgt worden uitgelegd. Ontwerpers proberen zoveel mogelijk informatie te presenteren, en hoewel dit misschien een geval van informatie-overload lijkt, in een taal die u kent, bijvoorbeeld, is dit ontwerp niet anders dan de Yahoo! bestemmingspagina.
Er zijn links die je overal brengen, en tekst, waar je ook kijkt. Het is niet echt een lust voor het oog, maar het maakt het gemakkelijk om informatie te vinden die je wilt en wat makkelijker nodig hebt.
Dat gezegd hebbende, de trend van dit soort website-ontwerp zal waarschijnlijk nog wel een tijdje aanhouden, nog steeds. Hoewel sommige bedrijven zijn begonnen met het doorbreken van de mal, heeft de houding van Japan om zich aan dingen aan te passen dit type ontwerp tientallen jaren in staat gesteld te overleven . Met de rest van de wereld om de mobiele trend bij te benen, laten we hopen dat Japan het omgekeerde zal doen voor de browserversies van websites.

11 Beste Android-opstartprogramma's die u kunt downloaden (2018)
Een Android-launcher-app maakt het startscherm dat u ziet en gebruikt na het ontgrendelen van uw apparaat. Het moet dus mooi en toch intuïtief genoeg zijn om een geweldige ervaring te bieden. Gelukkig beschikt Google Play Store over een groot aantal launcher-apps die u kunt downloaden en gebruiken om uw ervaring aan te passen.In d

40 verslavende webspellen aangedreven door HTML5
In de goede dagen beheerst Flash de multimediatoepassing op het web, maar de komst van HTML5 verandert alles. Hoewel het internet het er over het algemeen mee eens is dat Flash en HTML5 hun eigen voordelen en specialiteiten hebben, hebben we in feite gezien dat meer websites HTML5 implementeren in plaats van Flash, zelfs voor webgames