nl.hideout-lastation.com
nl.hideout-lastation.com
50 Dribbble-freebies voor webontwerpers
Op zoek naar enkele UI-ontwerpen voor inspiratie of gratis UI PSD's voor uw volgende ontwerpproject? We doken in Dribbble.com en hebben enkele van de beste (en gratis) PSD's voor jou uitgekozen die door verschillende ontwerpers zijn gemaakt .
Bekijk de volledige lijst voordat je een keuze maakt.
Geanimeerde iPhone 8 Mockup
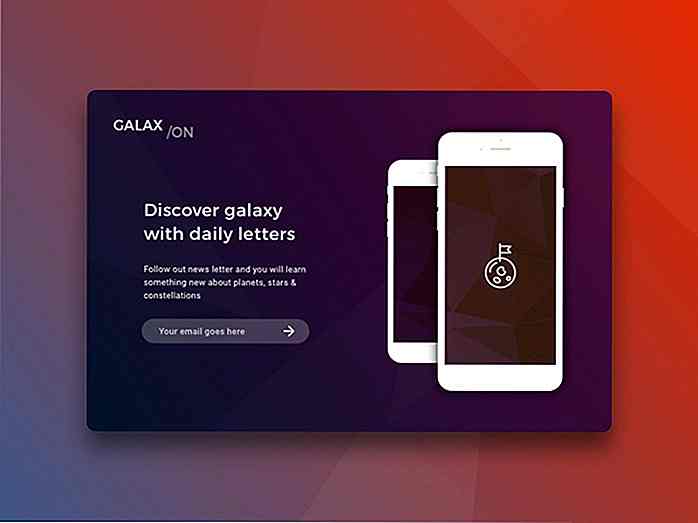
 Abonneren op formulier UI
Abonneren op formulier UI  Gratis visitekaartjesmodel
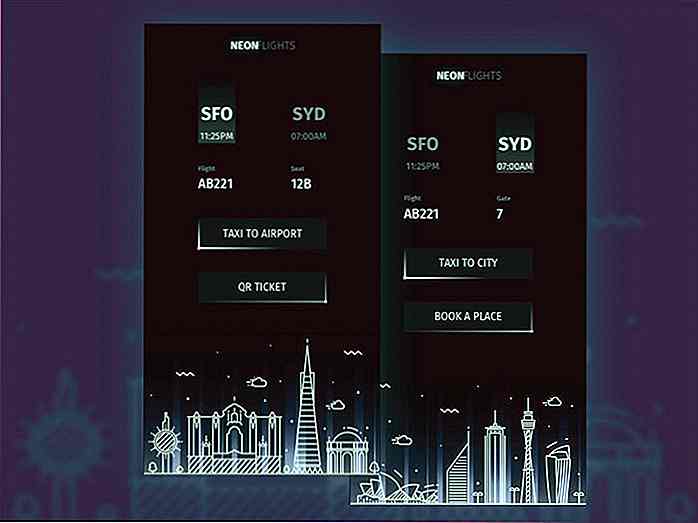
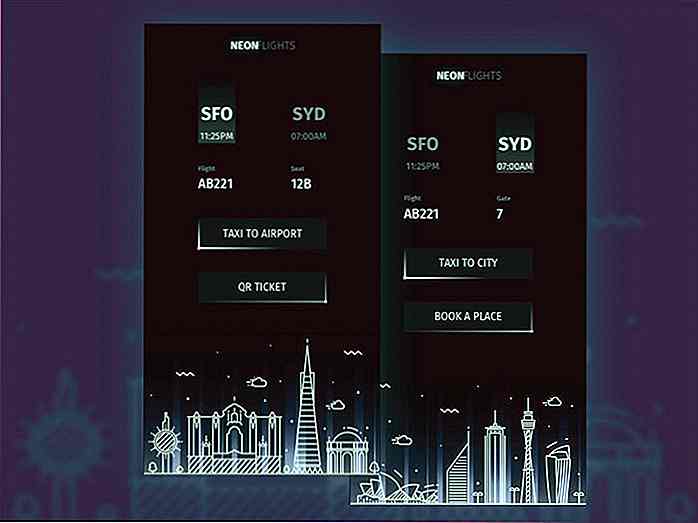
Gratis visitekaartjesmodel  Boarding Pass UI
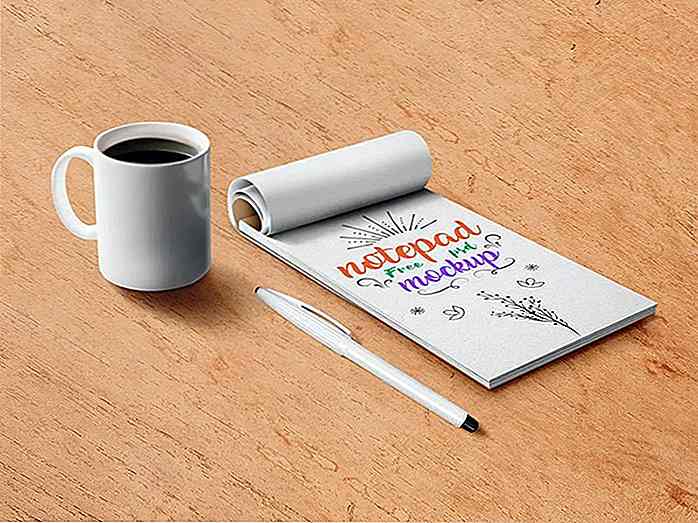
Boarding Pass UI  Gratis Notepad Mockup PSD
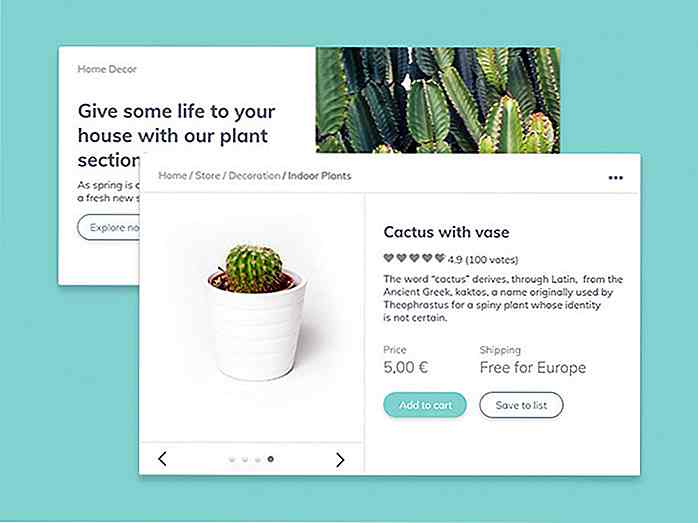
Gratis Notepad Mockup PSD  Cactaceae UI Kit
Cactaceae UI Kit  UI Kit Luxury Look
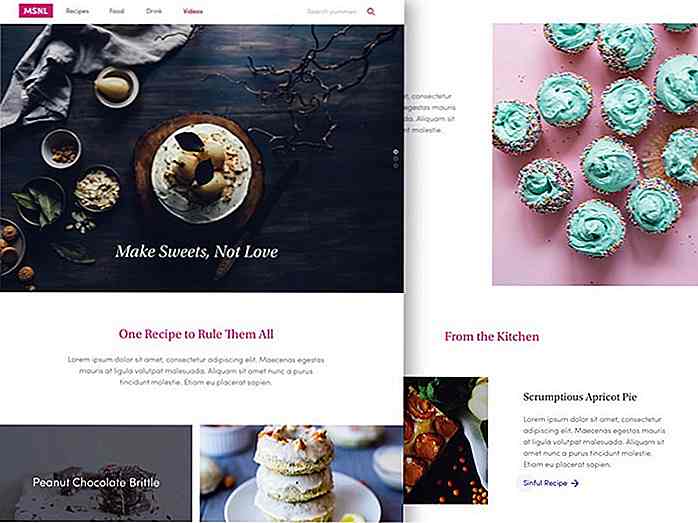
UI Kit Luxury Look  Blog Paginaschets Freebie
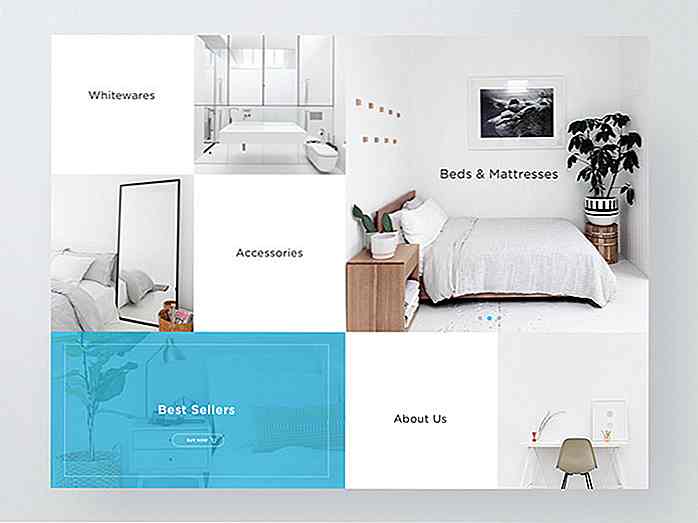
Blog Paginaschets Freebie  Gratis startpagina in schets
Gratis startpagina in schets  Krantenmodel PSD
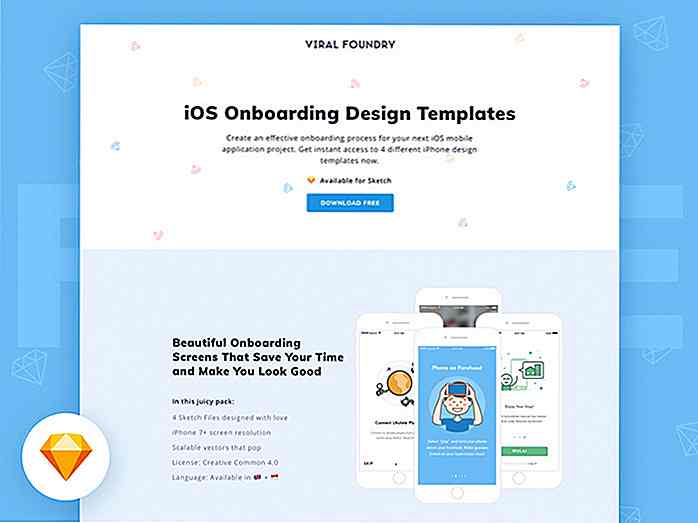
Krantenmodel PSD  Gratis iOS Onboarding-ontwerp
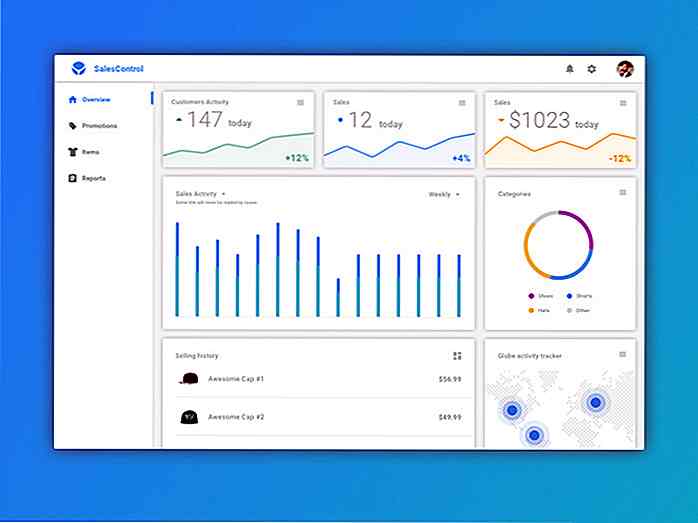
Gratis iOS Onboarding-ontwerp  Dashboard voor verkoopmonitoring
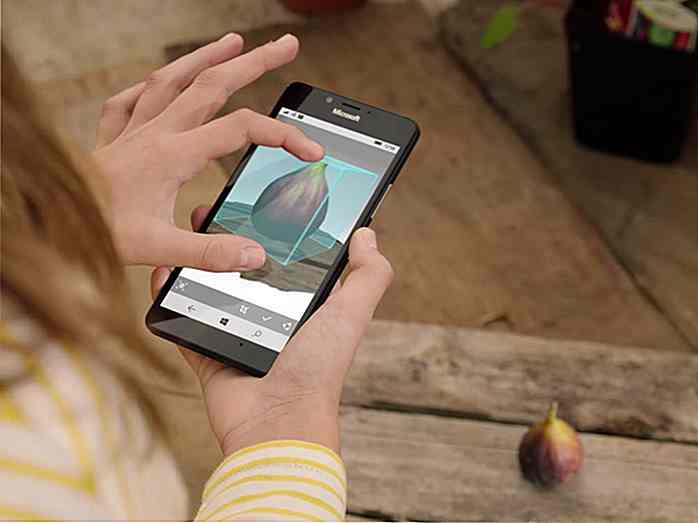
Dashboard voor verkoopmonitoring  iPhone in de hand Gratis Mockup
iPhone in de hand Gratis Mockup  Classy visitekaartjesmodel
Classy visitekaartjesmodel  Hoofdpijn Gratis lettertype
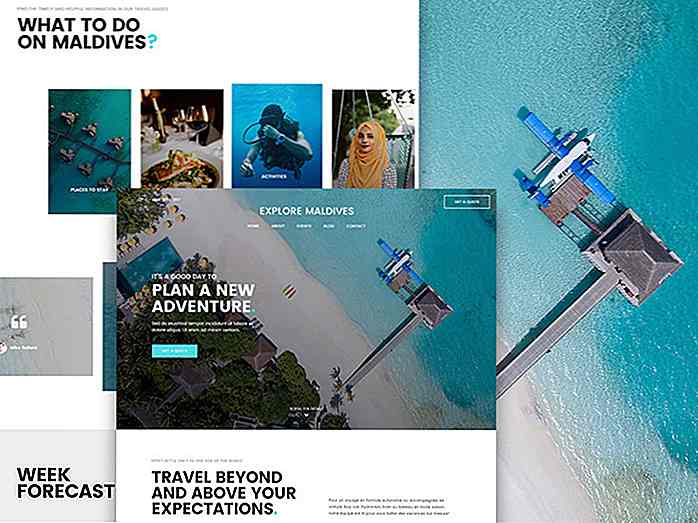
Hoofdpijn Gratis lettertype  Reisbureau Websjabloon
Reisbureau Websjabloon  Nachtelijke hemel vector achtergronden
Nachtelijke hemel vector achtergronden  Wenskaart Mockup
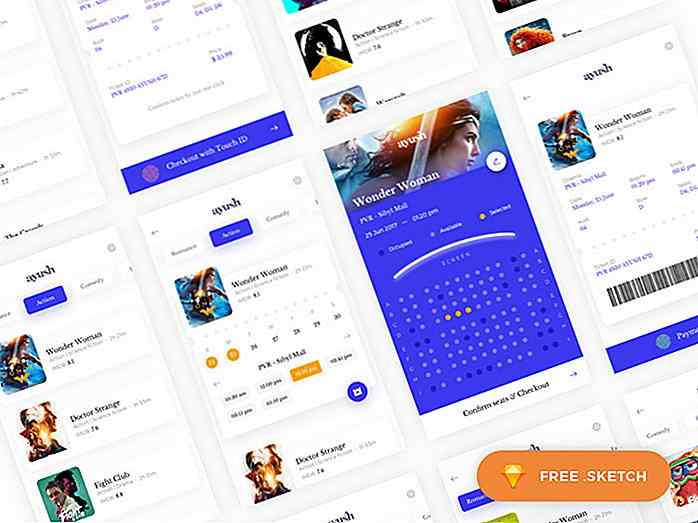
Wenskaart Mockup  Filmboekingsapp
Filmboekingsapp  Lage poly achtergrondstructuur
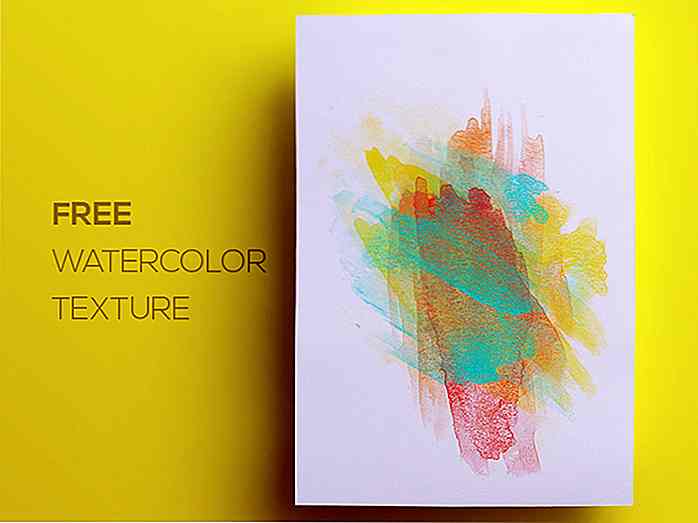
Lage poly achtergrondstructuur  Aquarel achtergrondstructuur
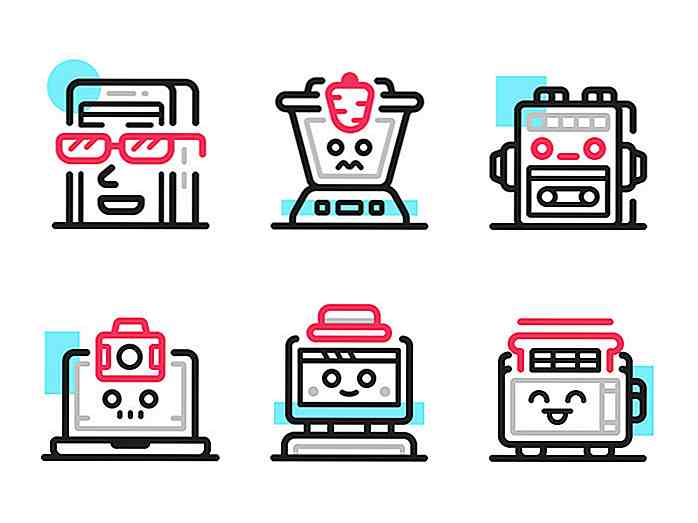
Aquarel achtergrondstructuur  Grappige iconen
Grappige iconen  Logo Presentatiemodel
Logo Presentatiemodel  Dashboard-analyse
Dashboard-analyse  Mastercard-kaartactiva
Mastercard-kaartactiva  Logo-sjablonen en PS-stijlen
Logo-sjablonen en PS-stijlen  Paper Cup Mockup PSD
Paper Cup Mockup PSD  Gratis vector-animaties
Gratis vector-animaties  Mockup voor ultieme kleding
Mockup voor ultieme kleding  Zomer Icon Set
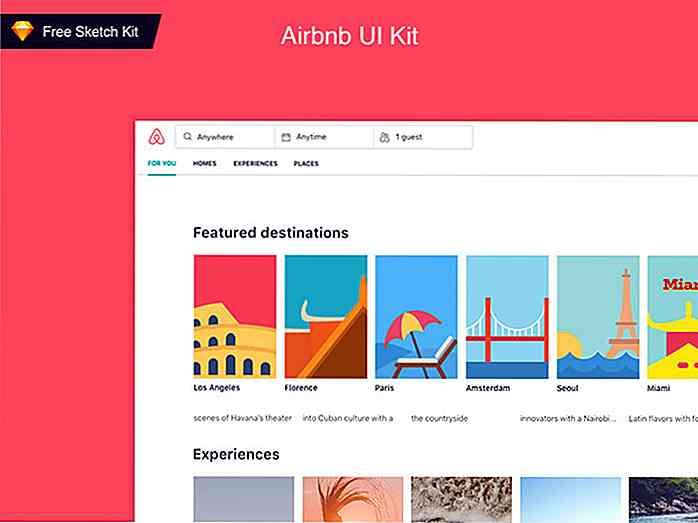
Zomer Icon Set  AirBnB Web UI-kit
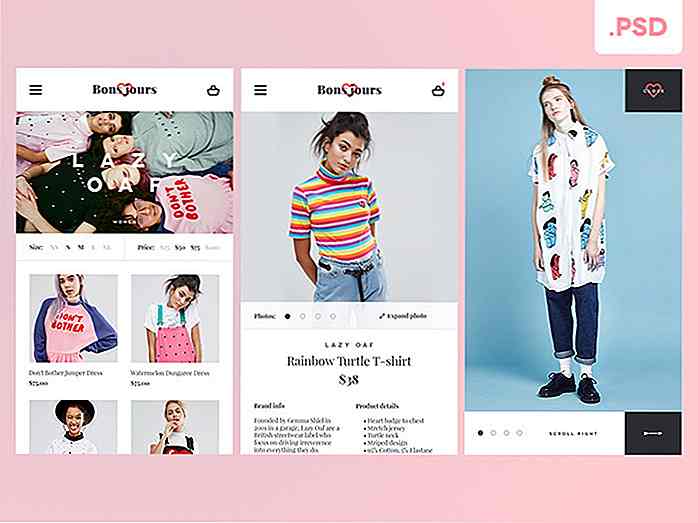
AirBnB Web UI-kit  Eshop Mobiele productpagina's
Eshop Mobiele productpagina's  White Desk Mockup
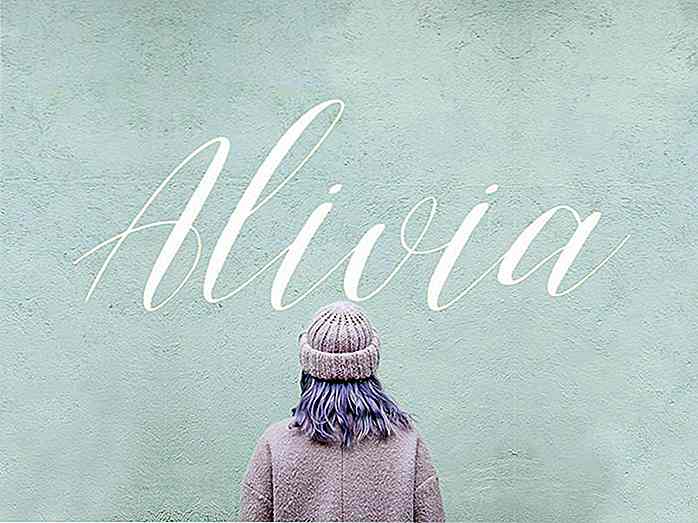
White Desk Mockup  Alivia Scriptlettertype
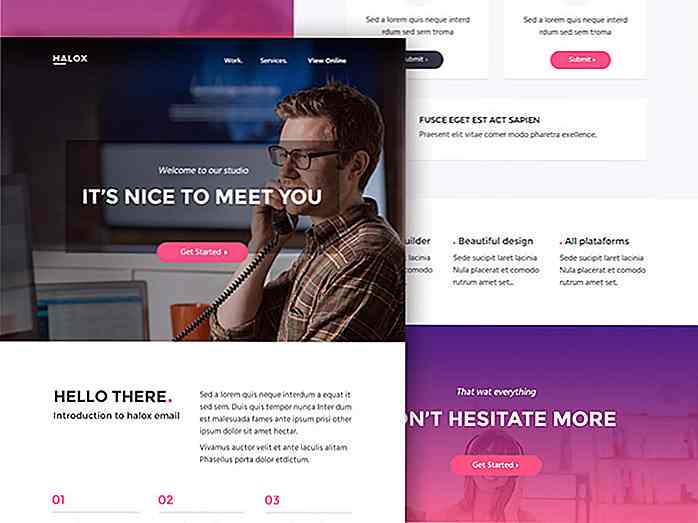
Alivia Scriptlettertype  Halox HTML e-mailsjabloon
Halox HTML e-mailsjabloon  Espa gratis lettertype
Espa gratis lettertype  Snoep pictogrammen
Snoep pictogrammen  Mozaïek patroon achtergrond
Mozaïek patroon achtergrond  Gratis reisapp
Gratis reisapp  Gratis prijzentabel
Gratis prijzentabel  Muziek iconen
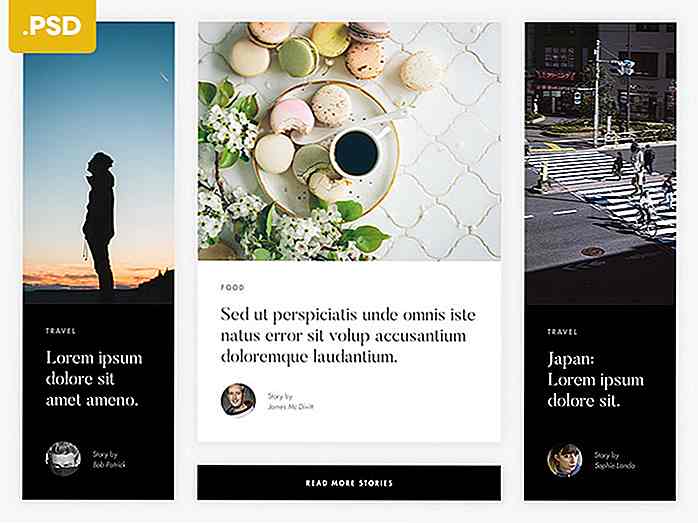
Muziek iconen  Artikelen Grid PSD
Artikelen Grid PSD  Breekbaar lettertype
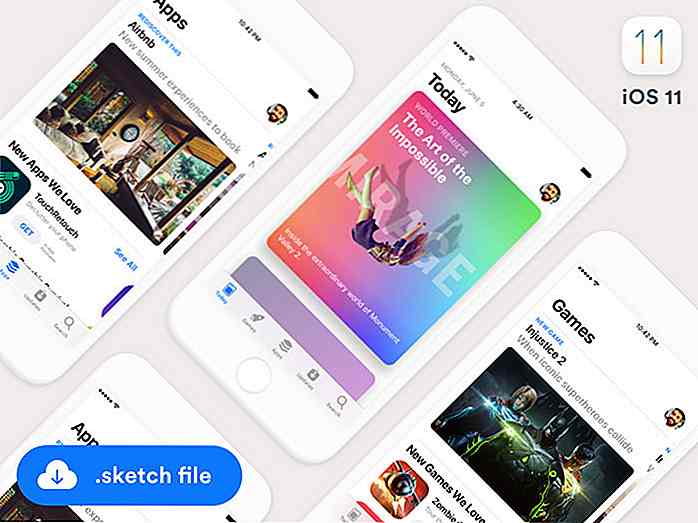
Breekbaar lettertype  iOS 11 App Store GUI
iOS 11 App Store GUI  Maïs lettertype
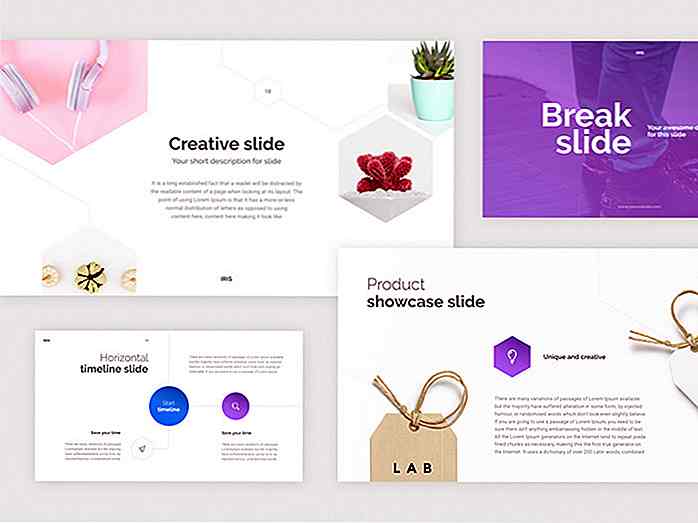
Maïs lettertype  IRIS-presentatie
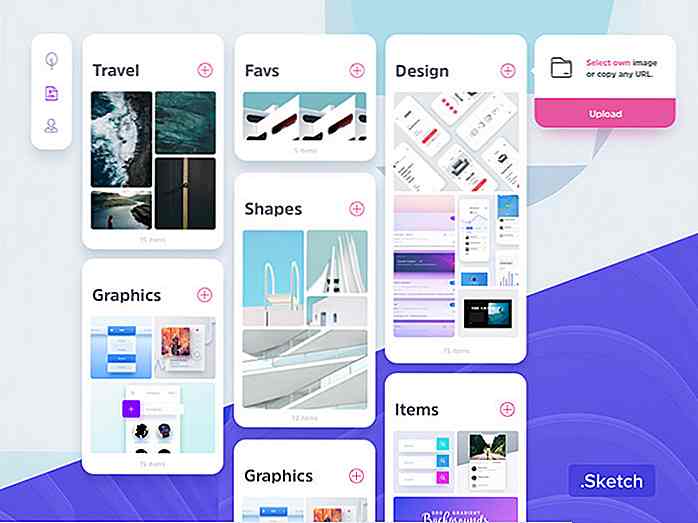
IRIS-presentatie  Pinboard Web UI
Pinboard Web UI  Verloop overzicht iconen pack
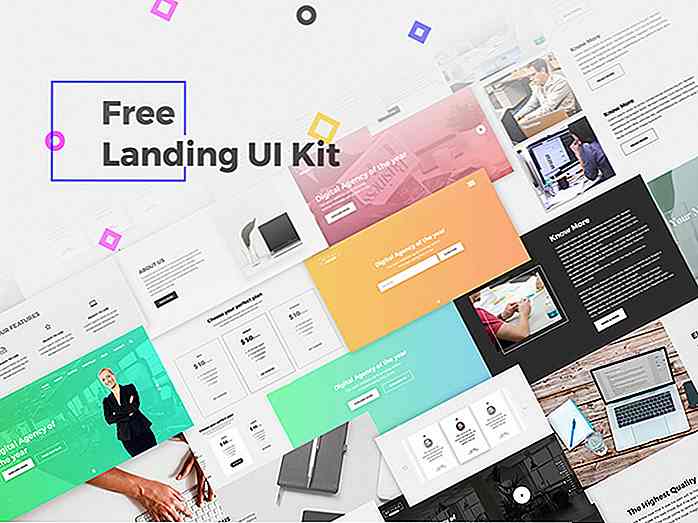
Verloop overzicht iconen pack  Gratis Landing UI Kit
Gratis Landing UI Kit  LiquidPro Sketch UI Kit
LiquidPro Sketch UI Kit 

Hoe maak je RSS Feed Logo met CSS3
Dit artikel maakt deel uit van onze "HTML5 / CSS3 Tutorials-serie" - speciaal bedoeld om u een betere ontwerper en / of ontwikkelaar te maken. Klik hier om meer artikelen uit dezelfde serie te zien. RSS-feedlogo is een van de meest gebruikte logo's in webdesign, vanwege de functie waarnaar het verwijst
![Optimaliseer uw afbeeldingen met vooraf gedefinieerde afbeeldingsformaten [WordPress-tip]](http://hideout-lastation.com/img/nophoto.jpg)
Optimaliseer uw afbeeldingen met vooraf gedefinieerde afbeeldingsformaten [WordPress-tip]
Het optimaliseren van afbeeldingen op een website is een hele klus. U kunt ervoor kiezen om minder afbeeldingen, gecomprimeerde afbeeldingen, sprites of svg te gebruiken; de lijst gaat verder. Een plaats waar veel WordPress-sites worden onderbroken, is het definiëren van afbeeldingsformaten, wat een cruciaal aspect is bij het optimaliseren van inhoudzware sites .