nl.hideout-lastation.com
nl.hideout-lastation.com
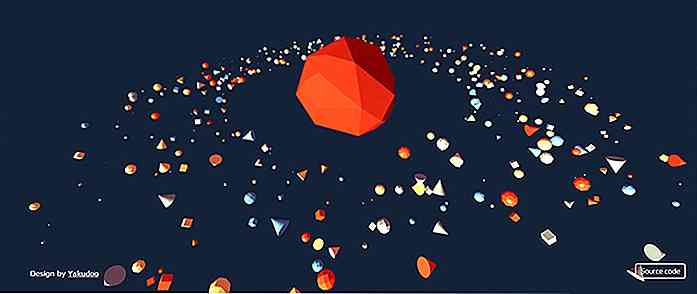
Maak 3D-webapps & -graphics met Whitestorm.js
Webgames hebben een lange weg afgelegd dankzij WebGL en aanverwante HTML5-API's . De meest prominente open- sourcebibliotheek voor 3D is Three.js .
Hoewel Three.js krachtig is, is het ook ingewikkeld om vanaf nul te leren . In plaats daarvan kunt u Whitestorm.js ophalen, een open source-framework voor 3D-webafbeeldingen. Het gebruikt Three.js als een onderliggende technologie om u te helpen sneller te bouwen en realistische 3D-effecten in de browser te maken.
Whitestorm wordt geleverd met een eigen physics-engine die is gebouwd bovenop de rendering Three.js. Hiermee kunt u realistische zwaartekracht en andere soortgelijke effecten creëren waar objecten op elkaar inwerken en op elkaar reageren .
 En Whitestorm is volledig modulair, dus je hebt volledige controle over welke functies op de pagina worden geladen. Het maakt gebruik van de Bullet Physics-bibliotheek geporteerd in JavaScript voor volledige ondersteuning op het web .
En Whitestorm is volledig modulair, dus je hebt volledige controle over welke functies op de pagina worden geladen. Het maakt gebruik van de Bullet Physics-bibliotheek geporteerd in JavaScript voor volledige ondersteuning op het web .Hier is een basis codefragment dat een nieuwe Three.js-omgeving maakt met behulp van Whitestorm.
const app = new WHS.App ([new WHS.app.ElementModule (), // attach to DOM new WHS.app.SceneModule (), // create THREE.Scene instantie new WHS.app.CameraModule (), // maakt PerspectiveCamera-instantie nieuw WHS.app.RenderingModule () // maakt WebGLRenderer-instantie]); app.start (); // voer animatie uit
U kunt natuurlijk uw eigen modules toevoegen en zelfs plug-ins / componenten maken die zijn ingebouwd in de standaardbibliotheek. De JS-code ondersteunt ECMAScript 6 en moet alle aankomende wijzigingen in de taal ondersteunen.
Geometrie, fysica en beweging kwamen allemaal samen in één bibliotheek. Whitestorm is echt de toekomst van 3D-animatie voor het web.
Je vindt veel voorbeeldcodes in de GitHub-repo, samen met downloadlinks en een bestandsbrowser . Wees gewaarschuwd dat de bibliotheek enorm is, dus er is nog veel te doen. Zelfs de documentatie heeft lange tutorials voor beginners.
Maar met die documenten kunt u alles leren, van 3D-transformaties tot foutopsporing en gedetailleerde 3D-animatie .
 Ga voor meer informatie naar de hoofdsite en blader door enkele live voorbeelden om Whitestorm in actie te zien . Als je genoeg durft om in te duiken, download dan een kopie van de bibliotheek van GitHub of via npm en begin met het maken van enkele leuke 3D-webapps.
Ga voor meer informatie naar de hoofdsite en blader door enkele live voorbeelden om Whitestorm in actie te zien . Als je genoeg durft om in te duiken, download dan een kopie van de bibliotheek van GitHub of via npm en begin met het maken van enkele leuke 3D-webapps.

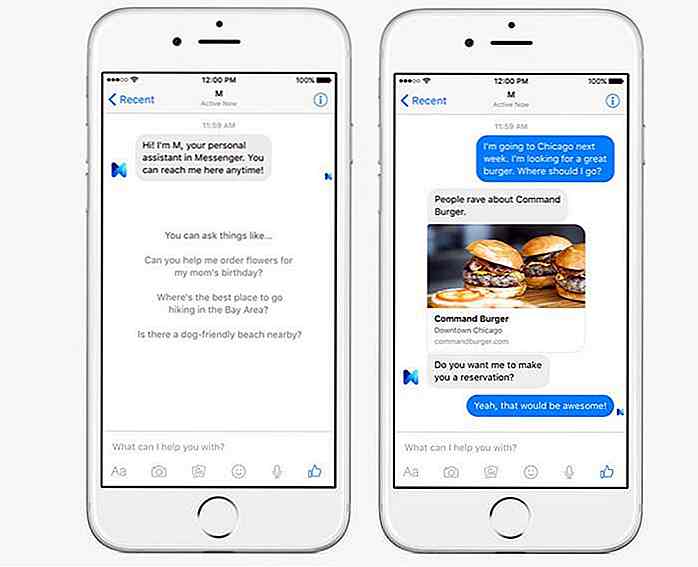
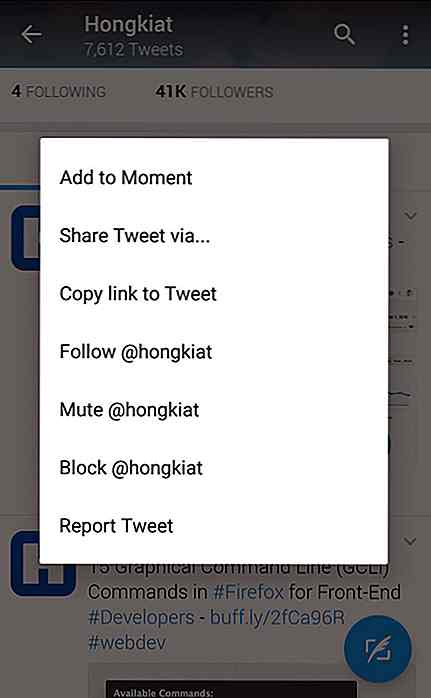
De Moments-functie van Twitter is nu beschikbaar op iOS en Android
In september introduceerde Twitter een functie genaamd Moments, waarmee gebruikers verhalen kunnen personaliseren met tweets en foto's. Eerder konden gebruikers alleen Moments op de webversie van de Twitter maken, maar dat is het nieuws van gisteren. Vanaf vandaag kunnen gebruikers Moments maken via de iOS- of Android-app van Twitter

Sierra is een mooie donkere UI-bibliotheek die is gebouwd op Sass
In een wereld vol frontend frameworks, kan het moeilijk zijn om alle opties te doorzoeken. Maar als je een Sass-liefhebber bent, dan is Sierra het coolste nieuwe UI-framework om te bekijken.Het is volledig aanpasbaar en werkt volledig op SCSS-code . Dit betekent dat het wordt geleverd met tientallen SCSS-gedeelten en gerelateerde bibliotheken die allemaal samenkomen in één krachtige (en gratis) UI-bibliotheek.