nl.hideout-lastation.com
nl.hideout-lastation.com
Stylie - Een gratis CSS Web Animation Builder
Als je worstelt met CSS3-syntaxis en een eenvoudige manier wilt om animaties te maken, is Stylie een geweldige tool om te bewaren.
Dit is een van de vele gratis codegeneratoren met een focus op pure CSS-geanimeerde effecten. Stylie is volledig gratis en open source, wordt gehost op GitHub en wordt aangedreven door een keyframe-bibliotheek genaamd Rekapi.
De bibliotheek van Rekapi gebruikt JavaScript, dus het is een alternatief voor pure CSS. En gelukkig ondersteunt de Stylie-webapp beide methoden, zodat u code in pure CSS of JavaScript kunt exporteren .
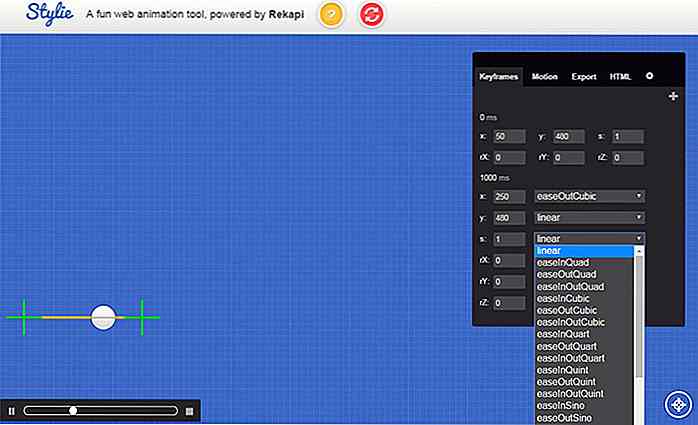
Standaard laadt de eerste pagina een continue animatiedemo met een lineaire animatie. U kunt hiermee spelen door de standaardinstellingen op het tabblad Beweging te bewerken of door het tabblad Keyframes te bewerken.
In de lijst met hoofdframes kunt u nieuwe hoofdframes toevoegen, de totale duur daarvan wijzigen en de animatiestijlen wijzigen, inclusief bewegingen op basis van de X / Y-as.
Ten eerste ziet dit er erg verwarrend uit, vooral als je nog nooit keyframe-animatie hebt gedaan. Hoe meer u echter met deze toepassing speelt, hoe logischer het wordt.
Standaard heb je een heleboel verschillende easing-opties om mee te rommelen en ze zijn allemaal super eenvoudig aan te passen.
De bewegingsgrafiek is een stuk lastiger om te leren, maar het geeft je veel meer controle over je animatie-verruiming. Met Stylie kunt u zelfs aangepaste bewegingseffecten opslaan en deze opnieuw gebruiken op het tabblad Keyframes voor andere animaties.
 Als ik over één ding zou klagen, is het gebrek aan responsief ontwerp van de web-app.
Als ik over één ding zou klagen, is het gebrek aan responsief ontwerp van de web-app.Ik kon de hele app niet op mijn 13 "MacBook Pro-scherm passen, zelfs niet als de browser volledig was gemaximaliseerd. Dit kan een probleem zijn omdat de pagina geen verticale schuifbalk heeft en veel van de opties (zoals de geëxporteerde code) lager in het instellingenpaneel staan.
Maar afgezien van deze kleine ergernis, werkte het prima op mijn grotere monitor. En de exportkwaliteit is als niets anders dat u op internet zult vinden.
Neem een kijkje in de Stylie-app om te zien hoe het werkt en probeer een beetje van de opties lastig te vallen. Nadat u uw animatie hebt gemaakt, kunt u de CSS of de JavaScript exporteren en gebruiken voor elk gewenst project.
Als u problemen ondervindt bij het leren van de interface, kunt u deze korte zelfstudie van ongeveer 9 minuten bekijken en alle belangrijke functies bespreken.

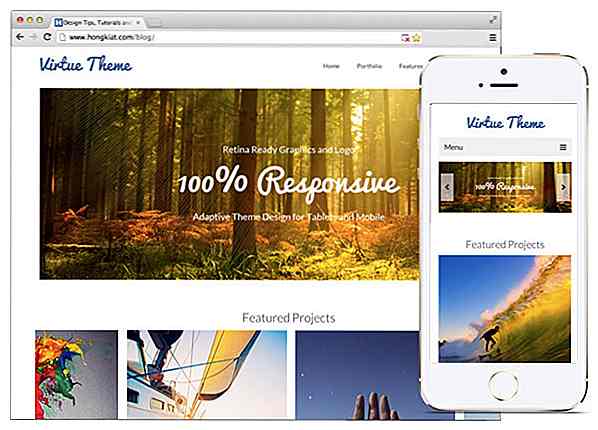
30 Mooie en responsieve WordPress E-commerce-thema's
In dit tijdperk waarin mobiel een populair medium is om op internet te komen, moet uw e-commerce website responsief zijn zodat een smartphone of tablet uw website correct kan laden. Als u met WordPress werkt, met meer dan 77 miljoen sites ter wereld, kunt u eenvoudig een responsief thema voor uw website krijgen en deze eenvoudig aanpassen aan uw behoeften

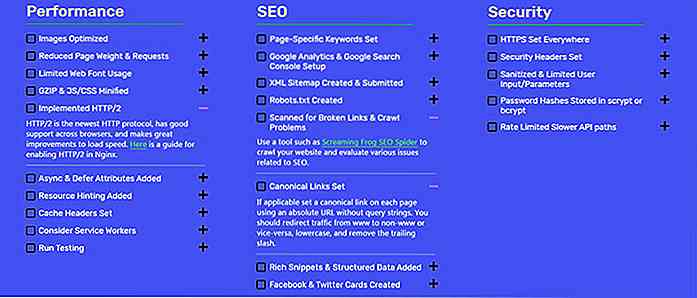
Gebruik deze startchecklist voor elke nieuwe site die u bouwt
Het ontwerpen en coderen van een website kost veel aandacht. Het is echter een heel ander karwei om de site online te krijgen en volledig te optimaliseren .Met deze Web Launch Checklist kunt u ingaan op de belangrijkste punten van een nieuwe website om ervoor te zorgen dat u alles bestrijkt. Dit omvat basistips voor prestaties, zoals laadtijd, maar ook belangrijke taken zoals SEO, inhoud, beveiliging en toegankelijkheid