nl.hideout-lastation.com
nl.hideout-lastation.com
Sierra is een mooie donkere UI-bibliotheek die is gebouwd op Sass
In een wereld vol frontend frameworks, kan het moeilijk zijn om alle opties te doorzoeken. Maar als je een Sass-liefhebber bent, dan is Sierra het coolste nieuwe UI-framework om te bekijken.
Het is volledig aanpasbaar en werkt volledig op SCSS-code . Dit betekent dat het wordt geleverd met tientallen SCSS-gedeelten en gerelateerde bibliotheken die allemaal samenkomen in één krachtige (en gratis) UI-bibliotheek.
 Wanneer ontwikkelaars een nieuwe Sass-bibliotheek horen, wordt dit meestal als een verzameling mixins beschouwd. Maar Sierra is meer dan alleen variabelen en mixins . Deze bibliotheek is een echt-blauw UI-raamwerk met aangepaste stijlen voor rasters, typografie, tabellen, knoppen, formulieren en vrijwel alles wat u nodig hebt om een website te ontwerpen.
Wanneer ontwikkelaars een nieuwe Sass-bibliotheek horen, wordt dit meestal als een verzameling mixins beschouwd. Maar Sierra is meer dan alleen variabelen en mixins . Deze bibliotheek is een echt-blauw UI-raamwerk met aangepaste stijlen voor rasters, typografie, tabellen, knoppen, formulieren en vrijwel alles wat u nodig hebt om een website te ontwerpen. In totaal weegt de bibliotheek ongecomprimeerd ongeveer 34 kb, wat groot lijkt. Maar gelet op alles wat je krijgt, is het een goede maat en ver van de meest uitgebreide daarbuiten (ter referentie, Bootstrap's CSS meet ongeveer 115kb ongecomprimeerd).
In totaal weegt de bibliotheek ongecomprimeerd ongeveer 34 kb, wat groot lijkt. Maar gelet op alles wat je krijgt, is het een goede maat en ver van de meest uitgebreide daarbuiten (ter referentie, Bootstrap's CSS meet ongeveer 115kb ongecomprimeerd).Als u in Sierra werkt, krijgt u volledig aanpasbare opties voor het wijzigen van rasters, opvulling, spatiëring, lettergroottes / families, kleuren en nog veel meer. Het wordt allemaal beheerd via SCSS en elke bibliotheek is opgedeeld in verschillende bestanden voor een eenvoudigere organisatie.
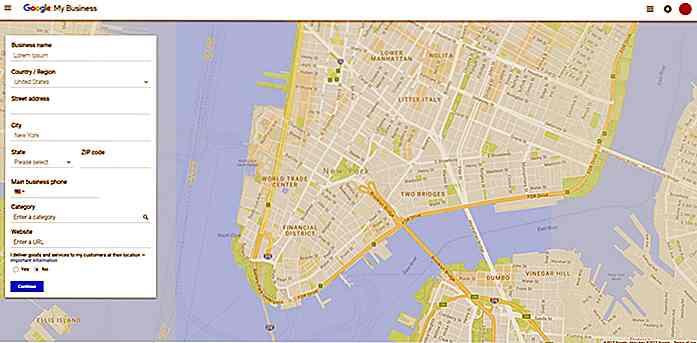
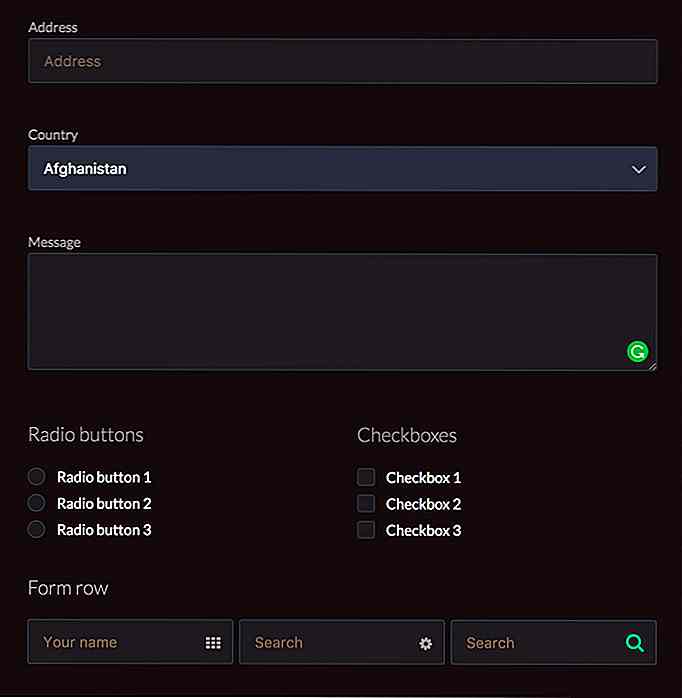
De UI-bibliotheek wordt geleverd met tientallen frontend-stijlen voor de meest voorkomende pagina-elementen :
- Alinea's en koppen
- Toetsen
- Formulierinvoer (dropdowns, radio's, enz.)
- tabellen
- Paginering
- Links / rechts uitlijning
- Aangepaste laadbalken
Al deze elementen zijn te zien op de demopagina die een donkerder kleurenschema gebruikt. Standaard is Sierra een donkere UI-bibliotheek, maar omdat alle kleuren gemakkelijk te wijzigen zijn, kun je het voor elke stijl van website laten werken.
Mijn enige klacht is het gebrek aan gemakkelijk toegankelijke documentatie . Sierra bevindt zich momenteel in v2.0, maar zelfs de hoofdrepository bevat weinig installeer- en aanpassingstips.
Gelukkig geven de ontwikkelaars een lijst met alle hoofdvariabelen die u kunt wijzigen in het bestand _variables.scss . Deze variabelen worden geïmporteerd voor alle andere Sierra SCSS-bestanden, wat betekent dat u slechts op één plaats de kleuren hoeft te wijzigen om ze overal te laten werken.
Sierra is verre van perfect, maar het is een van de weinige op Sass gebaseerde UI-bibliotheken op het web.
Als je het eens wilt proberen, bekijk dan de hoofdwebsite voor demo's en verdere details . En als je echt vastzit, kun je proberen een vraag te openen op de GitHub-problemenpagina of een bericht sturen naar de maker Joan Claret voor meer informatie.

5 manieren waarop "professionalisme overbelasting" je ontwerpcarrière kan doden
Professioneel zijn is iets waar de meeste ontwerpers van dromen om te bereiken. Het is tenslotte het gelukkige medium tussen het kennen van je spullen, ervoor betaald worden en in feite winnen in het leven. Of het zou gewoon het begin kunnen zijn van een afnemende carrière, herhaaldelijk geperforeerd door valse verwachtingen en zelf-sabotagerende mechanismen.

Hoe je je YouTube-kanaal kunt promoten op nul budget
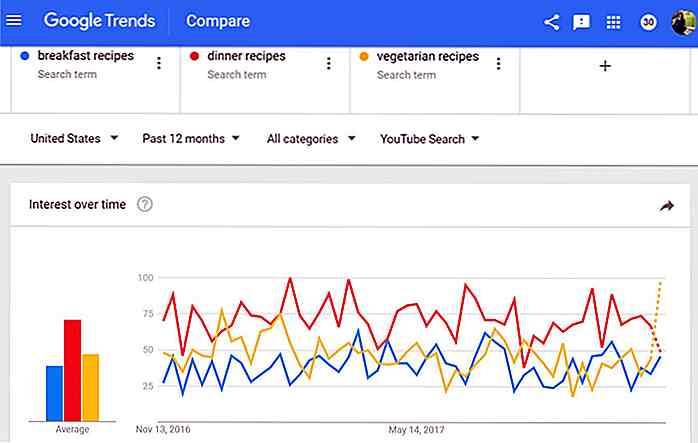
Je produceert mogelijk geweldige video-inhoud en een geweldig YouTube-kanaal, maar als je niet een extra stap zet om het te promoten, wordt het een uitdaging om nieuwe abonnees te krijgen .Zie het als een trechter. Om je abonnee te worden, moet je je video vinden via YouTube-zoekopdracht of via een verwijzingslink, ze kunnen deze bekijken en als ze het interessant genoeg vinden, abonneren ze zich op je kanaal


![Bouw bestemmingspagina's van hoge kwaliteit met Qards [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/865/build-high-quality-landing-pages-with-qards.jpg)