nl.hideout-lastation.com
nl.hideout-lastation.com
ZooMove: jQuery Plugin om afbeeldingen te zoomen op zweven
Als je ooit een e-commercesite hebt bekeken, heb je waarschijnlijk het zoomeffect van de afbeelding gezien. Je zweeft een productfoto en dat deel van de afbeelding wordt vergroot voor een duidelijker beeld .
De ZooMove-plug-in is een geweldige manier om dit effect op uw site te repliceren . Het wordt mogelijk gemaakt door jQuery, dus u kunt dit snel en zonder veel code gebruiken.
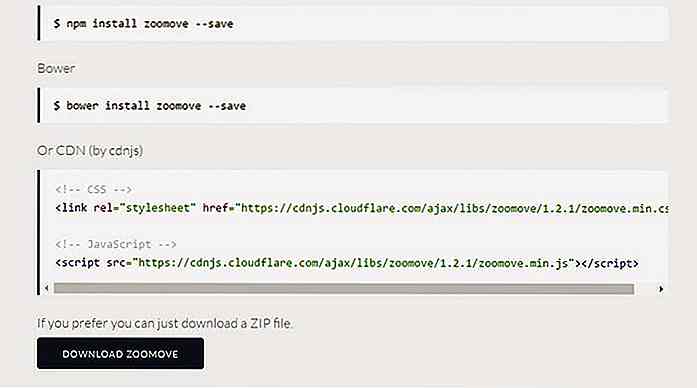
 ZooMove is volledig gratis en open source, beschikbaar op GitHub voor elke nieuwsgierige ontwikkelaar. Het kan worden geïnstalleerd via npm, Bower, Yarn of direct worden gedownload van CDNJS .
ZooMove is volledig gratis en open source, beschikbaar op GitHub voor elke nieuwsgierige ontwikkelaar. Het kan worden geïnstalleerd via npm, Bower, Yarn of direct worden gedownload van CDNJS .Voor het instellen van een ZooMove-afbeelding hebt u drie specifieke bestanden in uw paginakop nodig:
- jQuery
- ZooMove CSS
- ZooMove JS
Beide ZooMove-bestanden kunnen worden verkleind als u sneller een pagina wilt laden. U kunt het CSS-bestand ook combineren in uw hoofdstijlblad als dat eenvoudiger is.
Alle echte magie vindt plaats in de HTML-code waar u HTML5- data-* attributes voor de verschillende effecten kunt instellen.
Hiermee kun je je eigen aangepaste zoomeffect maken op basis van vier verschillende parameters:
data-zoo-scale- definieert de totale zoomfactor bij zweven (bijv. 2.0 voor 200%)data-zoo-move- bepaalt of het beeld meebeweegt met de cursordata-zoo-over- definieert de ingezoomde afbeelding boven het origineeldata-zoo-cursor- definieert het cursorpunt
Met een laatste vijfde parameter kun je definiëren wat de nieuwe afbeeldings-URL zou moeten zijn (indien nodig).
U kunt ZooMove gebruiken in alle belangrijke browsers, inclusief IE9 +. Deze plug-in wordt breed ondersteund en biedt een geweldige gebruikerservaring.
 Als u op zoek bent naar een eenvoudige hover-to-zoom-bibliotheek, is ZooMove een uitstekende keuze. Het is licht genoeg om op elke website te draaien en het wordt mogelijk gemaakt door jQuery, dus je hoeft niet zo veel code te schrijven om het te laten werken.
Als u op zoek bent naar een eenvoudige hover-to-zoom-bibliotheek, is ZooMove een uitstekende keuze. Het is licht genoeg om op elke website te draaien en het wordt mogelijk gemaakt door jQuery, dus je hoeft niet zo veel code te schrijven om het te laten werken.Ga naar de hoofdpagina om deze in actie te zien en bekijk de documentatie op GitHub voor meer informatie.

Hoe u de TREZOR-portemonnee voor de eerste keer instelt
Als je serieus bent over de cryptocurrencies in je bezit, moet je ze in een hardwareportefeuille bewaren, omdat dit waarschijnlijk de veiligste is . In deze zelfstudie laat ik je voor de eerste keer zien hoe je je TREZOR - een van de veiligste hardware-wallets die beschikbaar is - kunt instellen.In de doos Eerst en vooral, zorg ervoor dat de verzegeling op de doos niet wordt beïnvloed .

Zoek en installeer WordPress-plug-ins via Github
WordPress-plug-ins worden "officieel" gedistribueerd via de pluginrepository van WordPress. U kunt zoeken naar elke plug-in om extra functionaliteiten toe te voegen aan uw website of blog. Maar er zijn ook een aantal geweldige plug-ins die we buiten kunnen vinden en die niet worden gehost in de officiële repo .