nl.hideout-lastation.com
nl.hideout-lastation.com
YAMM3 - Bouw Megamenu voor Bootstrap 3
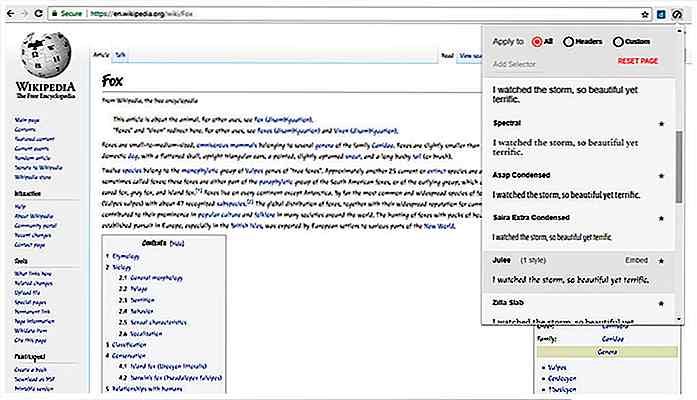
Er zijn veel voordelen voor gebruik in het gebruik van megamenu op een webpagina. Met megamenu kunt u de volledige controle over uw menu krijgen . Bijna alle webelementen kunnen daar worden toegewezen. Sommige geweldige bedrijven hebben zelfs megamenu op hun website toegepast. Amazon en Mashable bijvoorbeeld. Amazon heeft een afbeeldingsachtergrond in zijn menu en Mashable gebruikt afbeeldingsminiaturen voor een aantrekkelijker menu.
Als je met Bootstrap hebt gewerkt, kun je nu een megamenu maken in een oogwenk met deze gloednieuwe bibliotheek genaamd Yamm van Geedmo.
Yamm3 ( Yet Another Megamenu ) is een CSS-bibliotheek waarmee je eenvoudig een megamenu in Bootstrap 3 kunt bouwen . De megamenu werkt voor zowel responsieve als vaste lay-outs . Het behandelt bijna alle bootstrap-elementen die in de navigatiebalk moeten worden opgenomen, zoals afbeelding, accordeon, lijst, raster, tabel, vorm, enzovoort.
Basisgids
Yamm3 maakt gebruik van lichte en zuivere CSS. Om met Yamm3 aan de slag te gaan, hoeft u alleen de benodigde Yamm3-klasse op te nemen in uw standaard HTML-markup voor navigatie .
Voordat u met Yamm3 gaat werken, moet u de Yamm3- en Bootstrap-stylesheetbibliotheek als volgt in de kopsectie opnemen :
... ...
En vergeet niet om ook de jQuery- en Bootstrap-bibliotheek in uw project op te nemen, hetzij in het hoofdgedeelte of het hoofdgedeelte, zoals:
... ...
Houd er rekening mee dat we hier Bootstrap 3 gebruiken en dat de vereiste minimum jQuery-versie versie 1.9.0+ is . Als u nog steeds de vorige Bootstrap-versie gebruikt, raden we u aan de handleiding van de vorige Yamm-versie te volgen.
HTML-markup
Als u in het basisgebruik Yamm3 wilt gebruiken, voegt u eerst de .yamm klasse toe boven aan de opmaak van de navbar. Vervolgens kunt u uw menu-opmaak toevoegen aan de .dropdown-menu . Het volgende is een eenvoudig voorbeeld.
Zoals je daar kunt zien, kun je ook .yamm-content als een optie om inhoud in te .yamm-content met opvulling.
Laten we bijvoorbeeld proberen een accordeonmenu toe te voegen in onze markup-navigatiebalk. Vervang het menu Uw menu geeft hier commentaar met de volgende code.
Dit is inklapbaar menu.Dit is inklapbaar menu.
Door de accordion id te bellen en een panel-group klasse voor groeperen te gebruiken, kun je een accordeon maken in de navigatiebalk. En zo zal ons menu er uitzien als de onderstaande screenshot:

Er zijn tal van andere componenten die u kunt toevoegen aan de navigatiebalk. Zelf exploratie van andere componenten die u kunt implementeren, kan worden gedaan als u het volledige archief van Yamm3 downloadt en het index.html-bestand opent met uw favoriete codebewerker.
Javascript
Er is een extra javascript-code gebruikt voor de preventie van een onverwacht gesloten menu in sommige componenten zoals accordeon, formulieren, enz. Voeg gewoon de volgende code toe aan uw hoofd- of lichaamsectie:
Conclusie
Yamm3 is een ander geweldig product van derden om de ontwikkeling van je Twitter Bootstrap te verbeteren bij het bouwen van een aantrekkelijke navigatiebalk. U hoeft slechts een beetje moeite te doen met het verkennen van alle implementatiecomponenten, omdat het documentatieondersteuning mist voor het maken van verschillende componentenmenu's .
Deel uw mening met ons in de opmerkingen hieronder.

15 bizarre (en waanzinnige) programmeertalen die bestaan
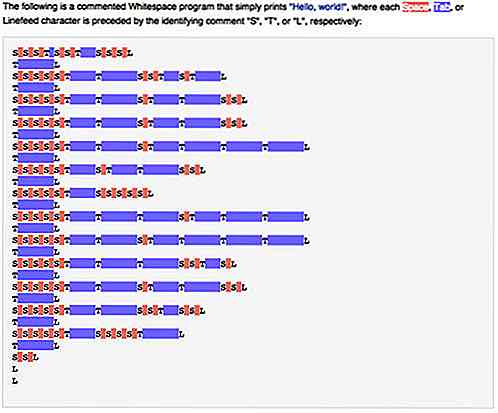
Sommige mensen zeggen dat leren programmeren moeilijk, vervelend en ondraaglijk is. Het is als het leren van een nieuwe taal, gewoon om met een machine te praten die moet worden verteld in zeer specifieke commando's wat te doen en uit te voeren. Om de een of andere reden lijkt een groep mensen te denken dat het programmeren zelf niet ingewikkeld genoeg is, en zo werd 'esolang' geboren

10 emulators om van uw computer een retro-console te maken
De meesten van ons groeiden op met het spelen van één of andere videogame. Super Mario, Tetris, Pacman - wat drijft je boot ook - maken deel uit van onze kindertijd en soms willen we die jeugd opnieuw bezoeken, maar helaas zijn deze spellen moeilijk te vinden.Een alternatief is om deze gouden spellen met een emulator te spelen, rechtstreeks op je pc.