 nl.hideout-lastation.com
nl.hideout-lastation.com
De nieuwste Beta-update van WhatsApp ondersteunt nu videostreaming
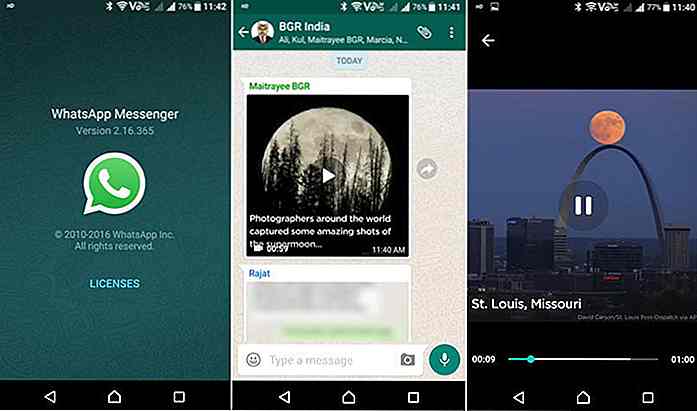
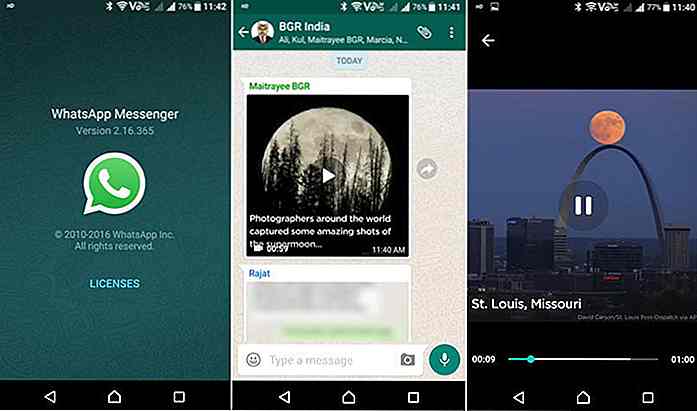
Degenen die ooit geprobeerd hebben een video op WhatsApp te bekijken, weten dat het vervelend is, want de app vereist dat je de hele video downloadt voordat je deze op de normale manier kunt bekijken. Gelukkig is dit misschien niet meer het geval, aangezien de WhatsApp Beta-app een update heeft ontvangen waarmee je video's kunt streamen in plaats van ze eerst te downloaden .
Momenteel alleen beschikbaar in de Android-versie van WhatsApp Beta, hoeven video's die in een chatroom zijn gekoppeld niet langer in zijn geheel te worden gedownload voordat u deze kunt bekijken. Nu worden alle video's gestreamd naar de telefoon, zodat u de video kunt bekijken terwijl deze op de achtergrond wordt gedownload.
 Natuurlijk is de mogelijkheid om video's in WhatsApp te streamen volledig afhankelijk van de internetsnelheid van je gegevensaanbieder of wifi-hotspot. Als de verbinding slecht is, moet je je een weg banen door de hele video.
Natuurlijk is de mogelijkheid om video's in WhatsApp te streamen volledig afhankelijk van de internetsnelheid van je gegevensaanbieder of wifi-hotspot. Als de verbinding slecht is, moet je je een weg banen door de hele video.Er is geen tijdlijn gegeven over wanneer de functie beschikbaar is op WhatsApp, maar je kunt verwachten dat deze beschikbaar is op alle versies van WhatsApp wanneer de functie live gaat.
Bron: BGR India

Business Incubators - The Two Sides of a Coin
Bedrijfsincubators zijn cruciaal geworden voor het ecosysteem van een land. Het idee om een beginnende startups-werkplek te voorzien van basisvoorzieningen, persoonlijke mentoring en een mogelijkheid om potentiële investeerders te zoeken, was eind jaren zeventig afkomstig uit de VS. Deze hersengolf werd echter snel opgepikt over de hele wereld en tegenwoordig is er geen grootstedelijk gebied zonder incubatiecentra.Naar

De nieuwste Beta-update van WhatsApp ondersteunt nu videostreaming
Degenen die ooit geprobeerd hebben een video op WhatsApp te bekijken, weten dat het vervelend is, want de app vereist dat je de hele video downloadt voordat je deze op de normale manier kunt bekijken. Gelukkig is dit misschien niet meer het geval, aangezien de WhatsApp Beta-app een update heeft ontvangen waarmee je video's kunt streamen in plaats van ze eerst te downloaden



![Tips voor het bouwen van de perfecte afrekenpagina [Infographic]](http://hideout-lastation.com/img/tech-design-tips/389/tips-building-perfect-checkout-page.jpg)