nl.hideout-lastation.com
nl.hideout-lastation.com
Wat u niet weet over het berekenen van percentagemarges in CSS
De meeste webontwerpers denken dat ze CSS goed kennen. Er is tenslotte niet zo veel aan - een paar selector types, een paar dozijn eigenschappen en enkele trapsgewijze regels die je nauwelijks hoeft te onthouden omdat ze op gezond verstand aansluiten. Maar wanneer u op het nitty-gritty niveau komt, zijn er tal van obscure details die maar weinig ontwerpers echt begrijpen.
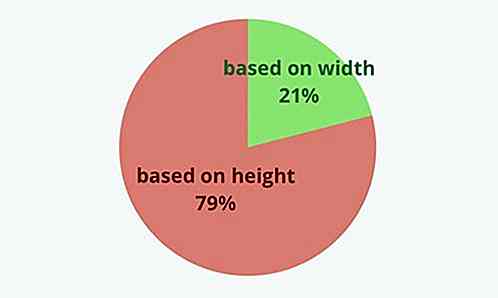
Toen ik de resultaten van een gratis CSS-test bekeek die ik de afgelopen zes maanden online heb aangeboden, ontdekte ik een vraag die bijna niemand goed had . Van de duizenden mensen die de test hebben gedaan, heeft minder dan 14% gelijk gekregen .
De vraag komt hierop neer: Hoe berekent u percentagemarges?
De vraag
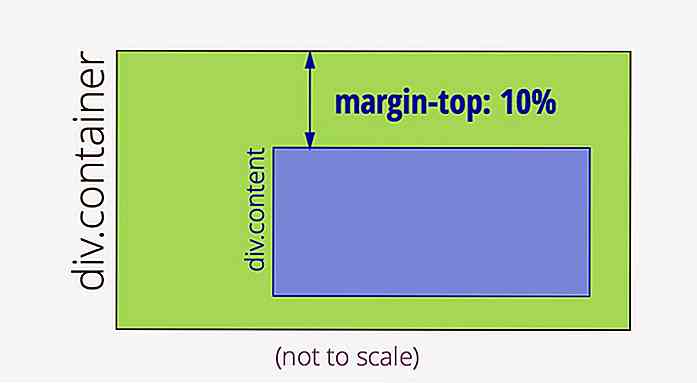
Stel dat uw site een container- div, en daarbinnen een content- div :
 Laten we nu die content een topmarge geven:
Laten we nu die content een topmarge geven: .content {margin-top: 10%; } Oké, het is dus 10% ... maar 10% van wat ? Dat is de vraag die slechts 13, 8% van de mensen correct kan beantwoorden . En houd er rekening mee: deze mensen hebben toegang tot Google!
Wat ik leuk vind aan deze vraag is dat het lijkt alsof het antwoord voor de hand liggend moet zijn . Zo erg zelfs, dat ik vermoed dat de meeste mensen een gokje wagen (en raad eens). Maar misschien lijkt het niet voor de hand liggend voor jou. Ik bedoel, als je echt je fantasie gebruikt, zijn er veel manieren waarop de browser een marge als deze zou kunnen berekenen.
Dus wat als ik het voor u beperk, omdat de vraag in de test eigenlijk meerkeuze is. Dit zijn je opties:
- 10% van de hoogte van de inhoud div
- 10% van de hoogte van de container-div
- 10% van de breedte van de content div
- 10% van de breedte van de container-div
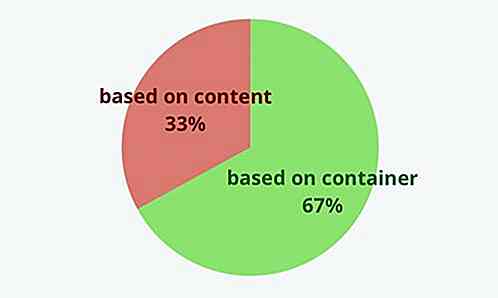
Onthoud dat slechts 13, 8% van de mensen het juiste antwoord uit deze lijst kan kiezen. Dat is veel erger dan kans!
Kijk goed naar de antwoorden; je zult zien dat er eigenlijk maar twee dingen zijn die je moet weten:
Container of inhoud?
Ten eerste, is de grootte van de marge gebaseerd op de grootte van de inhoud div zelf, of op de grootte van de container div ?
Dit is geen goed idee, maar u kunt waarschijnlijk op uw instincten vertrouwen. Als ik een div als 50% van de breedte van de container instel, en dan wil ik dat de linker- en rechtermarges de rest van de spatie vullen, zou ik ze natuurlijk instellen op 25% elk (dus de percentages tellen op tot 100%). Om dat te laten werken, moeten de procentuele marges worden gebaseerd op de afmetingen van de container.
Zeker genoeg, twee derde van de mensen die de test afleggen, krijgen dit deel van het antwoord goed.
 Breedte of hoogte?
Breedte of hoogte? Ten tweede, is de grootte van een marge-top gebaseerd op de breedte of hoogte van dat element ?
Als je oplet, ben je waarschijnlijk al op je hoede. Voor zo weinig mensen om het juiste antwoord te kiezen, moet dit een strikvraag zijn, toch?
En toch, ik wed dat je nauwelijks kunt geloven dat het antwoord geen lengte is. Nou, dat is het niet.
Ja, we hebben het hier over een topmarge. Ja, de grootte van die marge is een verticale meting. Ja, als een blok 50% van de hoogte van de container is en je hebt een bovenmarge van 25% opgegeven, zou je verwachten dat dit 25% van de hoogte van de container is. En je zou ongelijk hebben.
Voel je niet slecht als je dacht dat het hoogte moest zijn. Bijna 80% van de mensen die de test afleggen, is het met u eens:
 Het is zinvol ... Nee, echt waar!
Het is zinvol ... Nee, echt waar! Geloof je het nog steeds niet? Hier is een citaat uit de W3C CSS-specificatie:
Het percentage wordt berekend met betrekking tot de breedte van het blok dat de gegenereerde box bevat. Merk op dat dit ook geldt voor margin-top en margin-bottom.
Hetzelfde geldt voor boven- en ondervulling, voor het geval je je dit afvroeg. Wat betreft grenzen, het is illegaal om hun breedte als een percentage op te geven.
Dus op dit moment denk je waarschijnlijk dat de makers van CSS of gek zijn, of dat ze gewoon een hele stomme fout hebben gemaakt. Maar ik ben hier om u te vertellen dat er twee goede redenen zijn om verticale marges te baseren op de breedte van het bevattende blok:
Horizontale en verticale consistentie
Er is natuurlijk een steno-eigenschap waarmee u de marge voor alle vier zijden van een blok kunt opgeven:
marge: 10%;
Dit breidt uit naar:
margin-top: 10%; marge-recht: 10%; marge-bodem: 10%; marge links: 10%;
Nu, als je een van de bovenstaande dingen hebt geschreven, zou je waarschijnlijk verwachten dat de marges aan alle vier zijden van het blok even groot zijn, nietwaar? Maar als marge-links en marge-rechts waren gebaseerd op de breedte van de container, en marge-boven en marge-onderkant waren gebaseerd op de hoogte, dan waren ze meestal anders!
Circulaire afhankelijkheid vermijden
CSS legt inhoud uit in blokken die verticaal op de pagina zijn gestapeld, dus de breedte van een blok wordt meestal volledig bepaald door de breedte van het bovenliggende element. Met andere woorden, u kunt de breedte van een blok berekenen zonder u zorgen te hoeven maken over wat zich in dat blok bevindt .
De hoogte van een blok is een andere zaak. Meestal hangt de hoogte af van de gecombineerde hoogte van de inhoud . Wijzig de hoogte van de inhoud en u wijzigt de hoogte van het blok. Zie je het probleem?
Om de hoogte van de inhoud te krijgen, moet u de boven- en ondermarges kennen die erop worden toegepast. En als die marges afhankelijk zijn van de hoogte van het bovenliggend blok, zit je in de problemen, omdat je niet kunt berekenen zonder de ander te kennen!
Door verticale marges op de breedte van de container te baseren, wordt die cirkelafhankelijkheid verbroken en is het mogelijk de pagina te lay-outen.
Ace the Class
Dus daar heb je het: de moeilijkste vraag van de test, en nu kun je die beantwoorden. Wilt u weten hoe u de rest van de test zou doen? Probeer het zelf. Ik beloof, de meeste vragen zijn veel gemakkelijker dan deze.
Ondertussen ben ik op zoek naar een nieuwe moeilijkste vraag! Welk detail van CSS denk je dat niemand weet?
Noot van de redactie: dit is geschreven voor Hongkiat.com door Kevin Yank . Kevin heeft sinds 1999 over internet geschreven, met boeken over PHP, CSS en JavaScript op zijn naam staan. Hij heeft ook podcasts gehost, gesproken op conferenties en videotrainingen gemaakt, alles over het web. Hij leidt nu het ontwikkelteam van Sit the Test, een webapplicatie voor het maken en nemen van online tests .
Meer over Hongkiat:
- Webontwerp: gelijke kolomhoogte met CSS
- 6 CSS-trucs om inhoud verticaal uit te lijnen
- Een kijkje in CSS-eenheden: pixels, EM en percentage
- Een kijkje in: CSS3 Box-dimensionering
Lees nu: 10 verborgen CSS3-eigenschappen die u moet weten


Deze VIM sneltoetsenbord cover is iets dat programmeurs zullen graven
Als je een programmeur bent, is de kans groot dat je hebt gehoord van Vim, een indrukwekkend krachtige teksteditor die berucht is omdat hij extreem gecompliceerd is.Hoewel het enige tijd kost om de editor te leren beheersen, wil Manchester Keys Keys een deel van de moeite nemen om de Vim te leren. Om dit te doen, heeft het bedrijf de Vim Keyboard Cover ontworpen

Windows 10 Creators Update - What's New
De volgende belangrijke en langverwachte update van Microsoft voor Windows 10, de Creators Update, is nu beschikbaar voor handmatige downloads voor diegenen die geïnteresseerd zijn om de update vroeg te krijgen. Als alternatief zou de update vanaf 11 april beschikbaar zijn als automatische download.
![Gaat 2017 meer achteruitgaan naar de Tech Boom? [Opiniepagina]](http://hideout-lastation.com/img/tech-design-tips/542/is-2017-going-bring-more-decline-tech-boom.jpg)