nl.hideout-lastation.com
nl.hideout-lastation.com
Wat is er nieuw in Codekit 2
Codekit 2 is een paar weken geleden uitgebracht en zoals verwacht zijn er enkele grote veranderingen in deze nieuwe versie. Voor degenen onder u die er net van hebben gehoord, is Codekit een applicatie die een aantal moderne webontwikkeltools samenstelt, waaronder Sass, LESS, Jade, Kit, JavaScript mangler (Uglify.js) en JavaScript- linters (JSLint en JSHint ).
Met het verfrissende nieuwe ontwerp van de gebruikersinterface en het nieuwe pictogram, brengt Codekit 2 ook een heleboel nieuwe functies onder de motorkap. We hebben het in handen en laten u zien hoe Codekit 2 uw webontwikkelingsproces ten goede kan komen, waardoor het efficiënter wordt. Laten we het bekijken.
Ingebouwde server
Codekit kan de pagina automatisch opnieuw laden in de browser ; dus zodra u een wijziging in uw projectbestanden aanbrengt, ziet u onmiddellijk het resultaat, waardoor u de ervaring van live bewerking krijgt .
Maar er is een probleem in Codekit 1 dat ik altijd ben tegengekomen. Als u de instellingen niet goed configureert, kan Codekit de pagina mogelijk vernieuwen, inclusief andere pagina's die geen deel uitmaken van uw project.
Dit verstoort andere activiteiten die u op andere pagina's uitvoert, omdat Codekit alle geopende pagina 's heeft vernieuwd .

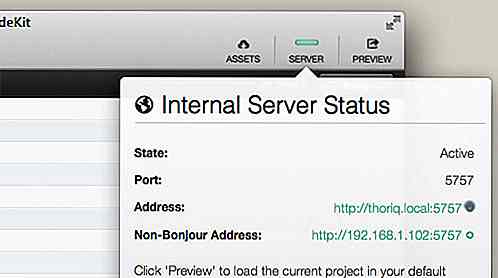
In versie 2 lost Codekit dit op door een ingebouwde server te introduceren. Wanneer u het opstart, ziet u rechtsboven in het programmavenster dat aangeeft dat de server "aan" staat. Klik erop en u ziet de serverinformatie zoals: het poortnummer en het adres voor toegang tot uw project via de server.

U kunt het adres gebruiken om uw project te openen op elk apparaat binnen hetzelfde netwerk. Er zijn twee gegeven adresformaten; een met een aardige naam en een met de indeling van je netwerk-IP-adres, die je kunt gebruiken op apparaten (waarschijnlijk Android) die Bonjour niet ondersteunen.
Dus nu moet je je pagina's in de browser via dit adres presenteren, zoals zo.

Zie de volgende video voor meer details.
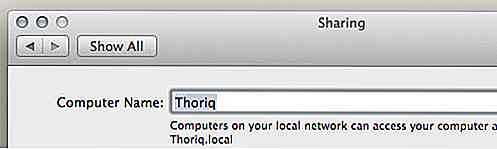
Tip: verander het adres
Het formaat van de leuke naam-adres is afgeleid van de naam van uw computer. Dus als je computernaam "John Doe's Macbook" is, krijg je waarschijnlijk een lang adres terug, iets als http://john-doe-macbook.local:5757 . Om het te wijzigen, gaat u naar OSX-systeemvoorkeuren> Delen en verandert u de computernaam in iets korter.

Bower-componenten
De tweede functie waar we naar gaan kijken, is de Bower Component. Bower is een pakketbeheerder voor webontwikkeling - het is vergelijkbaar met Homebrew voor OSX-pakketbeheer. Er zijn een aantal pakketten die je kunt vinden via het register van Bower, inclusief Bootstrap, jQuery en Normalize.css.
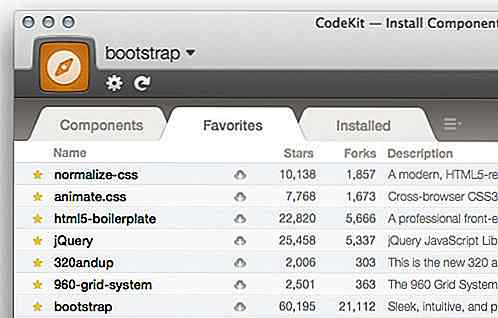
In Codekit 2 kunt u nu Bower-pakketten rechtstreeks hieruit installeren. Ga naar het Assets- menu (aan de linkerkant van het Server- menu). De auteur van Codekit heeft een paar geselecteerde pakketten opgesomd onder het tabblad Favorieten .
De volledige lijst is te vinden op het tabblad Componenten en alle geïnstalleerde componenten worden weergegeven op het tabblad Geïnstalleerd .

Dit zou erg handig zijn om een nieuw project te starten. Als je bijvoorbeeld Normalize.css nodig hebt, kun je het via Codekit installeren en het zo importeren met de @import regel uit je stylesheets.
@import (inline) "bower_components / normalize-css / normalize.css";
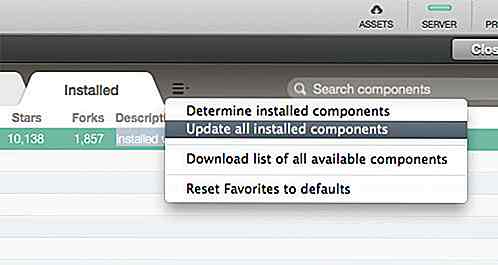
Als er een nieuwe versie voor beschikbaar is, kun je deze ook eenvoudig via Codekit bijwerken, zoals zo.

Zurb Foundation Project
Foundation is een van de meer populaire responsieve frameworks, waardoor het een soort van mededinger is voor Bootstrap. In Codekit 1 kun je eenvoudig een Compass-project instellen met een paar klikken, maar het opzetten van een Foundation-project kan een beetje gedoe zijn, omdat het een aangepast Sass / Compass-binair bestand gebruikt.
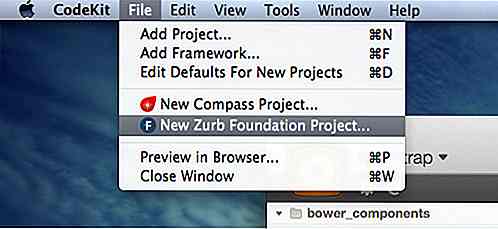
In versie 2 is het vereenvoudigd. Je kunt gewoon naar Bestand> Nieuw Zurb Foundation Project gaan en je bent helemaal klaar.

Laatste gedachte
Deze nieuwe functies maken Codekit 2 een superieure toepassing voor webontwikkeling en Codekit 1 lijkt nu verouderd door vergelijking. Merk op dat Codekit een OSX-enige app is . Als u op een Windows-computer draait, kunt u Prepros proberen, dat ook vergelijkbare functies biedt (minus de taalondersteuning van Kit, denk ik). Je kunt ook GruntJS, Prepros of Koala proberen, zolang ze de klus hebben geklaard.

10 tips om uw quotum voor mobiele data te overschrijden
Een stijgende meerderheid van de mensen surft op het internet met behulp van hun mobiele telefoon met behulp van Wi-Fi, of mobiele / mobiele gegevens terwijl ze onderweg zijn. Terwijl de overdrachtssnelheden sneller worden, beperken telco's het aantal bytes dat u maandelijks ontvangt. Als u uw quotum overschrijdt, zal het daaropvolgende surfen op internet aanzienlijk vertragen, gesmoord door uw ISP

Website Redesign: 33 Conceptontwerpen van populaire websites
Niet elke ontwerper krijgt de kans om te werken aan het ontwerp van een populair merk of hun websites. De meesten van hen hebben echter een eigen mening over hoe Facebook, BBC, Twitter, YouTube en andere sites eruit moeten zien. Daarom nemen veel ontwerpers over de hele wereld de tijd om redesignconcepten voor deze beroemde sites te maken