 nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe dubbele mediaquery's te combineren
Tegenwoordig zijn er tal van frameworks die u kunnen helpen snel responsieve websites te bouwen. Bootstrap en Foundation, bijvoorbeeld, worden geleverd met een set algemene websitecomponenten, plug-ins, heel veel vooraf gedefinieerde stijlregels en CSS3-mediaquery's voor het construeren van het responsieve raster.
Een van de nadelen van het gebruik van deze frameworks is dat de mediaquery's verspreid zijn terwijl ze worden gedeclareerd en genest binnen de Mixins of de Functies. Het kan dus zijn dat u meerdere gedupliceerde mediaquery's door de codes heen hebt geplaatst .
Zou het niet beter zijn als we deze duplicaten eruit zouden kunnen halen en ze zouden kunnen combineren in één enkele CSS-regel ? Als je akkoord gaat, bekijk dan deze tip.
Ermee beginnen
Deze taak is afhankelijk van zowel Grunt als Grunt CLI, een pakket van Node.js voor taakautomatisering. Typ in Terminal of opdrachtprompt de volgende opdracht om Grunt CLI (opdrachtregel) te installeren.
npm install -g grunt-cli
Na het uitvoeren van de bovenstaande commando's, zorg ervoor dat de grunt opdracht werkt. Je kunt het uittesten door grunt --version in te typen, wat het geïnstalleerde Grunt versienummer moet laten zien, zoals zo.

Als u echter een fout tegenkomt waarbij de opdracht niet wordt gevonden of herkend, gaat u naar ons vorige bericht over het oplossen van dit probleem: Grunt oplossen "Opdracht niet gevonden" Fout in Terminal [Quickfix]
Installeer Grunt Plugin
Navigeer naar de projectmap en voer de volgende opdracht uit om een bestand met de naam Gruntfile.js dat zal worden gebruikt om de Grunt-functies te specificeren en de taken te registreren.
raak Gruntfile.js aan
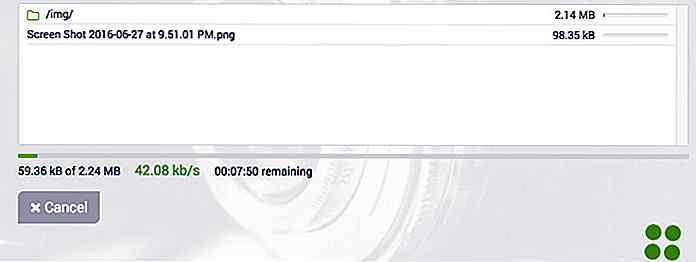
Typ deze twee onderstaande opdrachten om de Grunt-module te downloaden, die nodig is om de taak later uit te voeren. Download ook een Grunt-plug-in genaamd grunt-combine-media-queries (cmq) voor het combineren van overeenkomende mediaquery's.
npm install grunt --save-dev npm install grunt-combine-media-queries --ave-dev
Nadat het proces is voltooid, vindt u een extra map met de naam node_modules in uw projectdirectory, die deze modules bevat.
Taken registreren en configureren
Laten we Gruntfile.js en de volgende code erin stoppen.
module.exports = functie (grunt) {grunt.initConfig ({cmq: {options: {log: false}, your_target: {files: {'output': ['build / *. css']}}}}); grunt.loadNpmTasks ( 'grunt-combineer-media-queries'); grunt.registerTask ('standaard', 'cmq'); }; Deze code hierboven configureert de cmq taak. Het bevat twee parameters, log en files :
De log is een boolean die u kunt instellen op true of false ; indien ingesteld op true, wordt een logbestand gemaakt dat bestaat uit de verwerkte mediaquery's.
De parameter files specificeert de doelbestanden en de uitvoermap. En gezien het bovenstaande codevoorbeeld doorzoekt het alle CSS-bestanden in de build map en geeft het resultaat door in de output . U kunt het pad vervangen volgens uw eigen projectconfiguratie.
Voer de taak uit
Op dit punt is alles geconfigureerd; we hebben Grunt CLI, Grunt-module en de plug-in geïnstalleerd om mediaquery's te combineren. Nu moeten we gewoon de taak uitvoeren.
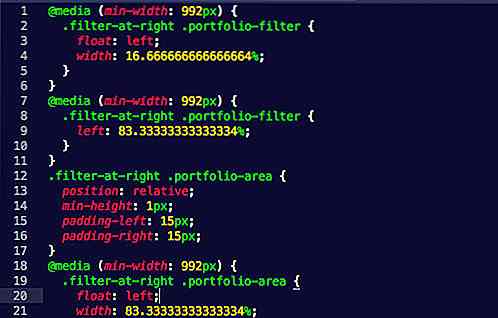
Ik heb bijvoorbeeld een CSS-bestand met meerdere gedupliceerde mediaquery's, zoals u hieronder kunt zien.

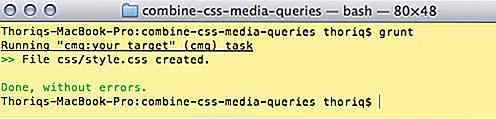
Open Terminal, zorg dat u nog steeds "in" uw projectdirectory bent. Typ dan gewoon grunt, zoals zo.

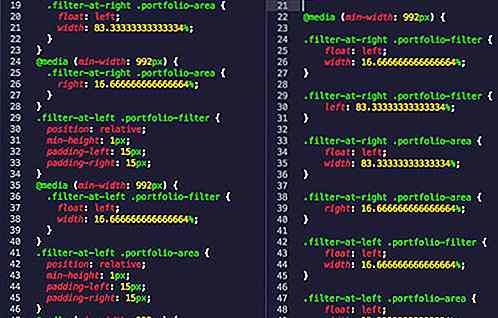
We zijn klaar. Hieronder ziet u de vergelijking tussen het bronbestand en het uitvoerbestand.

Verdere referentie
- Aan de slag met GruntJS
- Grunt Combineer mediaquery's Repo

Deze mobiele app helpt je om woorden, expressies en meer te vertalen
Er is tegenwoordig geen tekort aan vertaal-apps . Hoe vaak deze apps ook zijn, veel vertalingen van apps wankelen als het gaat om expressies en uitdrukkingen, omdat apps de neiging hebben om één-op-één vertalingen met ze te maken. Softissimo Inc. is zich bewust van de beperkingen die veel vertaal-apps hebben, en daarom heeft het bedrijf Reverso Context ontwikkeld.Rev

22 WordPress-plug-ins om formulieren, enquêtes en enquêtes te maken
Het is een bekend feit dat een van de beste manieren om gebruikers op uw website te betrekken en significante gebruikersinzichten te verzamelen, is via polls, formulieren en enquêtes. Voor websites die zijn gebouwd op het WordPress-platform, zijn er een overvloed aan gratis plug-ins waarvan u gebruik kunt maken.



![Een cohortanalyse uitvoeren met Google Analytics [gids]](http://hideout-lastation.com/img/tech-design-tips/169/how-perform-cohort-analysis-with-google-analytics.jpg)