nl.hideout-lastation.com
nl.hideout-lastation.com
Een kijkje in: Small Business Web Design voor Service Industries
Kleine bedrijven zijn de motoren van lokale economieën, allemaal met hun eigen unieke klantenbestand en doelen. Het ontwerpen van websites voor hen vereist specifieke strategieën .
Tegenwoordig zijn de meeste kleine bedrijven actief in de dienstverlenende sector, of met andere woorden in de tertiaire sector van de economie, zoals restaurants, loodgieters, schoonheidsspecialisten, advocaten en anderen - zij vormen ook de meerderheid van klanten voor freelance webontvetters.
In dit bericht wil ik enkele tips delen die u kunnen helpen bij het ontwerpen van hoogconverterende websites van de dienstensector . Er bestaat niet zoiets als de perfecte website, maar er zijn trends die je kunt gebruiken om een ontwerp veel gerichter te maken voor een bepaald publiek .
Markeer contactgegevens
Ik noem eerst de contactgegevens, omdat dit voor de meeste servicebedrijven het belangrijkste kenmerk is. Of de site nu voor een advocaat, accountant, loodgieter, taxidermist of astroloog is, het gezamenlijke doel voor iedereen is om meer zaken te doen .
Sommige bezoekers kunnen een website gebruiken om meer te weten te komen over een bedrijf en welk type services zij aanbieden, maar andere bezoekers willen misschien een snelle manier vinden om contact op te nemen en een afspraak te maken .
U moet contactgegevens op een gemakkelijk herkenbare positie plaatsen zonder het scherm te domineren.
Voorbeeld 1: Hansen Heating & Air
Neem bijvoorbeeld de Hansen HVAC-website die kleurrijke banners en afbeeldingen gebruikt om uw aandacht te trekken.
In de rechterbovenhoek zie je twee banners die naast elkaar zitten . De eerste banner biedt een telefoonnummer, terwijl de tweede banner linkt naar een contactpagina .
Beide zijn uitvoerbare opties om contact te maken en een afspraak te maken, maar sommige klanten geven misschien de voorkeur aan e-mail via de telefoon (en vice versa). Het aanbieden van beide bladeren de keuze aan de bezoeker die uiteindelijk de macht in handen legt .
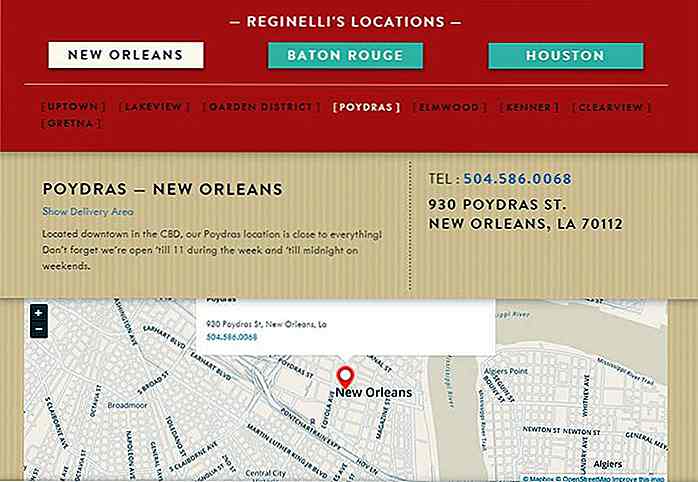
 Voorbeeld 2: Reginelli's Pizza
Voorbeeld 2: Reginelli's Pizza Bezoekers krijgen zelfs meer informatie in de kop van de Reginelli's Pizza-website. Het logo zit stevig in het midden met twee hoofdsecties voor contactgegevens . De linkerkant heeft bedrijfsuren en aan de rechterkant een snelle winkelzoeker .
 Nadat u de locatie hebt geselecteerd, krijgt u een live kaartweergave van die filiaallocatie plus het telefoonnummer van de winkel.
Nadat u de locatie hebt geselecteerd, krijgt u een live kaartweergave van die filiaallocatie plus het telefoonnummer van de winkel. Houd altijd rekening met de gebruikerservaring wanneer u zoiets ontwerpt. Contactgegevens moeten de eerste zijn op uw prioriteitenlijst en zich altijd boven de vouw bevinden .
Houd altijd rekening met de gebruikerservaring wanneer u zoiets ontwerpt. Contactgegevens moeten de eerste zijn op uw prioriteitenlijst en zich altijd boven de vouw bevinden .Hoeveel informatie u geeft, hangt af van uw branche . Als een sanitairbedrijf bijvoorbeeld geen hoofdkantoor heeft, is het postadres mogelijk niet zo waardevol.
In veel opzichten komt dit neer op gezond verstand. Plaats uzelf in de schoenen van uw bezoekers die alleen een bedrijfsnaam kennen en alleen antwoorden op hun vragen willen vinden. Deze details moeten prominent zijn en zelfs de gemakkelijkste items die op de pagina te vinden zijn .
Ken uw diensten toe
Er zullen altijd bezoekers zijn die niet precies weten wat uw bedrijf doet. Voor een groot pizzarestaurant is dit misschien geen probleem. Maar vergelijk dit met een HVAC- bedrijf of een SAP- gegevensspecialist en nu heb je bezoekers die waarschijnlijk vragen hebben .
Tekst is altijd goed en detail is altijd waardevol. Maar op het eerste gezicht moet je misschien visuals aanbieden in plaats van lange paragrafen.
Probeer foto's, pictogrammen en getuigenissen van klanten te gebruiken om de service snel te verkopen. Deze inhoud zal nooit een gedetailleerd overzicht van de service vervangen, maar het kan nieuwe bezoekers aanmoedigen om een beetje dieper in de website te graven .
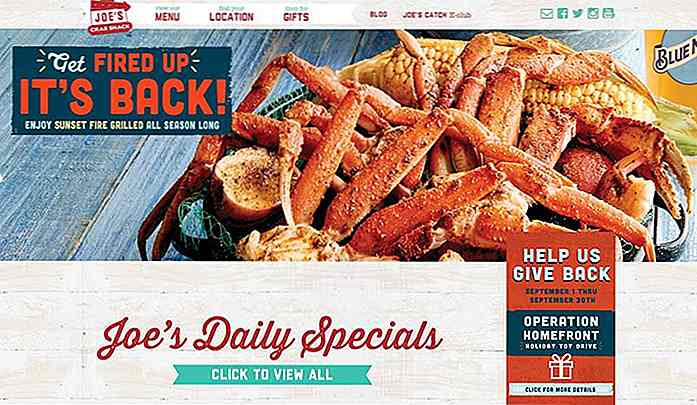
Voorbeeld 1: Joe's Crab Shack
Kijk eens naar de startpagina voor Joe's Crab Shack. Het maakt gebruik van een foto op volledig scherm van voorbeeldplaten om het browsen aan te moedigen en het restaurant te helpen verkopen . De regel "show, do not tell" is hier van toepassing. Bij het ontwerpen van een bedrijfswebsite zou ik altijd willen stimuleren bezoekers te laten zien wat je doet voordat je ze vertelt.
Foto's zijn het beste middel voor visuele communicatie omdat ze echt en onmiddellijk zijn . En ze hoeven niet altijd te laten zien dat de producten effectief zijn.
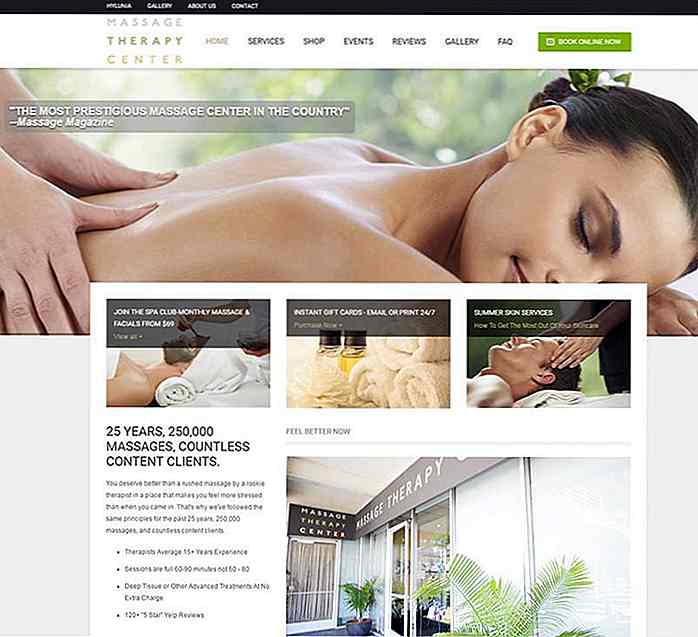
 Voorbeeld 2: Massage Therapie Centrum
Voorbeeld 2: Massage Therapie Centrum Het massagetherapiecentrum gebruikt een foto van een cliënt samen met de buitenkant van het gebouw. Deze twee foto's werken goed samen omdat ze twee verschillende ideeën helpen verkopen :
- Wat dit bedrijf doet
- Waar het zich bevindt / hoe het eruit ziet
 Mensen willen 'echte wereld'-foto's zien, zodat ze weten dat het bedrijf legitiem is en waarnaar ze op zoek moeten gaan als ze persoonlijk naar de kantoorlocatie komen.
Mensen willen 'echte wereld'-foto's zien, zodat ze weten dat het bedrijf legitiem is en waarnaar ze op zoek moeten gaan als ze persoonlijk naar de kantoorlocatie komen.Er is veel goede reden voor ontwerpers om fotografie te leren, maar zelfs als je geen professional bent, kun je nog steeds een bedrijfspagina versieren met foto's van een smartphone. En er is ook geen tekort aan gratis stockfotobronnen. Ik zou alle ontwerpers aanmoedigen om hoge prioriteit te geven aan beelden in hun zakelijke projecten.
Krachtige branding
Mensen herinneren zich vaak kleine bedrijven met hun naam . Aanbevelingen en lokale Google-zoekopdrachten verschijnen vaak op dezelfde naam . Door een merk rond deze namen te bouwen, kunnen mensen worden verkocht aan de diensten en aan de mensen achter het bedrijf.
Voorbeeld 1: Williams Mechanical
Williams Mechanical heeft een ongelooflijke branding voor zo'n generieke naam. Hoewel de naam op het eerste gezicht misschien niet zo gedenkwaardig is, kan hij wel op je groeien dankzij het slimme vectorpictogram en de verbluffende typografie.
De website gebruikt grote brede kleuren en teksteffecten om uw aandacht op het logo te vestigen . Het valt op omdat het bedoeld is om op te vallen . En dit is cruciaal voor servicebedrijven.
 Als klanten de naam 'Williams Mechanical' onthouden, zullen ze in de toekomst sneller geneigd zijn ernaar te zoeken en ze zullen ze eerder aan vrienden aanbevelen .
Als klanten de naam 'Williams Mechanical' onthouden, zullen ze in de toekomst sneller geneigd zijn ernaar te zoeken en ze zullen ze eerder aan vrienden aanbevelen .Ook zetten de blauwe, gele en rode kleuren een duidelijk kleurenthema op dat in de lay-out vertrouwt op linten en faux-perspectief. Hoekige vormen breken de inhoud, zodat de lay-out mooi langs de pagina stroomt.
2. Brown's Court Bakery
Voor een veel eenvoudiger voorbeeld, kijk op de website van Brown's Court Bakery. Deze lay-out maakt gebruik van grunge-belettering en minimalistische ontwerppatronen om bezoekers gefocust te houden op de inhoud .
Typografie speelt hier een veel grotere rol, waarbij de enige prominente visuals de paginafoto's zijn. Al het andere valt in lijn met unieke lettertypestijlen en slim gebruik van witruimte. Maar dit minimalistische ontwerp maakt deel uit van de algehele branding voor de bakkerij.
 Speel op de sterke punten van het bedrijf en wees bereid om uw ontwerpstrategie aan te passen op basis van bestaande branding indien nodig.
Speel op de sterke punten van het bedrijf en wees bereid om uw ontwerpstrategie aan te passen op basis van bestaande branding indien nodig.Op actie gebaseerde navigatielinks
Maak een navigatiemenu dat is afgestemd op de behoeften en wensen van een typische bezoeker. Deze links kunnen betrekking hebben op specifieke aangeboden services of meer informatie over het bedrijf en de locatie. Het doel is om te overwegen wat klanten willen leren en om links te presenteren met labels die logisch zijn .
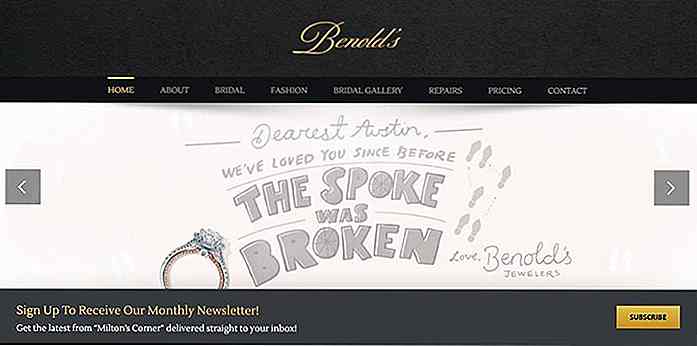
Voorbeeld 1: Benold's juweliers
Benold's Jewellers is een plaatselijke juwelierszaak met bruidsjuwelen, modeartikelen en reparaties. Hun navigatiemenu definieert deze secties duidelijk samen met andere algemene gebieden zoals de prijspagina.
 Overweeg waar elke bezoeker naar op zoek kan zijn, en verzamel de meest voorkomende ideeën . Uw doel moet zijn om de beste oplossingen voor elke klant aan te bieden op basis van hun individuele behoeften.
Overweeg waar elke bezoeker naar op zoek kan zijn, en verzamel de meest voorkomende ideeën . Uw doel moet zijn om de beste oplossingen voor elke klant aan te bieden op basis van hun individuele behoeften.Voorbeeld 2: The Great Divide Campground
Door inhoud in meer algemene onderwerpen te splitsen, kan de gebruiker gemakkelijker doorzoeken wat hij of zij wil vinden (en hoe het te vinden). Ik vind het voorbeeld op deze startpagina van de camping erg leuk, want het bevat veel verschillende functies, zoals plattegronden van campings, activiteiten en nieuws.
Dit zijn allemaal zeer krachtige, bruikbare links op basis van wat lezers moeten leren. Er is geen onduidelijkheid en de meeste bezoekers zouden hun eigen vragen moeten kunnen beantwoorden op basis van deze navigatielinks.
 En dat is echt het doel van elke website: om informatie te geven aan vragen . Servicebedrijven moeten vragen duidelijk beantwoorden, omdat die informatie waarschijnlijk nergens anders op internet te vinden is. Dit is de reden waarom een sterke, duidelijk gelabelde navigatie een must is.
En dat is echt het doel van elke website: om informatie te geven aan vragen . Servicebedrijven moeten vragen duidelijk beantwoorden, omdat die informatie waarschijnlijk nergens anders op internet te vinden is. Dit is de reden waarom een sterke, duidelijk gelabelde navigatie een must is.Afsluiten
Deze tips moeten ervoor zorgen dat u op de goede weg bent met het bouwen van hoogwaardige zakelijke servicewebsites . Het is nog nooit zo belangrijk geweest voor lokale bedrijven om hun eigen websites te lanceren, en internet groeit alleen maar in populariteit.
Of u nu een site ontwerpt voor uw eigen bedrijf of werkt met kleine zakelijke klanten, deze tips kunnen worden toegepast op alle branches om groei en online klantenverwerving te stimuleren .
Misschien vind je dit ook leuk:
- Hoe inhoudsarrangement te plannen voor responsief ontwerp
- Gefocuste interfaces ontwerpen voor een betere gebruikersbetrokkenheid
- Ontwerphandleiding voor het werken met stijlgidsen en stijltegels
- Beste bronnen voor het schetsen van op grid gebaseerde wireframes

Visual Studio Code: 5 geweldige functies die het tot een koploper maken
Visual Studio Code is een nieuwe een code-editor van Microsoft. Onlangs heeft het zijn eerste grote release-cyclus bereikt, 1.0.0. Ik heb het al een tijdje geprobeerd terwijl het in Beta was, en ik ben onder de indruk van alles wat het tot nu toe heeft gebracht.Visual Studio Code (VSC) is lichtgewicht en snel, en als je eerder SublimeText of Atom hebt gebruikt, zul je je meteen thuis voelen

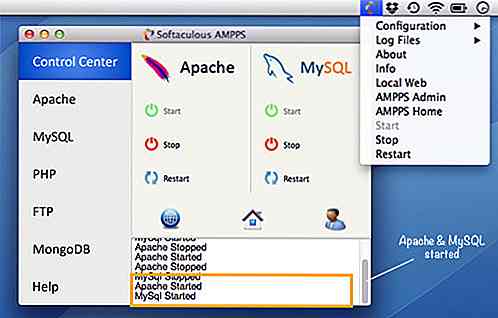
Een kijkje in: lokale server opzetten met AMPPS
MAMP is de meest populaire toepassing in OSX om een lokale server uit te voeren; voor Windows-gebruikers is WAMP of XAMPP waarschijnlijk de meest gebruikte optie. Deze 3 applicaties zijn voldoende voor de klus. Maar als er een andere tool is die het werk van een ontwikkelaar sneller en efficiënter kan maken, zouden we bij elke kans op die tool springen.Onla