nl.hideout-lastation.com
nl.hideout-lastation.com
Richting visuele inhoud: wat u moet weten
De visuele richting van inhoud is een minder vaak besproken, maar cruciaal aspect van hoogconverterend webontwerp. Elke bezoeker "haalt een nieuwe site" op bij het laden van de eerste pagina - of ze het bewust doen of niet.
Esthetiek speelt wel een rol, maar het gaat meer om het algemene gevoel van het ontwerp . Dit gevoel kan worden beïnvloed door witruimte, typografie, symmetrie, maar meestal relaties tussen pagina-elementen.
Ontwerpers willen dat bezoekers op de pagina blijven en blijven scrollen door hun aandacht te trekken en hen geïnteresseerd te houden in de site. Ontwerpprincipes moeten altijd gericht zijn op functie vóór vorm . Dit betekent dat het ontwerp de inhoud moet aanvullen, en niet als een soort nabeschouwing.
In deze post wil ik u graag enkele tips geven over hoe u uw lay-outs en visuele contentstromen op uw site kunt verbeteren .
Focus op de compositie
Elk onderdeel van een website bouwt voort op de algehele lay-out . Deze algemene lay-out creëert een compositie die de regels van de Gestalt-theorie volgt, die stelt dat het geheel altijd groter is dan de som van de delen .
Individuele delen van een pagina komen samen om een geheel te vormen . Ontwerpelementen moeten een aantrekkingskracht op de inhoud opbouwen; alles op de pagina moet bezoekers natuurlijk verder naar beneden leiden totdat ze de onderkant van de pagina bereiken .
Dit is de reden waarom relaties tussen verschillende delen van de inhoud (visuals, tekst, knoppen, etc.) zo belangrijk zijn om te ontwerpen.
Uw doel moet mensen aanmoedigen om de site te bladeren vanuit hun eigen neiging. Het is makkelijker gezegd dan gedaan, maar je kunt veel leren door echte voorbeelden te bestuderen .
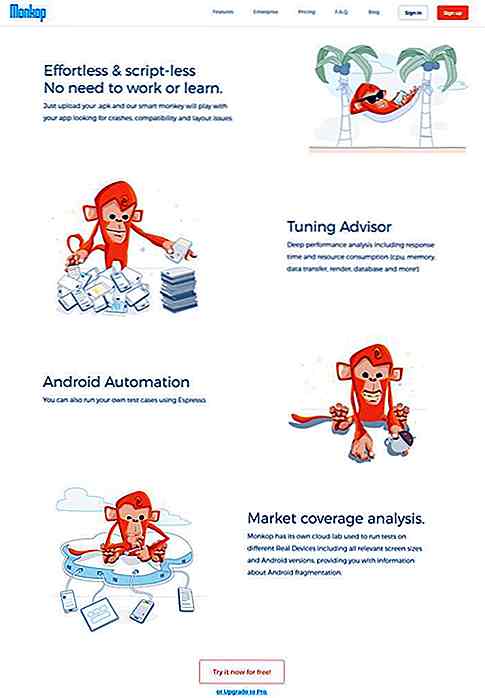
De startpagina voor Monkop is een geweldig voorbeeld van visuele hiërarchie met zowel tekst als afbeeldingen . Er wordt veel ruimte gebruikt tussen elementen, en de typografie vormt een aanvulling op de vectorillustraties van het merk.
 Terwijl u scrolt, ziet u rechte horizontale paginablokken gedeeld door kleuren, randen en afbeeldingen. Deze zijn gebouwd met ontwerppatronen in het achterhoofd om consistentie op de hele pagina te bieden .
Terwijl u scrolt, ziet u rechte horizontale paginablokken gedeeld door kleuren, randen en afbeeldingen. Deze zijn gebouwd met ontwerppatronen in het achterhoofd om consistentie op de hele pagina te bieden .Aan de onderkant zie je een split met twee kolommen met afbeeldingen aan de ene kant, tekst aan de andere kant. De afbeeldingen wisselen ook zijden in een patroon van rechts-links-rechts-links. Dit vestigt de aandacht en breekt de monotonie van de typische pagina weg terwijl de inhoud natuurlijk blijft stromen .
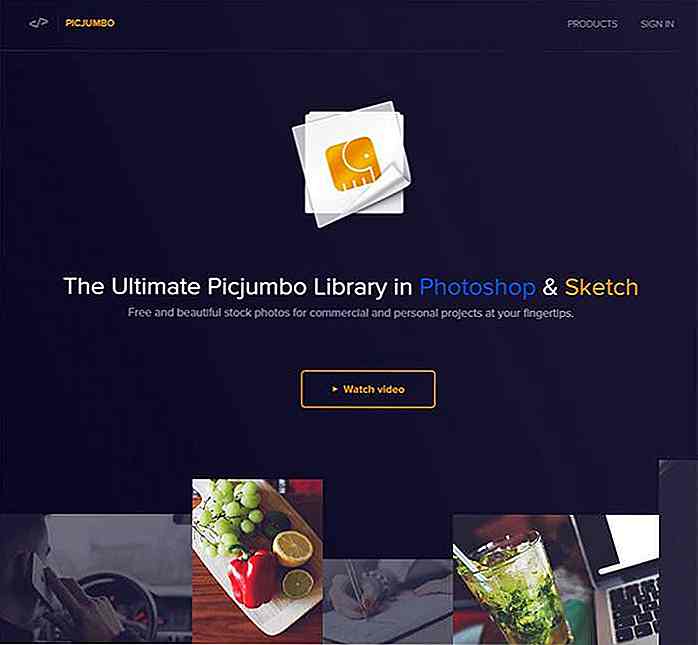
 Een vergelijkbare ontwerpesthetiek is te vinden op de website van Picjumbo, een landingspagina voor een foto-add-on voor gebruikers van Photoshop en Sketch.
Een vergelijkbare ontwerpesthetiek is te vinden op de website van Picjumbo, een landingspagina voor een foto-add-on voor gebruikers van Photoshop en Sketch.De startpagina plaatst de focus op het logo en de voorbeeldvideo. Terwijl u scrolt, ziet u aangepaste animaties die op de hele pagina worden verplaatst. Deze animatie trekt echt de aandacht en zorgt ervoor dat de kijker geïnteresseerd blijft om te blijven scrollen .
 Over het algemeen voelt de pagina open en gemakkelijk te bladeren . De inhoud is verdeeld in horizontale blokken met heldere typografie en duidelijke pictogrammen.
Over het algemeen voelt de pagina open en gemakkelijk te bladeren . De inhoud is verdeeld in horizontale blokken met heldere typografie en duidelijke pictogrammen.Overweeg hoe verschillende pagina-elementen samen in balans zijn, de ruimte tussen elementen, contrast tussen kleuren en verschillende vormen. Al deze dingen spelen een rol in de algehele compositie. Elke site trekt natuurlijk een bepaald gewicht op de inhoud.
Er is geen absoluut antwoord omdat het voor elke site anders is. Sommige navigatielinks zien er bijvoorbeeld beter uit als ze groot en te groot zijn . Anderen passen beter wanneer ze klein zijn met hoofdletters .
Ik stel voor dat je andere websites in je niche bestudeert. Analyseer echt hoe ze zijn samengesteld. Probeer zelfs om lay-outs opnieuw te bouwen om te zien welke elementen het ontwerp uiteindelijk samen laten komen.
Type Design is belangrijk
De manier waarop u uw typografie ontwerpt, is van invloed op de inhoud van uw site. Dit heeft te maken met typehiërarchie en de ontwerpstijlen van verschillende pagina-elementen zoals alinea's, headers, lijsten met opsommingstekens, aanhalingstekens en speciale lay-outelementen zoals kolommen of tabellen.
Visuals kunnen ook van invloed zijn op de lay-out, dus het is een goed idee om inhoud met een natuurlijke progressie te ontwerpen. Schrijf inhoud op een manier die over de pagina stroomt, en houdt mensen lezen door elke paragraaf.
Het grootste hulpmiddel dat u tot uw beschikking hebt, is uw oog voor ontwerp . Leer de verschillen in typografische elementen herkennen, en hoe ze zich verhouden tot andere pagina-elementen. Maak relaties tussen paginasecties om inhoudsgebieden te onderscheiden.
Sommige dingen die u zou kunnen overwegen:
- Lettergrootte
- Fontfamilie
- Kleurcontrast
- Relaties tussen paginasecties
- Lijnhoogte en paragraafmarges
- Letterafstand en hoofdletters / kleine letters
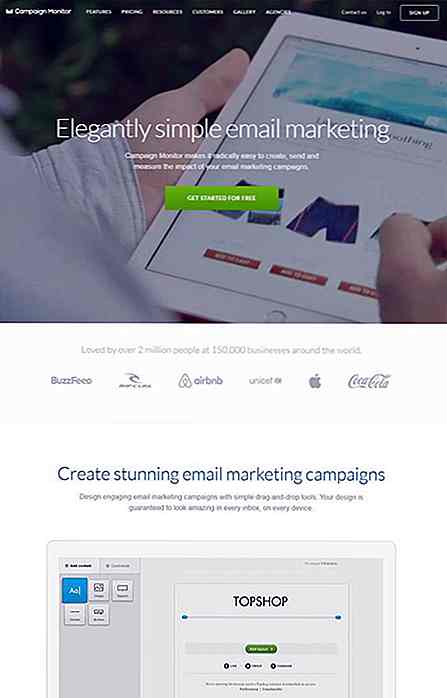
Bekijk bijvoorbeeld de startpagina van Campagnemonitor. De bovenste navigatielinks gebruiken alle hoofdletters met kleine letters. Andere kopteksten op de pagina volgen hetzelfde ontwerp met alle doppen, waardoor een gevoel van uniformiteit ontstaat .
 Andere grotere headers op de site zijn veel prominenter en springen echt van de pagina af. Alleen al door naar een typisch headerontwerp te kijken, zou het gemakkelijk moeten zijn om het verschil te zien tussen een header en de gepaarde body copy.
Andere grotere headers op de site zijn veel prominenter en springen echt van de pagina af. Alleen al door naar een typisch headerontwerp te kijken, zou het gemakkelijk moeten zijn om het verschil te zien tussen een header en de gepaarde body copy.De typografische ontwerpstijlen in Campagnemonitor zijn voortreffelijk en ze passen naadloos in de lay-out . Het vergt oefening om een resultaat als dit te bereiken, maar hoe meer je probeert, hoe makkelijker het zal zijn.
Om een beetje meer te leren, raad ik de volgende links ten zeerste aan:
- Ontwerpuitgangspunten: visueel gewicht en richting
- Werken met visueel gewicht in uw ontwerpen
- 19 Factoren die van invloed zijn op compositionele balans
Leidende inhoud
Begrijp dat verschillende soorten websites verschillende methoden hebben om bezoekers door de site te leiden. Landingspagina's willen bezoekers bijvoorbeeld begeleiden met een heleboel informatie, kleine pictogrammen, schermafbeeldingen en getuigenissen .
Andere sites zoals blogs brengen meestal niet meteen mensen naar de startpagina. De meeste mensen komen terecht op een artikelpagina, dus het is de bedoeling dat de lay-outs van blogberichten de kop benadrukken en mensen verder in de inhoud trekken . Dit is waar kwaliteits-copywriting in het spel komt omdat je wilt dat lezers elk woord afhangen.
Sociale netwerken en web-apps hebben een goede gebruikerservaring nodig, dus dat is een iets ander onderwerp, maar bedenk eens hoe de Facebook-feed is ontworpen om scrollen en gebruikersinteractie te stimuleren .
De ontwerpmethoden die u gebruikt om mensen door de site te laten surfen, veranderen in de loop van de tijd . Maar over het algemeen is het uw doel om bezoekers te leiden met een visuele richting voor inhoud.
Laten we een landingspagina en een blogontwerp bekijken om de verschillen op te sporen.
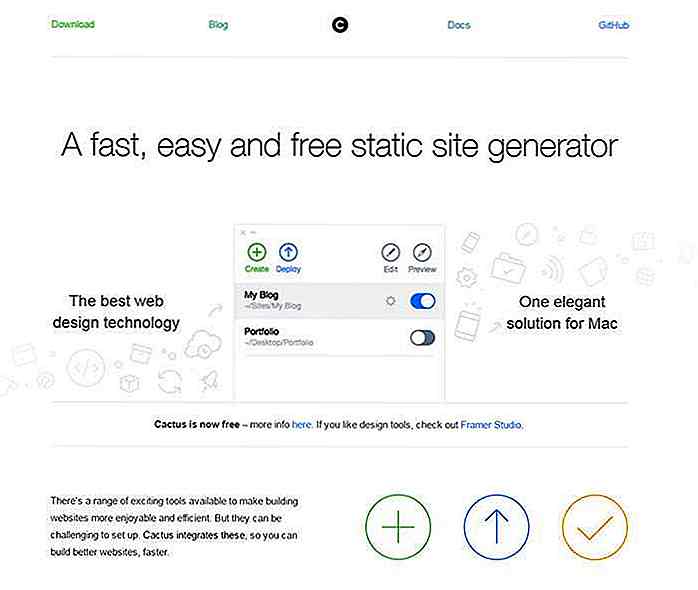
 Cactus is een statische site-generator voor OS X. Hun startpagina volgt de ontwerpstijl van Apple - veel witte spaties en dunne schreefloze lettertypen.
Cactus is een statische site-generator voor OS X. Hun startpagina volgt de ontwerpstijl van Apple - veel witte spaties en dunne schreefloze lettertypen.Inhoud is geordend in kolommen, blokken en stukjes tekst met eenvoudige afbeeldingen. Deze zelfde esthetiek komt veel voor bij Apple-producten, dus Mac-gebruikers zullen genieten van deze ontwerpstijl.
Informatie over het product - inclusief functies en instellingen - staat op de startpagina. De pagina zelf moedigt aan om te scrollen door unieke inhoud, basispictogrammen en een wisselend kolompatroon van links / rechts-inhoudsblokken.
Het doel is om informatie te verstrekken aan bestaande gebruikers en om nieuwe gebruikers het idee van Cactus te verkopen.
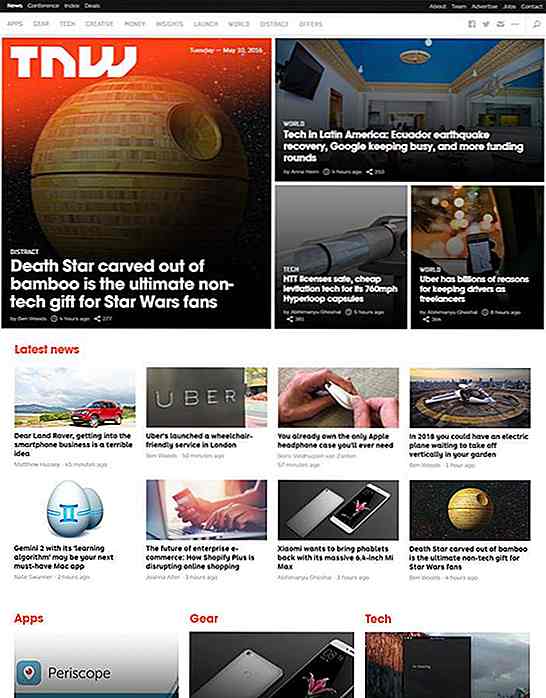
Vergelijk dat ontwerp nu met de startpagina voor The Next Web. De inhoud is veel meer sporadisch op de startpagina van een blog, omdat er veel verschillende berichtthema's zijn .
 Rechthoeken maken een rastersysteem dat meerdere berichten samenvoegt tot één lay-out . Het doel hiervan is om gebruikers te laten lezen van inhoud op de site. Het maakt niet uit of bezoekers iets downloaden, maar het maakt wel uit of ze blijven hangen om iets te lezen .
Rechthoeken maken een rastersysteem dat meerdere berichten samenvoegt tot één lay-out . Het doel hiervan is om gebruikers te laten lezen van inhoud op de site. Het maakt niet uit of bezoekers iets downloaden, maar het maakt wel uit of ze blijven hangen om iets te lezen .De manier om mensen te laten lezen is met geweldige foto's en pakkende koppen . TNW doet dit uitstekend, en hun lay-out is zo ontworpen dat mensen blijven browsen met gerelateerde berichtminiaturen in het zijbalk- en na-inhoudgedeelte.
Het begeleiden van bezoekers aan een bepaalde actie is anders op elke site. Maar je kunt veel leren door te onderzoeken wat andere succesvolle sites doen en te leren kopiëren.
Vertrouw op je ogen
Individuele ontwerpeigenschappen kunnen analytisch worden uitgelegd, maar de implementatie verandert voor elke site. Een hero-afbeelding met de link "Verder scrollen" doet niet hetzelfde op alle websites.
Leren ontwerpen is een visueel proces . Je oog voor design is het belangrijkste aspect. Je moet de dingen goed zien om deze visuele hiërarchie te identificeren. Als u het op andere websites kunt zien, kunt u het repliceren op uw eigen sites.
Het beste advies dat ik heb is om gewoon je ogen te vertrouwen . Maak een lijst met uw favoriete websites en besteed 5 minuten aan het doorbladeren van elke website. Noteer uw favoriete elementen op de pagina en hoe deze van invloed zijn op het ontwerp. Dit helpt je om deze concepten te internaliseren vanuit een UI / UX-perspectief in plaats van vanuit het perspectief van een gebruiker.
Wees ook niet bang om dingen te proberen! Niemand werd goed in het ontwerpen alleen door artikelen over design te lezen. Ja, ze helpen - ze kunnen echt veel helpen. Maar je moet helemaal niets creëren om te leren wat werkt en wat niet werkt .
Train uw oog door website-indelingen die u leuk vindt te bestuderen en ze opnieuw te maken. Na verloop van tijd bouw je een patroonbibliotheek op, waardoor het ontwerpen van nieuwe sites veel eenvoudiger wordt.
Afsluiten
Hopelijk helpen deze tips u op weg en geven u een basiskaart die u moet volgen. Het is niet eenvoudig om een webontwerper te worden, maar de wereld heeft wel talent nodig en het is nog nooit zo eenvoudig geweest om jezelf deze fundamentele concepten te leren.
Bestudeer de beste voorbeelden van websites met pagina-elementen die u leuk vindt. Train uw oog om relaties te herkennen en u zult snel de vaardigheden ontwikkelen die nodig zijn om die relaties in uw eigen werk na te bootsen.

18 Tips & Tricks om het meeste uit Cortana te halen
De eigen virtuele assistent van Microsoft, Cortana, is een van de beste functies die in Windows 10 is geïntroduceerd. De kunstmatige intelligente tool biedt veel functies om van je computer te genieten, informatie over je vingertoppen te krijgen en je productiviteit op het werk te verbeteren.De meesten van ons zijn echter niet op de hoogte van Cortana's functies, tips en trucs die ons leven gemakkelijker kunnen maken .

15 JavaScript-methoden voor DOM-manipulatie voor webontwikkelaars
Als webontwikkelaar moet u vaak de DOM manipuleren, het objectmodel dat door browsers wordt gebruikt om de logische structuur van webpagina's te specificeren en op basis van deze structuur HTML-elementen op het scherm weergeven .HTML definieert de standaard DOM-structuur . In veel gevallen wilt u dit misschien wel manipuleren met JavaScript, meestal om extra functionaliteiten aan een site toe te voegen