nl.hideout-lastation.com
nl.hideout-lastation.com
Vecteezy heeft een mooie, coole, browsergebaseerde vectoreditor en is gratis
Er is geen tekort aan gratis vectorwebsites om ontwerpers te helpen schaalbare afbeeldingen van hoge kwaliteit te vinden . Maar er is een bron, Vecteezy, die dit nog een stap verder heeft gebracht met hun eigen vectorbewerkingsprogramma voor in de browser .
Met de Vecteezy-editor kunt u elke gewenste vector rechtstreeks vanuit uw webbrowser bouwen - en bovendien is deze volledig gratis .
Er is geen limiet aan wat u kunt maken met behulp van vectoren van eenvoudige stripfiguren tot meer gedetailleerde infographics . Maar de meeste van deze taken vereisen software zoals Illustrator. Dit is de reden waarom de editor van Vecteezy zo waardevol is. Het helpt niet-ontwerpers die pictogrammen willen aanpassen zonder voor software te hoeven betalen.
Omdat Vecteezy al een enorme bibliotheek heeft, kun je gemakkelijk bladeren en de bestaande afbeeldingen vinden die je leuk vindt. Maar wat als u wijzigingen in de kleur, grootte of verhoudingen wilt aanbrengen ?
Meestal moet u de .ai of .eps bestanden downloaden en bewerken met Illustrator. U kunt nu bestanden rechtstreeks vanuit de browser bewerken . Maar hoe werkt dit?
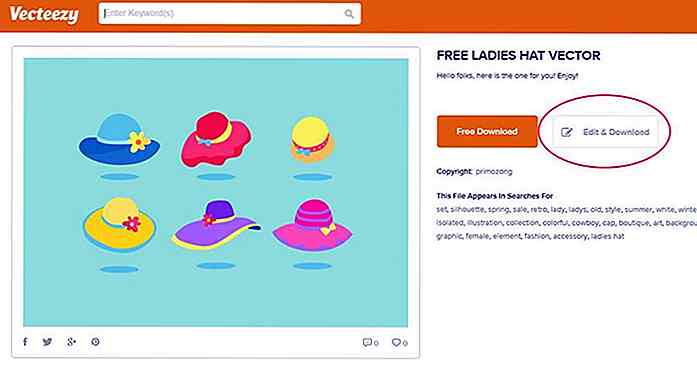
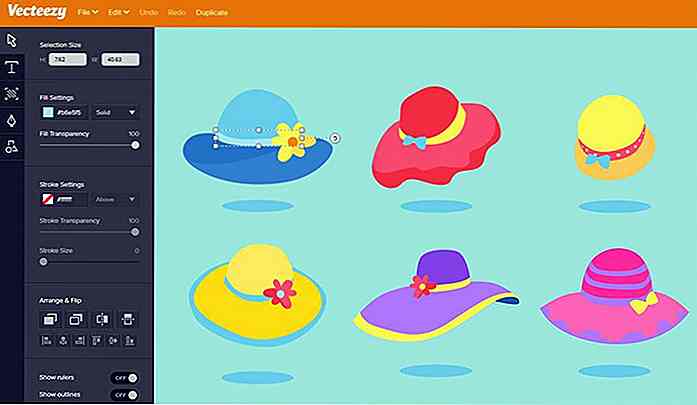
Zoek eerst een vectorpakket dat je leuk vindt . Ik heb deze gratis hoed-iconen gekozen. Op die vectorpagina zie je een knop met de tekst "Bewerken en downloaden" aan de zijkant. Klik op deze knop om direct toegang te krijgen tot de bewerkingsinterface .
 Het importeert de door u gekozen vector en geeft u alle gereedschappen aan de linkerkant van het scherm. Deze werken net als Illustrator, waar u de selectietool, het tekstgereedschap en zelfs een aangepaste pentool hebt. Met de pen kunt u ankerpunten bewerken in bestaande vectoren en zelfs helemaal nieuwe vectoren maken!
Het importeert de door u gekozen vector en geeft u alle gereedschappen aan de linkerkant van het scherm. Deze werken net als Illustrator, waar u de selectietool, het tekstgereedschap en zelfs een aangepaste pentool hebt. Met de pen kunt u ankerpunten bewerken in bestaande vectoren en zelfs helemaal nieuwe vectoren maken!Bovendien zijn veel van dezelfde sneltoetsen voor Adobe-toetsen toegevoegd aan deze editor. U kunt bijvoorbeeld CTRL / CMD gebruiken met + / - om in of uit te zoomen . En als u de spatiebalk ingedrukt houdt en sleept, kunt u over het canvas pannen .
Het bewerkerscherm reageert verrassend snel, dus het laadt vrij snel, hoewel het alleen moderne browsers ondersteunt met HTML5 canvas API-ondersteuning.
 Een lastig ding om op te merken is de selectietool . Het kan lastig zijn om een nauwkeurige selectie te krijgen wanneer je op een heel klein aspect van een vector klikt (zoals de bloem in deze hoeden). Maar als u dichtbij genoeg inzoomt, kunt u klikken om alle eigenschappen in één venster te selecteren en te krijgen.
Een lastig ding om op te merken is de selectietool . Het kan lastig zijn om een nauwkeurige selectie te krijgen wanneer je op een heel klein aspect van een vector klikt (zoals de bloem in deze hoeden). Maar als u dichtbij genoeg inzoomt, kunt u klikken om alle eigenschappen in één venster te selecteren en te krijgen.Nadat een object is geselecteerd, kunt u de kleur, lijn, vulstijl of grootte van het vectorelement wijzigen via het menu aan de linkerkant. En als u een Vecteezy-account hebt, kunt u uw werk opslaan om het over meerdere dagen / weken tegelijk te bewerken.
Deze vectorverwerker met alle browsers is de eerste in zijn soort en het is een revolutionaire web-app voor ontwerpers. De editor van Vecteezy is wellicht de beste tool voor beginnende ontwerpers om bewerkingsvectoren te oefenen zonder geld te verliezen aan software.
Voor meer informatie kunt u de bestemmingspagina bezoeken of op de knop 'Bewerken' klikken op een willekeurige vectorpagina van de site.

10 Windows Phone Trucs en instellingen die u moet weten
Je voelt je zo opgewonden als je net een gloednieuwe Windows Phone hebt ontvangen. Je begint de telefoon in bijna alle hoeken te verkennen. Je hebt al veel apps geïnstalleerd die op het startscherm verschijnen. Je moet wennen aan de gebaren en uiteindelijk ook enkele verborgen functies vinden.Maar met alle functies die in Windows Phone worden geleverd, bestaat de kans dat u een paar handige trucs en handige instellingen hebt gemist om uw Windows Phone te configureren en in te stellen.

9 Beste tools om geanimeerde GIF's te optimaliseren
Geanimeerde GIF's, hoewel fascinerend en handig voor het weergeven van animaties, verbruiken veel meer bandbreedte dan JPG, PNG en andere afbeeldingsindelingen. Op sites die veel GIF's weergeven, betekent dit dat de laadtijd langer is, dat wil zeggen dat het langer duurt voordat de website volledig is geladen