nl.hideout-lastation.com
nl.hideout-lastation.com
The Way Humans gebruiken Visuele informatie verwerken in Web Design
Het ontwerpen van websites en gebruikersinterfaces is de afgelopen jaren veel eenvoudiger geworden. Er zijn zoveel tools beschikbaar die je kunt gebruiken dat het zinloos is om helemaal opnieuw te beginnen bij het ontwikkelen van gebruikersinterfaces (bekijk onze nieuwe gebruikersinterfacecompilatie). Maar ik ben niet hier om te discussiëren over de dood van webdesign.
In plaats daarvan probeer ik de basale, op psychologie gebaseerde concepten achter de overvloed aan visuele ontwerphulpmiddelen (van de meest elementaire CSS-kits tot de meest geavanceerde premiumthema's) uit te leggen. Je gaat ze niet alleen gebruiken, maar ook begrijpen . Ik ben ervan overtuigd dat dit het ook gemakkelijker zal maken om bestaande met succes te wijzigen.
Laten we eens kijken hoe de menselijke geest en lichaam werken als het gaat om de verwerking van visuele informatie en hoe deze kennis wordt geïnterpreteerd in ontwerpen voor het web.
De principes van perceptuele organisatie
Volgens de Gestaltpsychologie is het geheel anders dan de som der delen . Aanhangers van deze school van denken beweren dat er een paar principes zijn over hoe de menselijke geest objecten groepeert. Dit zijn niet alleen maar theorieën, maar feitelijke feiten over het organiseren van visuele groepen.
Hieronder vindt u enkele van de wetten en de meer populaire en bekende toepassingen van deze principes. Misschien vindt u zelfs enkele nieuwe ideeën voor uw volgende ontwerp.
Wet van gelijksoortigheid
Het eerste principe stelt dat kleine objecten die vergelijkbaar zijn, als een groep worden beschouwd, in plaats van meerdere instanties van datzelfde kleine object. De overeenkomst kan gebaseerd zijn op vorm, kleur, schaduw of een andere kwaliteit. Dit principe is de basis van het patroonontwerp evenals vele geometrische en minimalistische logo-ontwerpen.
Deze afbeelding wordt bijvoorbeeld weergegeven als een rond logo in plaats van afzonderlijke driehoeken. De driehoekige vorm aan de onderkant van de adelaar doet ons denken dat de vorm ook deel uitmaakt van het beeld.
 Je hebt deze wet waarschijnlijk ook onbewust gebruikt bij het maken van een paar, dezelfde grote inhoud vakken voor je website. Als u wilt laten zien dat bepaalde inhoudselementen van hetzelfde belang zijn of soortgelijke informatie delen, maakt u een specifieke vorm alleen voor dat doel . Op deze manier zal uw gebruiker die specifieke vorm onmiddellijk associëren met een bepaald informatiegebied.
Je hebt deze wet waarschijnlijk ook onbewust gebruikt bij het maken van een paar, dezelfde grote inhoud vakken voor je website. Als u wilt laten zien dat bepaalde inhoudselementen van hetzelfde belang zijn of soortgelijke informatie delen, maakt u een specifieke vorm alleen voor dat doel . Op deze manier zal uw gebruiker die specifieke vorm onmiddellijk associëren met een bepaald informatiegebied.Wet van nabijheid
Volgens deze wet worden objecten die dichter bij elkaar staan geacht tot dezelfde groep te behoren . Dezelfde vierkanten, wanneer ze naast elkaar in een dichte, regelmatige nabijheid worden weergegeven, creëren een gevoel van groepering.

Dit principe is de laatste tijd voor een groot deel op het web gebruikt, vooral bij het werken met inhoudsloops, bijvoorbeeld op blogs en webshops.
Je kunt de titel, de afgebeelde afbeelding, de metagegevens en het fragment meteen samen groeperen, zelfs zonder randen of achtergronden. Je zou in staat kunnen zijn om onnodige lijnen en kleuren van je ontwerp te verwijderen om het minimalistischer te maken, maar nog steeds volledig te begrijpen.
Voor uw gemak zal ik ook Wikipedia citeren, waarin staat:
Wet van Goede Vorm
Deze wet staat ook bekend als de Wet van Pragnanz of Goede Gestalt en stelt dat we voorwerpen samen willen groeperen als ze een patroon vormen dat eenvoudig, regelmatig en ordentelijk is . Onze geest probeert complexe en perceptueel moeilijke vormen te scheiden in vele groepen van eenvoudig te begrijpen vormen; dit leidde tot het belang van beknoptheid .
Dit is ook een van de mogelijke redenen achter het succes van grid-gebaseerd ontwerp en dit maakte op tafel- en frame-gebaseerde (gelukkig dingen van de donkere leeftijden van ontwerp) webstructuren zo populair.
Als u dit principe in gedachten houdt, zult u waarschijnlijk niet eindigen met het maken van een website vol met complexe vormen van inhoudsblokken die via de andere bovenstaande wetten in gedachten zouden worden gehouden. Toch kunt u uw objecten op een interessante manier samenvoegen, bijvoorbeeld in een diamant- of vliegervorm, omdat deze nog steeds worden gezien als ordelijke en beknopte vormen.
Kleurtheorie, perceptie en gebruik
Kleurvisie en kleurperceptie is grotendeels subjectief, gebaseerd op hoe de hersenen van de kijkers reageren op de lichtgolven die worden gereflecteerd door kleurrijke objecten of vormen. De regel is dat verschillende mensen, zelfs zonder visuele beperkingen, hetzelfde object in een andere kleur zien (misschien herinnert u zich de jurk).
Kleureigenschappen
Toch zijn er drie objectieve eigenschappen van kleur; tint, waarde en intensiteit .
Tint is de naam van de kleur zoals aangegeven op een kleurenwiel of in een regenboog. Er zijn zes (of twaalf, afhankelijk van met wie je praat) basistinten: rood, oranje, geel, groen, blauw en violet.
Geel, blauw en rood zijn primair, oranje, groen en violet zijn secundaire tinten; er zijn ook tertiaire tinten die de directe mengsels zijn van twee primaire en secundaire tinten (bijvoorbeeld geelgroen of roodviolet).
Waarde is de lichtheid of donkerheid van de kleur, die wordt aangeduid als een hoge waarde voor lichte kleuren of een lage waarde voor donkere kleuren.
Intensiteit verwijst naar de helderheid of de schemerigheid van een kleur; dit betekent dat een kleur met dezelfde tint en dezelfde waarde nog steeds kan worden gedimd of opgehelderd door de intensiteit te veranderen en verschillende kleuroutputs te creëren.
De hoogste intensiteit van elke kleur is de tint die ze op het kleurenwiel weergeven (zie hieronder), terwijl de laagste de kleur grijs is.
Kleurcontrasten
Verwijzend naar de voornoemde wetten van gelijkenis, creëren de geesten van de waarnemers groepen van kleine objecten die zij zien gebaseerd op soortgelijke en verschillende eigenschappen - vaak kleuren.
Wanneer u uw kleurenpalet voor uw website kiest, met name als u voor een minimalistische benadering gaat of als u een tekstzwaar inhoudsgebied ontwerpt, bijvoorbeeld blogs of advertenties, moet u rekening houden met verschillende kleurcontrasten die u kunnen helpen bij het vinden van de juiste kleur waarden voor het beste resultaat.
Er zijn 7 kleurencontrasten volgens Johannes Itten, hoewel ik er slechts 3 zal noemen.
1. Contrast van tint
Geel, rood en blauw op volledige intensiteit zijn directe en levendige contrasten. Secundaire kleurnuances zorgen voor minder scherp onderscheid, maar werken nog steeds, net als tertiaire tinten, hoewel geen van beide even geweldige resultaten oplevert als bij primaire tinten .
2. Complementair contrast
Twee kleuren hebben een complementair contrast als ze bij vermenging een neutraal grijs creëren. Dit worden ook vreemde paren genoemd . Als ze aangrenzend zijn, verbeteren ze de levendigheid en intensiteit, terwijl ze samen worden gemengd en elkaar opheffen. Elke kleur heeft één en slechts één complementair; op het kleurenwiel staan de paren diagonaal tegenover elkaar .
3. Licht-donker contrast
Als u wilt experimenteren met een website met één kleur, kan het gebruik van verschillende waarden van dezelfde tint geweldige resultaten opleveren. Vaak gebruikt in minimalistisch webdesign, kunt u ook geweldige resultaten produceren op basis van licht-donker contrast als u thema-kleuropties aan uw gebruiker wilt bieden. Dit contrast wordt ook gebruikt voor ontwerp in grijstinten.
Als je de resterende 4 kleurcontrasten wilt volgen, kun je ze hier vinden.
Paletten maken en controleren op contrasten
Het kennen van de theorie is geweldig, het interpreteren van je ideeën is helemaal iets anders. U hoeft zich echter geen zorgen te maken, het web biedt uitstekende ondersteuning voor uw behoeften aan jongleren. Er is een overvloed aan hulpmiddelen waarmee u aangepaste kleurpatronen kunt maken op basis van kleurcontrastregels, bijvoorbeeld Paletton of Adobe Kuler.
Voor webdoeleinden kunt u de contrasten controleren die u hebt gekozen om te gebruiken op webAIM, op de website van Jonathan Snook of hier een exemplaar downloaden van de Color Contrast Analyzer van The Paciello Group.
Conclusie
Wanneer u begint te werken met een nieuw thema of begint met het aanpassen van bestaande thema's, probeer dan de principes van perceptie te bedenken om uw inhoud te organiseren en denk eraan om de kleurregels te overwegen wanneer u uw ontwerp de uiteindelijke vorm en tint geeft.
Noot van de redactie : Deze gastpost is geschreven voor Hongkiat.com door Marton Fekete . Marton is een Hongaarse site-ontwikkelaar die onlangs verslaafd was aan WordPress. Hij is een redesign-enthousiast en freelance contentschrijver die graag in zijn vrije tijd RPG's speelt.

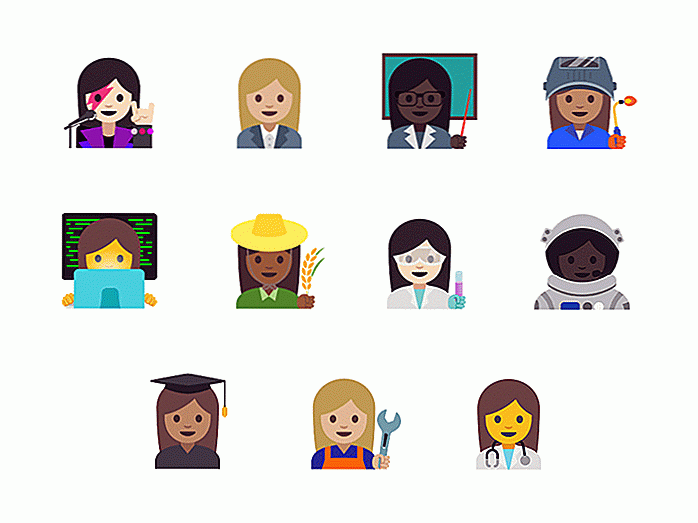
Wat is nieuw in Android Nougat 7.1.1
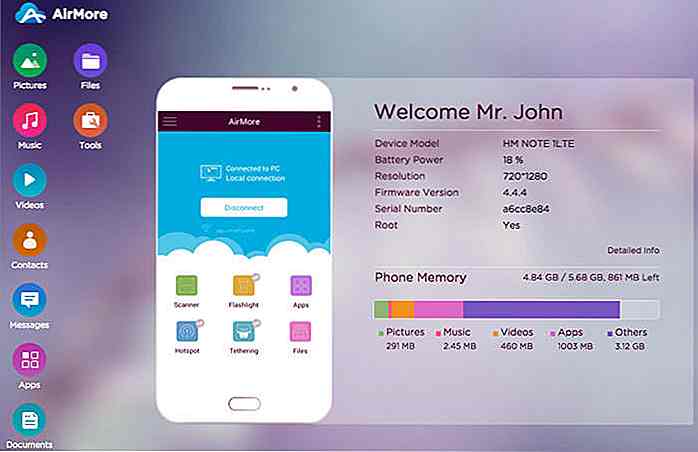
Pixel- en Nexus-gebruikers nemen er nota van dat Google de Android Nougat 7.1.1-update heeft uitgebracht. Daarmee komen nieuwe emoji's en twee nieuwe verbeteringen van levenskwaliteit.Als onderdeel van het standpunt van Google over gendergelijkheid, bevat Nougat 7.1.1 een reeks nieuwe emoji's die 'de cruciale rollen van vrouwen in de wereld weerspiegelen'

Versterking van uw siteverkeer door gebruik te maken van uw abonneelijst
Hoewel consumenten het misschien niet hebben gemerkt, hebben bedrijven over de hele wereld het zeker veel moeilijker gevonden om via hun websites verkopen te realiseren dan voorgaande jaren. Dit komt voornamelijk door het algoritme van de zoekmachine-algoritme dat Google het veel moeilijker heeft gemaakt om natuurlijk verkeer van de zoekmachine aan te trekken