nl.hideout-lastation.com
nl.hideout-lastation.com
(Meer) Handige testinstrumenten voor webbruikbaarheid
Usability en User Experience (UX) zijn twee uiterst belangrijke factoren voor het ontwikkelen van een site of app die zich echt onderscheidt van de concurrentie. Met de toenemende concurrentie in sites en apps, zijn er ook een steeds groter aantal tools om u te helpen uw site of app beter bruikbaar te maken en om u te helpen zorgen voor een geweldige ervaring voor uw gebruikers.
Natuurlijk is het met deze toestroom van bruikbaarheid en UX-tools moeilijk om al het puin te doorzoeken om tools te vinden die aan uw behoeften voldoen, of zelfs om een tool te vinden. In het verleden hebben we een aantal geweldige hulpprogramma's voor het gebruik van internet besproken, en vandaag bieden we u graag meer om u te helpen het web een meer bruikbare plaats, één site (of app) per keer te maken.
Lees verder voor een handige lijst met een hele reeks hulpmiddelen en laat het ons weten in de reacties als er een geweldige tool is die we hebben gemist.
(Volledige openbaarmaking: ik werk op IntuitionHQ.com, een van de hulpprogramma's voor gebruik van bruikbaarheidstest op websites die in deze lijst worden vermeld.)
GoToMeeting
In dezelfde lijn als Skype maakt dit het heel gemakkelijk om te communiceren en uw gebruikers te observeren. Een goed alternatief als je er een nodig hebt. ($ 49 / maand)
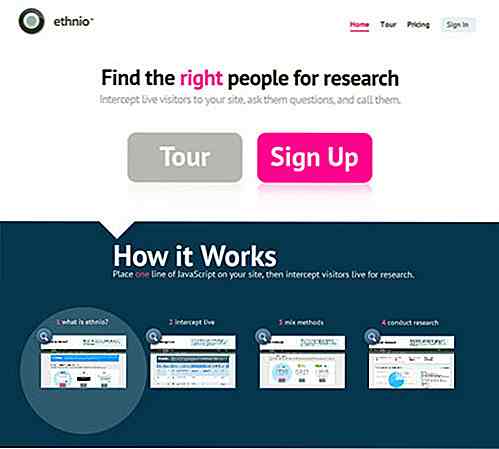
 Ethnio
Ethnio Onderschep gebruikers (live!) Op uw site en stel hen vragen of bel ze zelfs. Het is een geweldige manier om mensen te werven voor het testen en het ziet er ook best uit. (gratis - $ 199 / maand)
 WhatUsersDo
WhatUsersDo Deze tool biedt testers, en vervolgens video's van hen met behulp van uw site, evenals hun opmerkingen over hun ervaring. Hieruit kunt u bepalen wat goed werkt of niet, en vanaf daar wijzigingen aanbrengen. (£ 30 + / gebruiker)
 FiveSecondTest
FiveSecondTest Nette concept. Laat een gebruiker je screenshot vijf seconden zien en zie wat hem te binnen schiet. Eenvoudig en gemakkelijk. (gratis - $ 200 / maand)
 Feedback leger
Feedback leger Dien vragen over uw site in en betaal om 10 reacties van hun reviewers te ontvangen, allemaal binnen een korte tijd. Goede optie voor snel en vies testen. ($ 15 / test)
 Loop 11
Loop 11 Maak tests en taken, stuur ze naar gebruikers en bekijk vervolgens een rapport met de resultaten. Een jaarlijkse licentie is ook beschikbaar. ($ 350 / test)
 Usabilla
Usabilla Stel uw taken in, stuur de tests uit en ontvang feedback; gebruikers kunnen ook notities achterlaten op elk van uw schermafbeeldingen. Je levert je eigen deelnemers, waarbij je 200 punten haalt bij het $ 139-plan. (gratis - $ 139 / maand)
 Navflow
Navflow U uploadt een reeks schermafbeeldingen met een ingestelde taak / succesmethode en stuurt deze naar uw gebruikers om ze door te nemen. Vervolgens worden de resultaten weergegeven op basis van de succescriteria die u eerder hebt ingesteld. (gratis - $ 200 / maand)
 Video testen
Video testen ClickTale
Registreert alles wat uw bezoekers op uw website doen, inclusief toetsaanslagen en muisbewegingen, zodat u precies kunt zien wat ze doen en hoe ze het doen. U kunt de resultaten ook in realtime volgen. ($ 99 - $ 990 / maand)
 TryMyUI
TryMyUI Net als WhatUsersDo, bieden ze een video van een tester die uw website gebruikt, en vertellen ze hun gedachten terwijl ze gaan. Ze bieden ook een schriftelijke reactie op een vragenlijst. ($ 25 / test)
 Userlytics
Userlytics Userlytics biedt deelnemers video's van beide gebruikers en hun interacties met uw site. Je mag ook een survery vragen na je 10 minuten durende test. ($ 299 / test)
 UserTesting
UserTesting Zeer vergelijkbaar met Userlytics, maar u hoeft slechts één tester per keer te betalen. Geeft u een video van gebruikers die praten over uw site terwijl ze deze gebruiken en een geschreven samenvatting van de problemen die ze tegenkwamen. ($ 39 / tester)
 OpenHallway
OpenHallway Een andere site die gebruikers registreert terwijl ze uw site gebruiken; maar zij hosten uw video online voor u en u levert uw eigen testers. ($ 19 - $ 199 / maand)
 Meer tools
Meer tools Gazehawk
Gazehawk is een eye-trackingtool die deelnemers rekruteert en resultaten voor u oplevert. Ze doen dit via heatmaps en herhalingen en van hoe mensen hebben gereageerd op uw site. ($ 495 - $ 995 +)
 Tenslotte:
Tenslotte: Ogen en oren. Hoe voor de hand liggend dit ook lijkt, het eerste dat u moet doen tijdens het testen van de bruikbaarheid, is het gebruik van uw ogen en oren. Kijk wat mensen doen. Zie hoe ze omgaan met een bepaalde interface. Luister naar hun opmerkingen en observeer hun gedrag. Je zou versteld staan wat je kunt leren.
 Potlood en papier. Na nauwlettend te hebben gehandeld op het gebied van ogen en oren, zijn potlood en papier twee gereedschappen die je bijna altijd bij de hand hebt. Ze vereisen geen technische expertise en u kunt snel en eenvoudig prototypes maken van elk ontwerp of interface die u maar kunt bedenken. Als het niets anders is, probeer dan in elk geval uw ideeën te schetsen.
Potlood en papier. Na nauwlettend te hebben gehandeld op het gebied van ogen en oren, zijn potlood en papier twee gereedschappen die je bijna altijd bij de hand hebt. Ze vereisen geen technische expertise en u kunt snel en eenvoudig prototypes maken van elk ontwerp of interface die u maar kunt bedenken. Als het niets anders is, probeer dan in elk geval uw ideeën te schetsen. Dus wat nu?
Dus wat nu? Nu heb je al deze geweldige tools gevonden, waar ga je naartoe vanaf hier? Het is altijd een goed moment om te testen, en er is altijd iets dat u kunt leren met uw tests. De volgende paar artikelen, samen met alle hierboven beschreven hulpmiddelen, zullen u in de juiste richting helpen:
- Usability Tools - Deel I (hongkiat.com)
- Usability Testing: wat moet u weten? (hongkiat.com)
- Usability Testing Demystified ( alistapart.com)
- Gebruiksvriendelijk testen met kaartsortering (sixrevisions.com)
- Usability 101: Inleiding tot Usability Testing ( useit.com)
- Usability Testing: Do not Guess, Test (uxbooth.com)
Heeft u nog andere hulpmiddelen die u in deze lijst wilt zien? Vragen of opmerkingen over het gebruikstestproces? Laat het ons weten in de comments. Veel plezier met testen!

Herkennen en beheren van UX-schulden
Schuld in gebruikerservaring gebeurt onvermijdelijk in de loop van de tijd. Het is de som van achterstallige ontwerp- en gebruikstaken die zijn afgeleid van zaken als snelle zakelijke beslissingen, ontwerpsnelkoppelingen, gemiste kansen, tijdsbeperkingen en andere factoren.Ervaring op gebruikerservaring wordt een schuld genoemd, omdat deze vergelijkbaar is met schuld in het echte leven; we krijgen iets in het heden, maar betalen het alleen in de toekomst

40 Awesome Geeky cadeau-ideeën
Op zoek naar cadeau-ideeën om te kopen voor de geeks in je leven? Het vakantieseizoen is er bijna en de game is aan de gang om het beste cadeau voor je geliefden te vinden - of in sommige gevallen om jezelf te belonen voor een extreem goed of extreem moeilijk jaar.In dit bericht vindt u een lijst met handige geschenkideeën waar nerds dol op zullen zijn - sommigen van hen zijn geïnspireerd door populaire films, tv-series en games, terwijl anderen gewoon plat zijn, "hou je mond en koop mijn geld". N