nl.hideout-lastation.com
nl.hideout-lastation.com
UI-beweging - Geweldige interface-animaties voor u Inspiratie
Naast statische UI-mockups komen ook nieuwere op beweging gebaseerde ontwerpactiva . Je vindt tonnen freebies op internet en ze zijn geweldig voor het bestuderen van geanimeerde UI / UX-elementen.
En als u op zoek bent naar een groot aantal galerij met bewegingsgebaseerde interfaces, moet u UI-beweging bekijken .
 De site beheert honderden geanimeerde interface-testmodellen van overal op internet. Het beheert ook zijn eigen wekelijkse nieuwsbrief met de top vijf UI-animaties voor de afgelopen week. Deze animaties komen van overal op het internet en worden vaak ingediend door ervaren ontwerpers.
De site beheert honderden geanimeerde interface-testmodellen van overal op internet. Het beheert ook zijn eigen wekelijkse nieuwsbrief met de top vijf UI-animaties voor de afgelopen week. Deze animaties komen van overal op het internet en worden vaak ingediend door ervaren ontwerpers.In ons moderne designtijdperk wordt het steeds vaker voor traditionele UI-ontwerpers om UX-vaardigheden te gebruiken . Dit is reden genoeg om animaties te bestuderen die op interface-elementen worden gebruikt.
Met UI-beweging kunt u sorteren op honderden tags, zoals deze:
- Knop
- babbelen
- Menu
- Portefeuille
- betalingen
U kunt sorteren op paginatype, elementtype of fysieke actie . De pull-to-refresh-tag is bijvoorbeeld ongelooflijk waardevol voor mobiele UX-ontwerpers.
De onzichtbare grens tussen UI en UX-werk is onlangs verder vervaagd en het is een van de belangrijkste redenen waarom ontwerpers animatietechnieken moeten oppikken .
Gelukkig zit UI Movement boordevol handige voorbeelden en kun je zelfs je favorieten opslaan door je aan te melden voor de site. Het is helemaal gratis en je kunt stemmen op animaties en je eigen stempels insturen .
 Of je nu op zoek bent naar mockup-ideeën of animaties om in CSS te klonen, je zult veel ideeën op deze site vinden. Het is voornamelijk gemaakt voor ontwerpers van mobiele apps, maar er is genoeg inspiratie voor webontwerp om rond te gaan.
Of je nu op zoek bent naar mockup-ideeën of animaties om in CSS te klonen, je zult veel ideeën op deze site vinden. Het is voornamelijk gemaakt voor ontwerpers van mobiele apps, maar er is genoeg inspiratie voor webontwerp om rond te gaan.U kunt zich ook aanmelden voor de wekelijkse nieuwsbrief als u de UI-beweging bij wilt houden zonder de site voortdurend te controleren.
Als je liever sociale kanalen hebt, kun je hun officiële Instagram volgen of op de hoogte blijven van hun nieuwste tweets @uimovement.

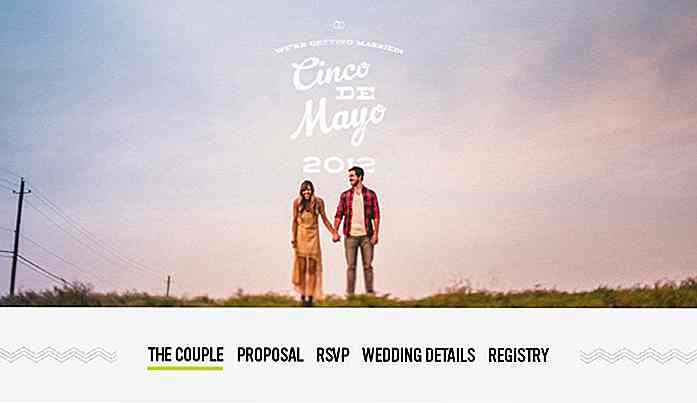
20 prachtige websiteontwerpen voor bruiloftuitnodigingen
Het huwelijk voor velen is nog steeds een van de belangrijkste gebeurtenissen in hun leven. Het is dus niet verwonderlijk dat veel paren veel tijd, moeite en creativiteit zullen steken in de huwelijksplannen, maar ook hoe ze hun vrienden kunnen uitnodigen voor de bruiloft.We hebben eerder traditionele bedrukte bruiloftskaarten gehad, maar ook ongelooflijk creatieve huwelijksuitnodigingen, en als je van deze compilaties houdt, vind je deze misschien ook leuk

45 grappen die programmeurs alleen maar krijgen
Het is niet eenvoudig om een programmeur te zijn. Ze coderen de hele dag, debuggen de hele nacht en doorlopen duizenden codelijnen om alle mogelijke rommel op te ruimen voordat ze live gaan met hun code. Soms is een mede-programmeur nodig om de ontberingen van een andere programmeur te begrijpen. He