 nl.hideout-lastation.com
nl.hideout-lastation.com
Tuesday.css is nu de populairste animatiekiosk
Inmiddels zou u al vertrouwd moeten zijn met Animate.css als de primaire animatiebibliotheek bij webontwerpers.
Maar er is een nieuw jochie genaamd dinsdag en het neemt webanimatie met geweld .
Deze nieuwe bibliotheek is niet heel anders qua indeling of implementatie. Maar dinsdag wordt geleverd met een handvol nieuwe CSS-animaties die je nergens anders kunt vinden .
Deze nieuwe effecten zijn veel subtieler van aard, zodat ze mooi opgaan in een pagina . Hier is een kleine lijst met de effecten waaruit je kunt kiezen:
- Vervagen en uitbreiden
- Vervagen en krimpen
- Stempelen en stuiteren
- Gebogen schommel
- Kom binnen van links / rechts
- Squash / stretch
- Scharnier
Als je deze lijst op de demopagina doorloopt, merk je dat alle effecten één ding gemeen hebben: natuurkunde .
Ze voelen allemaal heel realistisch aan bij de basis van de natuurkunde, en ze lijken zich te houden aan de wetten van de zwaartekracht . Geen van deze animaties is over-the-top of vreemd. Ze zijn subtiel maar toch merkbaar en nog belangrijker, ze zijn geloofwaardig .
 Ik denk dat dinsdag een van de beste moderne CSS-animatiebibliotheken is omdat het een realistisch beeld geeft van webanimatie .
Ik denk dat dinsdag een van de beste moderne CSS-animatiebibliotheken is omdat het een realistisch beeld geeft van webanimatie .We moeten geen gekke interface-effecten ontwerpen die eruit springen als een pijnlijke duim. Subtletie is altijd de naam van het spel omdat het een gevoel van interactiviteit creëert vanuit elke gebruikersinvoer, of het nu een klik of een scroll is.
Het probleem was altijd om deze animaties helemaal opnieuw te schrijven en ervoor te zorgen dat ze er goed uitzagen. Maar nu met dinsdag kunnen je zorgen de deur uit.
Download gewoon een kopie van GitHub en voeg het .css bestand toe aan uw pagina . U kunt de CDN-versie zelfs rechtstreeks vanuit GitHub gebruiken als u niets lokaal wilt downloaden.
Zodra dit aan uw webpagina is toegevoegd, voegt u de .animate klasse toe, samen met alle eigen klassen die worden vermeld in de GitHub-repo. Uw code kan er ongeveer zo uitzien:
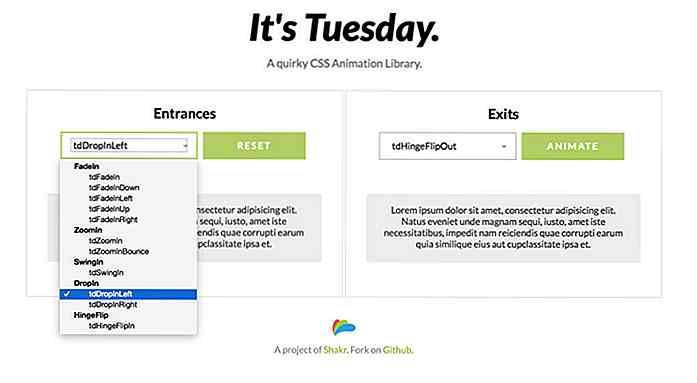
Het is dinsdag.
Bekijk de volledige documentatie voor een lijst met alle in / uit animatieklassen .
Als u met JavaScript werkt, kunt u deze klassen ook dynamisch toevoegen aan klik- / zweefgebeurtenissen. Op deze manier kunt u de animatieklasse alleen toevoegen wanneer een gebruiker op een knop klikt, die lijkt te animeren bij klikken.
Er is zoveel dat je kunt doen met dinsdag, en het is echt de nieuwe Animate.css voor pragmatische UI-animaties.
Neem een kijkje op de demopagina om het live in actie te zien, en u kunt meer informatie lezen door hun "in the making" -post te lezen die vertelt hoe het Shakr-team dinsdag creëerde.

20 gratis lettertypen voor minimalistische ontwerpen
Voor nieuwe projecten zijn nieuwe lettertypen vereist, toch? Er zijn veel gratis lettertypen die vrij populair zijn en bijna overal op internet te vinden zijn, bijvoorbeeld in nieuwe websitesjablonen, banners, flyers, enzovoort. Als je Open Sans, Bebas, Raleway en Exo begint te zien in bijna elk grafisch project dat tegenwoordig verschijnt, is het tijd om jezelf te onderscheiden van de rest met een aantal nieuwe lettertype-opties

Basisgids voor een betere e-commerce-ervaring
Bij het ontwerpen van e-commerce websites gaat het om meer dan alleen het maken van pagina's die bezoekers trekken. Dat is natuurlijk belangrijk, maar hoe uw website klanten behandelt zodra ze op een pagina zijn aangekomen, is even belangrijk.U wilt de juiste tools voor de klus, en u moet weten hoe u ze het best kunt toepassen, terwijl u niet alleen probeert om hun aankopen te beveiligen, maar ook om hun lidmaatschap en merkloyaliteit te behouden



![Hoe te verwijderen Verwijderde standaardbibliotheken Snelkoppelingen in Windows 7 en 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/917/how-restore-deleted-default-libraries-shortcuts-windows-7.jpg)