nl.hideout-lastation.com
nl.hideout-lastation.com
Deze website beheert middelen voor groot productontwerp op één plek
Of u nu digitale apps of websites of zelfs technische producten ontwerpt, de term 'productontwerper' kan op bijna alles van toepassing zijn.
Productontwerp kan op veel manieren worden beschreven, maar de meeste UI / UX-taken overlappen elkaar in een vergelijkbaar gebied. Dus als u meer wilt weten over de wereld van productontwerp, raad ik aan te beginnen met Product Disrupt .
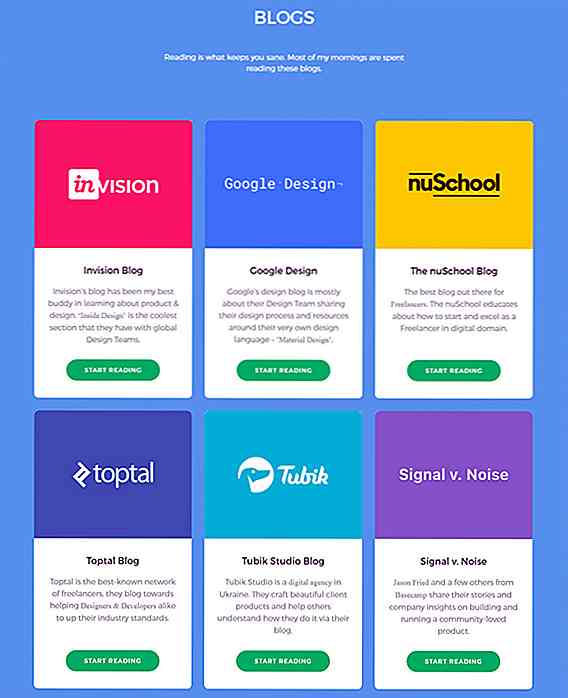
Het is een gratis site met bronnen samengesteld door productontwerper Darshan Gajara en gedeeld voor de hele wereld.
Ik zou dit geen definitieve lijst van middelen willen noemen, noch is het de enige set dingen die je als productontwerper wilt. Maar de lijst is vrij lang en omvat een breed scala aan items :
- blogs
- E-mail nieuwsbrieven
- Product ontwerpers
- Inspiratiesites
- Tools / web-apps
- Ontwerpsoftware
Elk product bevat enige informatie over waarom dat product / website nuttig is voor een ontwerper . En, veel links naar individuele websites waar u meer kunt leren.
Je vindt een hoop websites in de lijst met ontwerpers die links naar hun portfoliosites en sociale accounts bevatten .
Als u op zoek bent naar een enorme lijst met productontwerpbronnen om aan de slag te gaan met deze community, is Product Disrupt een site die u als bladwijzer wilt gebruiken.
Het heeft zelfs een Twitter-account met regelmatig berichten over de gemeenschap voor productontwerp .
U kunt het account een bericht sturen met suggesties voor andere producten of vragen over de productontwerpbranche als geheel. Absoluut, een van de beste bronnen die er zijn en het is 100% gratis voor iedereen .
 Als u meer specifieke vragen heeft, kunt u de maker van de site een bericht sturen op Twitter @ WeirdoWizard als u een brandende vraag heeft of suggesties wilt doen voor het wijzigen van de site.
Als u meer specifieke vragen heeft, kunt u de maker van de site een bericht sturen op Twitter @ WeirdoWizard als u een brandende vraag heeft of suggesties wilt doen voor het wijzigen van de site.Hoe dan ook, dit is een krachtige troef voor productontwerpers of aspirant-ontwerpers van alle niveaus .

Inleiding tot de CSS-rasterlay-outmodule
Het waren ooit tabellen, vervolgens marges en drijvers, vervolgens flexbox en nu raster : CSS stuurde altijd naar nieuwe en betere manieren om het eeuwenoude werk van het coderen van weblay-outs te vereenvoudigen. Het CSS-rasterlay-outmodel kan de lay-out maken en bijwerken langs twee assen : horizontaal en verticaal, waardoor zowel de breedte als de hoogte van elementen wordt beïnvloed .

10 Chat-tools voor betere communicatie in teamprojecten
Bij het samen bouwen van ideeën in een teamomgeving heeft u een betrouwbaar communicatiemiddel nodig. De mensen met wie u werkt, moeten allemaal hun eigen ideeën inbrengen en iedereen op dezelfde pagina houden . Dit is gemakkelijker wanneer u in dezelfde fysieke kantoorruimte samenwerkt. Maar hoe zit het met het communiceren op afstand of werken met freelancers over de hele wereld?I