 nl.hideout-lastation.com
nl.hideout-lastation.com
Beeldherzieningen vergelijken in Github
Met Git kun je niet alleen veranderingen in code bijhouden, je kunt ook de veranderingen (aka diff ) vergelijken. En in het geval dat de revisies fout gaan, kunt u gemakkelijk terugkeren naar vorige versies. U kunt codeveranderingen ook eenvoudig en intuïtief vergelijken met Github.
Hoewel Github voornamelijk wordt gebruikt om codes, projecten en bijdragen van ontwikkelaars te delen, kan je historische wijzigingen en bestandsvergelijkingen zien. Klik om dit te zien op een van uw bestanden en klik op de knop Geschiedenis als volgt.

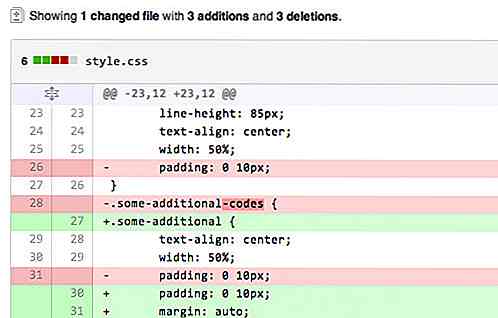
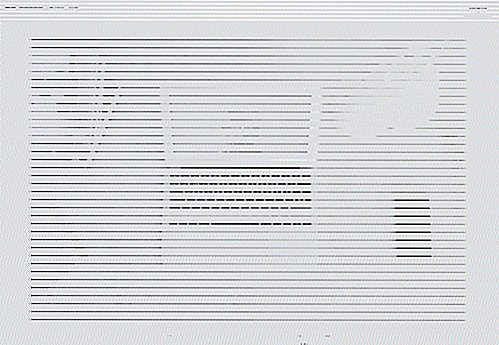
In de volgende afbeelding ziet u dat Github de vorige revisie en de nieuwe revisie vergelijkt met groene en rode lijnen. De groene lijnen vertegenwoordigen lijntoevoegingen, terwijl het rood lijnsubstracties vertegenwoordigt. Dus, in principe, deze kleurenmarkering begeleidt u naar wat er was en wat zojuist in het bestand is toegevoegd.

Vaak gaat een project niet alleen over tekstcodes, het kan ook veel afbeeldingen en zelfs PSD-bestanden bevatten. Github heeft onlangs de mogelijkheid toegevoegd om afbeeldingen en PSD interactief te vergelijken . Dit is een opwindende nieuwe functie die de moeite waard is om te verkennen, dus laten we eens kijken hoe het werkt.
Beeldherzieningen en vergelijkingen
Github ondersteunt een aantal afbeeldingsindelingen, zoals PNG, JPG, GIF en PSD. Vergelijkbaar met hoe we codes vergelijken, selecteren we eerst de afbeelding en klikken op de knop Geschiedenis. Onder de afbeelding ziet u de lijst met manieren om de afbeelding te vergelijken, namelijk 2-Up, Swipe en Onion Skin .

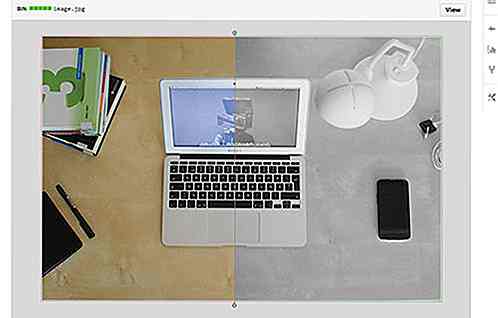
Laten we eerst de Swipe- methode proberen. Met Swipe kunnen we de afbeelding in twee delen splitsen en de wijzigingen in de afbeelding naast elkaar weergeven. Vegen kan het beste worden gebruikt als u de afbeelding als geheel hebt gewijzigd, bijvoorbeeld in grijswaarden hebt veranderd.

2-Up is de beeldvergelijkende methode die twee revisons (ouder en nieuwer) naast elkaar weergeeft, zoals hieronder wordt getoond. Deze methode is vooral handig om de wijzigingen in de afbeeldingsdimensie te zien, zoals hieronder wordt getoond.

Onion Skin is de manier om te gaan wanneer je beeldwisseling heel behoorlijk is en het verschil nauwelijks merkbaar is. Wanneer u Onion Skin selecteert, is er een handlebar, zoals hieronder wordt getoond.

Door de hendelbalk naar links te slepen, ziet u de oudere revisie van de afbeelding en als u deze naar rechts sleept, wordt de afbeelding vervaagd naar de nieuwere revisie. Dit fade-in-effect helpt u het verschil tussen revisies gemakkelijk te herkennen.

Laatste gedachte
Ik kan zien dat deze nieuwe toevoeging van functies nieuw perspectief zal brengen dat Github niet alleen voor codeerders is. Als je een grafisch ontwerper bent, zou je erg enthousiast moeten zijn; u kunt ook gebruikmaken van deze functie en Git en Github gebruiken om uw ontwerprevisies te beheren.

Maak Spotify Playlists met je vrienden in Facebook Messenger
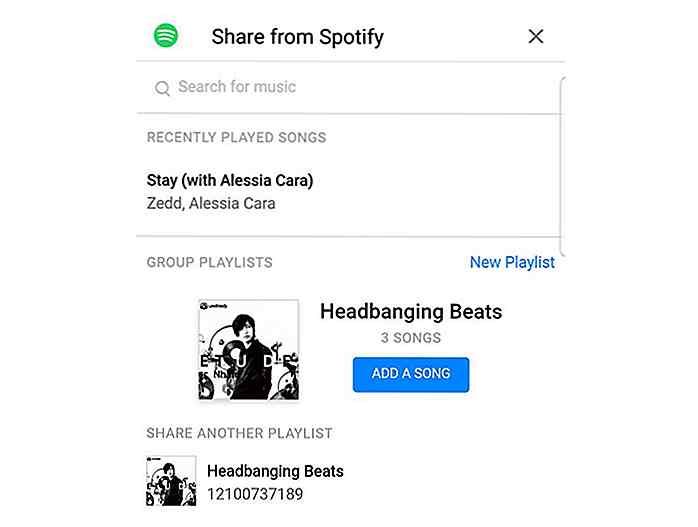
Ooit gewenst dat je met je vrienden een Spotify-afspeellijst kon maken? Als u een gebruiker van de Facebook Messenger bent, kunt u dat nu doen, omdat Spotify een functie Groepsafspeellijst heeft geïmplementeerd voor de chat-app .Toegankelijk via de Spotify-extensie van Messenger . Met de nieuwe functie Groepsafspeellijsten kunnen jij en je vrienden een uniforme afspeellijst maken .

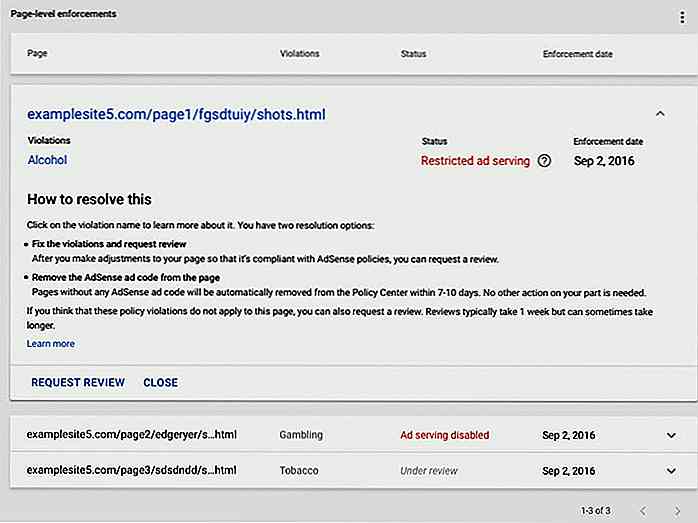
Google maakt AdSense transparanter - hier is wat er nieuw is
Degenen die afhankelijk zijn van AdSense van Google zijn zich er waarschijnlijk van bewust dat het platform zelf niet erg uit de verf komt als het gaat om het omgaan met schendingen. In feite was AdSense nogal berucht omdat alle advertenties van een website werden getrokken wanneer de pagina een schending van het beleid veroorzaakte

![Waarom u op een tech-free vakantie moet gaan [Infographic]](http://hideout-lastation.com/img/tech-design-tips/873/why-you-should-go-tech-free-vacation.jpg)
