nl.hideout-lastation.com
nl.hideout-lastation.com
Style je eigen checkbox-animaties met Checkbox.css
In een recent bericht behandelde ik een leuke animatiebibliotheek voor aangepaste keuzerondjes, mogelijk gemaakt door CSS .
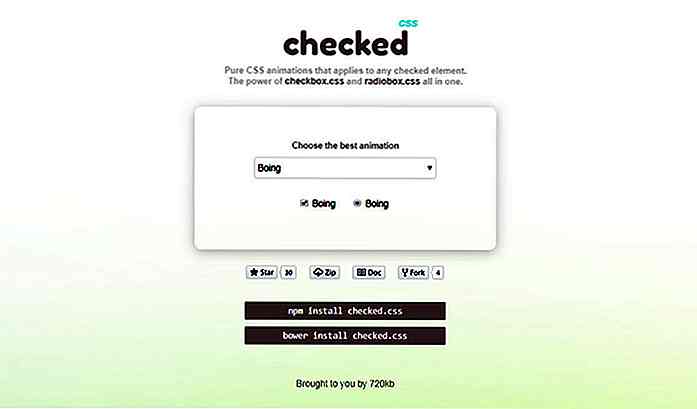
Die gratis bibliotheek werd vrijgegeven door 720 kb en zag al snel een opvolgingsalternatief genaamd Checkbox.css . Dit werkt op een vergelijkbare manier, behalve dat HTML-selectievakjes worden geherstructureerd en geanimeerd .
 Deze bibliotheek wordt aangeboden als een reeks bibliotheken met drie verschillende doelen :
Deze bibliotheek wordt aangeboden als een reeks bibliotheken met drie verschillende doelen :Radiobox.css- aangepasteRadiobox.cssCheckbox.css- aangepaste checkbox-animatiesChecked.css- stijlen & animeert bestaande geselecteerde elementen (radio's & checkboxes)
Deze zijn allemaal ontwikkeld door hetzelfde team en ze werken op dezelfde manier. Maar u moet elke bibliotheek afzonderlijk opnemen als u de volledige effecten wilt hebben.
Neem een kijkje in de Checkbox.css GitHub om enkele van deze functies te zien en hoe ze werken. Standaard vertrouwen ze op 2D-transformaties samen met CSS-overgangen, afhankelijk van de browserondersteuning.
Geen van deze bibliotheken wordt geleverd met JS-terugvalmethoden, dus ze werken echt alleen voor door CSS aangestuurde animaties . Maar, een snelle blik op de demopagina zou je blij moeten hebben gemaakt om deze animaties toe te voegen aan je pagina.
Het proces kan niet eenvoudiger zijn en het vereist weinig tot geen codeerkennis (hoewel het altijd handig is om wat te hebben).
Zodra de CSS-stylesheet op uw pagina staat, voegt u gewoon een klasse toe aan uw aankruisvakje met het checkbox-x waarbij de "x" staat voor elke gewenste animatie . Hier is bijvoorbeeld de code voor het animatie-effect "springen":
Het beste deel is hoe deze bibliotheek kan werken in combinatie met het keuzerondje . Ik zou de bibliotheek Checked.css zeker aanraden als je bestaande geselecteerde elementen wilt animeren .
 Laat niet al deze afhankelijkheden je afschrikken. Vrijwel iedereen kan de Checkbox.css-bibliotheek of een van de gerelateerde bibliotheken opzetten, helemaal opnieuw met een beetje kopiëren en plakken .
Laat niet al deze afhankelijkheden je afschrikken. Vrijwel iedereen kan de Checkbox.css-bibliotheek of een van de gerelateerde bibliotheken opzetten, helemaal opnieuw met een beetje kopiëren en plakken .En als je vragen of suggesties hebt voor dit pakket met invoeranimatiebibliotheken, kun je de makers berichten sturen via hun site of op Twitter @ 720kb_.

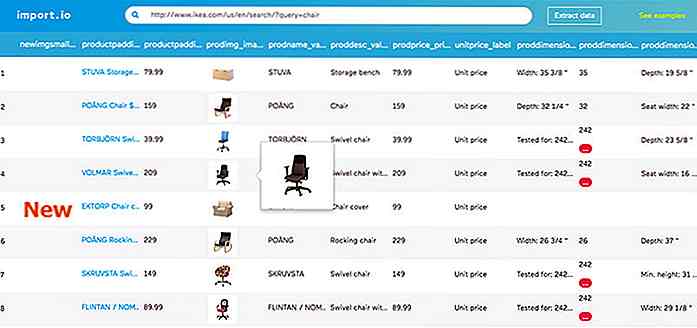
10 Web Scraping Tools om online gegevens te extraheren
Web Scraping-tools zijn speciaal ontwikkeld voor het extraheren van informatie van websites. Ze staan ook bekend als hulpmiddelen voor het oogsten van het web of hulpmiddelen voor het extraheren van webgegevens. Deze hulpprogramma's zijn handig voor iedereen die een of andere vorm van gegevens van internet probeert te verzamelen . We
10 nuttige en gratis lettertypepictogrammen die u moet markeren
Omdat steeds meer apparaten high-definition schermen gebruiken, worden lettertypepictogrammen de populaire keuze om te adopteren. Het is resizenbaar zonder de kwaliteit in gevaar te brengen en kan via CSS worden aangepast . We kunnen de pictogrammen voor kleur, grootte en zelfs animatie van lettertypen eenvoudig wijzigen met CSS3