nl.hideout-lastation.com
nl.hideout-lastation.com
Het stroomlijnen van de Web Development Workflow met Yeoman
Er zijn veel tools voor het bouwen van web-apps, maar ze allemaal samenvoegen en ze in onze workflow passen zou heel omslachtig kunnen zijn. We hebben ook de neiging om repetitieve taken uit te voeren bij het bouwen van webapps, zoals het maken van bestanden, het maken van mappen, het installeren van een aantal front-end bibliotheken. Zou het niet beter zijn als we deze taak kunnen stroomlijnen om tijd te besparen?
Dat kunnen we met een handige tool genaamd Yeoman, gemaakt door Addy Osmani. In dit bericht zullen we zien hoe Yo, Bower en Grunt samen kunnen werken, onder Yeoman, om het project te faciliteren vanaf het begin van de ontwikkeling tot de implementatie van de web-app.
Over Yeoman
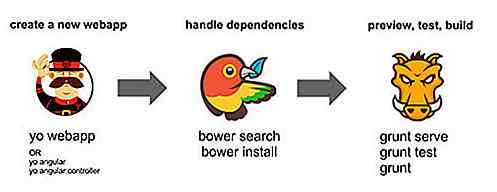
Yeoman bevat drie front-end ontwikkeltools:
1. Yo -Yo biedt een aantal generatoren die de steiger genereren voor het bouwen van nieuwe webtoepassingen . Er zijn ongeveer 400 generatoren beschikbaar, die u kunt zoeken en installeren via NPM (Node Package Manager). Er zijn vele generatoren aanwezig om verschillende soorten webtoepassingen te bedienen, zoals ons HTML5 Boilerplate, AngularJS, Bootstrap, enz. En u kunt, in feite, uw eigen aangepaste Generator bouwen als u dat wenst.
2. Bower - Met Bower, een front-end Package Manager, kunt u projectbibliotheken beheren, bijvoorbeeld jQuery en Normalize.css of andere bibliotheken die u gewoonlijk op uw website gebruikt.
3. Grunt - Grunt vermindert de inspanning die nodig is om sommige taken uit te voeren tijdens het ontwikkelingsproces. Taken zoals het jagen en samenvoegen van javascipt, het genereren van CSS van LESS of SASS, het comprimeren van CSS, en het optimaliseren van afbeeldingen kan automatisch worden gedaan met Grunt.
Yeoman wordt geleverd met de configuratie van deze drie vooraf gedefinieerde gereedschappen voor ontwikkelingstools. Yeoman levert de steiger en pakketbeheerder en stelt alle Grunt-taken in voor het compileren van CSS-Preprocessors, linting- scripts, ingebouwde server, optimalisatie van uw afbeeldingen, enz.

Aan de slag met Yeoman
Yeoman draait op Node.js, dus zorg ervoor dat je eerst Node.js en npm hebt geïnstalleerd. Om vervolgens Yeoman te installeren, voert u eenvoudig deze opdracht uit binnen de opdrachtprompt of de terminal:
npm install -g yo
Met deze opdracht worden Yo, Bower en Grunt allemaal tegelijk geïnstalleerd.
Na de installatie van Yeoman kunnen we een web-app-project starten met behulp van de opdrachtregels. Yo, zoals we hierboven hebben vermeld, helpt u bij het genereren van de steiger voor uw webtoepassing met de generators. Als voorbeeld, hier zullen we een van de officiële Generators van Yeoman installeren, genaamd generator-webapp .
npm install -g generator-webapp
Met deze opdracht worden verschillende componenten gedownload die vaak worden gebruikt voor het maken van een webtoepassing, namelijk HTML5-boilerscherm, jQuery, Modernizr en Bootstrap.
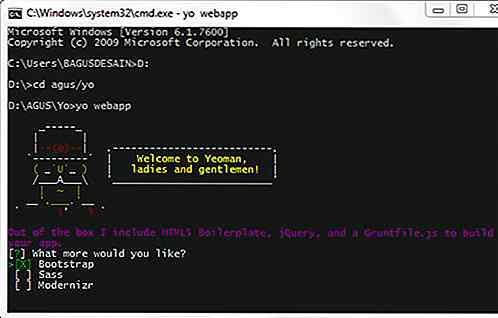
Zodra alle componenten van de generator-webapp zijn gedownload, maakt u nu een map voor uw toepassing en voert u uw yo webapp opdracht in die map uit om de steiger voor uw nieuwe webtoepassingsproject te genereren.
Yeoman stelt je project in met de componenten van de generator-webapp en vraagt je welke bibliotheek je wilt gebruiken in het project, zoals te zien is in de volgende schermafbeelding. Maak uw keuzes en in uw map vindt u alle bestanden mooi gestructureerd met Bower en Grunt.

Bootstrap genereren via Yeoman
Nu zullen we een andere generator uitproberen die wordt geleverd door een community die bootstrap-less wordt genoemd . Deze generator bevat HTML5 Boilerplate, jQuery, Modernizr, Bootstrap, FontAwesome en een Grunt-taak die minder in CSS compileert.
Voer deze opdracht uit om deze generator te installeren:
npm install -g generator-bootstrap-less
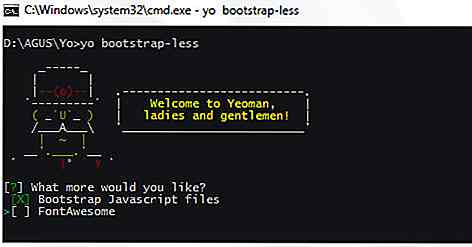
Maak op dezelfde manier een nieuwe map voor uw project. Spring vervolgens naar de map en voer deze opdracht uit om de steiger voor uw webtoepassing met Bootstrap te genereren:
npm bootstrap-less
Nogmaals, we zullen communiceren met Yeoman's prompts om de componenten te selecteren die nodig zijn voor het runnen van het project. Zoals je hieronder kunt zien, kun je Bootstrap JavaScript-bestanden en FontAwesome samen selecteren.

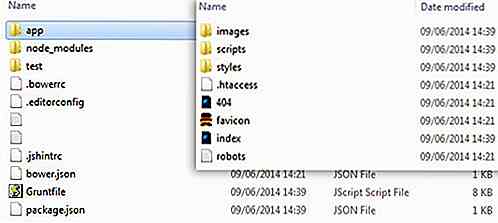
Als je klaar bent, gaan we terug naar de projectmap. Je zou nu de map en bestanden moeten vinden die gegenereerd zijn, zoals:

Dit project is ook uitgerust met Grunt-server, waarmee we een lokale webserver voor onze webtoepassing kunnen uitvoeren. We kunnen de server uitvoeren met behulp van deze opdracht:
grunt dienen
Als u klaar bent, wordt de pagina onmiddellijk in de browser geopend. Deze opdracht zal ook onze bestanden bekijken als er wijzigingen in het ontwikkelproces zijn. Bootstrap-less generator wordt geleverd met configuraties die LESS-bestanden automatisch compileren.
Ga naar mapapp / -stijlen om het bestand main.less te vinden. Vanaf hier kunnen we dit bestand aanpassen, Yeoman verwerkt het en de browser zal de pagina automatisch opnieuw laden en we zullen de wijzigingen zien.

Ten slotte gebruiken we het grunt commando om onze applicatie te bouwen.
Laatste gedachte
Yeoman is een alles-in-een hulpmiddel voor het ontwikkelen van een webapplicatie. Het helpt u om efficiënter te zijn in het starten van een nieuw webapplicatieproject en krijgt alle gereedschappen klaar voor het genereren van de steiger, het testen en implementeren van de webtoepassing, zodat u zich kunt concentreren op alleen uw codering.

10 Awesome PostCSS-plugins om u een CSS-wizard te maken
PostCSS is de laatste tijd de nieuwe coole kerel geworden in webcontentkringen, en terecht, omdat het een geweldige manier is om de workflow van frontend-ontwikkeling te versnellen en de kwaliteit van CSS te verbeteren . Het is een ongelooflijk veelzijdige tool die het mogelijk maakt CSS-stijlen te transformeren met JavaScript-plug-ins

Top 5 Android-emulators voor uw bureaublad
Met een Android-emulator kunt u Android uitvoeren op een Windows, Mac of Linux . Hiermee kunt u toegang krijgen tot Android-functies en -apps zonder een Android-apparaat te hoeven kopen, wat goed nieuws is voor mensen die niet echt een nieuw Android-apparaat willen kopen alleen voor het testen van de app of een ander product dat ze ontwikkelen


![SEO Today - Een kort overzicht [Infographic]](http://hideout-lastation.com/img/tech-design-tips/312/seo-today-brief-overview.jpg)