nl.hideout-lastation.com
nl.hideout-lastation.com
Zoek elke code-API op één plek met DevDocs
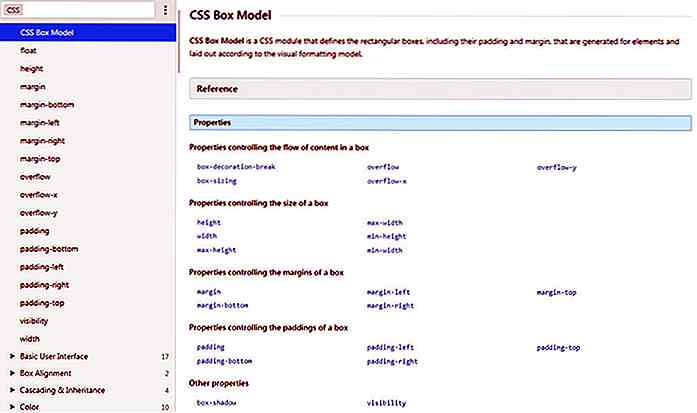
De gratis DevDocs-site biedt een enkel dashboard voor ontwikkelaars om door elke gewenste taal te bladeren . Van de basisprincipes van HTML5 en CSS3 tot complexe servertechnologieën zoals Apache en zelfs frontend-bibliotheken zoals Angular, het is allemaal hier, op één handige locatie .
Er staan letterlijk honderden technologieën vermeld en je kunt zoeken om te vinden wat je maar wilt. De meeste zijn standaard uitgeschakeld om te besparen op HTTP-aanvragen, maar u kunt ze met een klik op een knop inschakelen voor volledige toegang tot alle documentatie.
Deze website wordt voortdurend bijgewerkt met nieuwe functies en nieuwe frameworks / ontwikkelaar-API's. Het is veruit de meest uitgebreide lijst met programmeerdocumentatie op het web, allemaal samengesteld in één gemakkelijk leesbare interface.
En heb ik gezegd dat dit ding ook mobiele ondersteuning en offline-modus heeft? U kunt alle documenten inschakelen die u nodig hebt en vervolgens offline gaan en toch volledige toegang tot alles hebben .
Om nog maar te zwijgen van het heeft een gratis Chrome-plug-in voor het toevoegen van DevDocs rechtstreeks aan uw browser.
Geen twijfel dat dit project een van de grootste is en het is echt een geweldig hulpmiddel voor ontwikkelaars. Nadat u een API aan uw dashboard heeft toegevoegd, kunt u bladeren door voorbeelden van codefragmenten en de juiste implementaties voor veelgebruikte functies .
De pagina met boxmodellen bevat bijvoorbeeld alles over het CSS-boxmodel, met koppelingen naar individuele eigenschappen en tutorials voor beginners.
 Wanneer u ingewikkeldere dingen zoals Laravel of Rails te zien krijgt, kunt u functies opzoeken om een lijst te krijgen van alle opties, mogelijke standaardwaarden en hoe om te gaan met retourwaarden.
Wanneer u ingewikkeldere dingen zoals Laravel of Rails te zien krijgt, kunt u functies opzoeken om een lijst te krijgen van alle opties, mogelijke standaardwaarden en hoe om te gaan met retourwaarden.DevDocs is niet alleen een site voor front-end ontwikkelaars. Het is een site voor alle programmeurs die webapps bouwen, native mobiele apps, videogames, desktopsoftware, letterlijk alles.
Neem een kijkje op de startpagina en probeer het eens. U kunt nog steeds de voorkeur geven aan de oorspronkelijke documentatie voor de taal / het kader dat u gebruikt, maar het kan geen kwaad om alles op één plaats te hebben verzameld .
En het project is open source op GitHub, dus het heeft genoeg bijdragen van pro-ontwikkelaars over de hele wereld.
Absoluut een waardevolle hulpbron voor iedereen die veel tijd aan het coderen besteedt en hun workflow wil verbeteren . Als u suggesties voor nieuwe talen of verbeteringen heeft, kunt u ook een bericht achterlaten op het officiële Twitter-account @DevDocs.

AI-Powered Amazon Music Unlimited Rolls Out
Toepassingen zoals Spotify en Apple Music bieden miljoenen nummers voor audiofielen en worden nu geconfronteerd met een nieuwe on-demand streaming-concurrentie van Amazon .Amazon Music Unlimited is een aanvulling op de huidige Amazon Prime Music bij het bedienen van luisteraars met 'tientallen miljoenen' nummers die te vinden zijn in de muziekbibliotheek van Amazon

5 nieuwste webontwikkelingstools die u moet kennen
Als u onze maandelijkse postseries over Fresh Resources for Designers and Developers hebt gevolgd, ziet u dat er elke maand veel nieuwe tools worden geïntroduceerd; de lijst is waarschijnlijk oneindig. Toen ik in 2008 net begon met het leren van HTML en CSS, bestonden de meeste van deze tools nog niet.