nl.hideout-lastation.com
nl.hideout-lastation.com
Sass Best Practices: tips en tools voor ontwikkelaars
Net zoals jQuery een revolutie teweeg heeft gebracht in het vanille JavaScript, heeft Sass een revolutie teweeggebracht in de vanilla CSS . De meeste ontwikkelaars die Sass leren, zijn het erover eens dat ze nooit meer terug willen. Velen zijn het er ook over eens dat het grootste probleem met nieuwe ontwikkelaars de manier is waarop ze Sass gebruiken, niet Sass zelf.
Ik heb het web doorzocht en dit artikel met praktische tips samengesteld voor het schrijven van uitbreidbare en herbruikbare Sass-code . Suggesties komen uit mijn eigen mening en uit vertrouwde websites zoals Sass Guidelines.
Het is zeker niet nodig om al deze functies in uw workflow te implementeren. Maar het is de moeite waard om op zijn minst deze ideeën te koesteren en na te denken over de mogelijke voordelen.
Bestandsorganisatie
De beste plaats om met Sass-ontwikkeling te beginnen, is de bestandsorganisatie. Als je al modulaire code gebruikt, moet je de waarde van importen en partials begrijpen (later meer hierover).
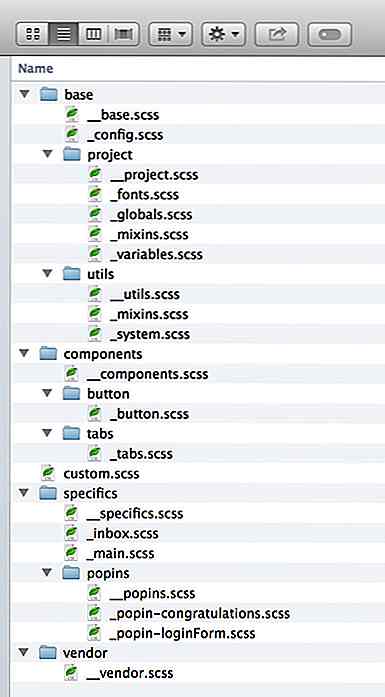
Maar kijk nu eens naar dit voorbeeld van de bestandsstructuur van DoCSSa. Ik heb deze bestandsstructuur opnieuw gemaakt, die je hieronder kunt zien:
 Dit is slechts een suggestie en het is een van de vele manieren waarop u uw bestanden kunt ordenen. U kunt andere methoden vinden die verschillende mapstructuren gebruiken, zoals 'globals' voor SCSS voor de hele site en 'pagina's' voor paginaspecifieke SCSS.
Dit is slechts een suggestie en het is een van de vele manieren waarop u uw bestanden kunt ordenen. U kunt andere methoden vinden die verschillende mapstructuren gebruiken, zoals 'globals' voor SCSS voor de hele site en 'pagina's' voor paginaspecifieke SCSS.Laten we door deze voorgestelde organisatiestijl lopen om het doel van elke map te onderzoeken:
- / globals - bevat Sass-bestanden die site-breed worden toegepast, zoals typografie, kleuren en rasters
- / componenten - bevat Sass-bestanden met componentstijlen zoals knoppen, tabellen of invoervelden
- / secties - bevat Sass-bestanden die zijn bedoeld voor specifieke pagina's of gedeelten van een pagina (werkt mogelijk beter in combinatie met de map / components / map)
- / utils - bevat hulpprogramma's van derden zoals Normalize die dynamisch kunnen worden bijgewerkt met tools zoals Bower.
- main.scss - het primaire Sass-bestand in de hoofdmap waarin alle andere worden geïmporteerd.
Dit is slechts een basisbeginpunt en er is voldoende ruimte om uit te breiden met uw eigen ideeën.
Maar het maakt niet uit hoe u ervoor kiest om uw SCSS te organiseren, het is van cruciaal belang dat u een bepaalde organisatie hebt met een afzonderlijk bestand (of een aparte map) voor bibliotheken zoals Normalize die moeten worden bijgewerkt, plus componenten in Sass-gedeelten voor uw project.
Sass-partials zijn van vitaal belang voor moderne best practices. Deze worden ten zeerste aanbevolen door het ontwerpteam van Zurb en door vele andere professionele ontwikkelaars van frontends.
Hier is een citaat van de Sass-website met uitleg over partials:
"U kunt gedeeltelijke Sass-bestanden maken die kleine CSS-fragmenten bevatten die u in andere Sass-bestanden kunt opnemen. Dit is een geweldige manier om uw CSS te modulariseren en de dingen gemakkelijker te onderhouden te houden . Een partial is gewoon een Sass-bestand met de naam een toonaangevend onderstrepingsteken. Je zou het iets kunnen noemen als _partial.scss . Het onderstrepingsteken laat Sass weten dat het bestand slechts een gedeeltelijk bestand is en niet moet worden gegenereerd in een CSS-bestand. Sass-partials worden gebruikt met de @import- richtlijn. "
Bekijk ook deze andere berichten met betrekking tot de Sass-bestandsstructuur:
- Hoe ik mijn Sass-projecten structureer
- Esthetische Sass: architectuur- en stijlorganisatie
- Directorystructuren die u helpen bij het onderhouden van uw code
Strategieën importeren
Er is niet genoeg te zeggen over de waarde van Sass import en partials. Code-indeling is de sleutel tot het verkrijgen van een importstructuur en workflow die gewoon werkt.
De beste plaats om te beginnen is met een globalsheet met invoer, variabelen en mixins samen. Veel ontwikkelaars geven de voorkeur aan het scheiden van variabelen en mixins, maar dit komt neer op semantiek.
Houd er rekening mee dat mixins een manier zijn om Sass-code te importeren of te dupliceren . Ze zijn ongelooflijk krachtig maar mogen niet worden gebruikt met "statische" code. Houd er rekening mee dat er een verschil is tussen mixins, uitbreidingen en tijdelijke aanduidingen, die allemaal hun nut hebben in de ontwikkeling van Sass.
Mixins kunnen het best worden gebruikt met dynamische waarden die worden doorgegeven aan de mixin voor codeveranderingen. Bekijk bijvoorbeeld deze Sass-mix in een achtergrondgradiënt tussen twee kleuren.
@mixin linearGradient ($ top, $ bottom) {background: $ top; / * Oude browsers * / achtergrond: -moz-linear-gradient (boven, $ top 0%, $ bottom 100%); / * FF3.6 + * / achtergrond: -webkit-gradiënt (lineair, linksboven, linksonder, kleur-stop (0%, $ top), kleur-stop (100%, $ onderkant)); / * Chrome, Safari4 + * / achtergrond: -webkit-lineair-verloop (boven, $ boven 0%, $ onder 100%); / * Chrome10 +, Safari5.1 + * / achtergrond: -o-lineair verloop (boven, $ boven 0%, $ onder 100%); / * Opera 11.10+ * / achtergrond: -ms-linear-gradient (bovenaan, $ top 0%, $ bottom 100%); / * IE10 + * / achtergrond: lineair verloop (naar beneden, $ top 0%, $ onder 100%); / * W3C * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# 000000', GradientType = 0); / * IE6-9 * /} De mixin heeft twee waarden: een topkleur en een onderste kleur. U kunt verschillende mixins schrijven voor verschillende soorten gradiënten met 3 of 4+ verschillende kleuren. Hiermee kunt u de mixin-code importeren en klonen terwijl u de parameters voor aangepaste opties wijzigt.
Het voorbeeld van Code Verantwoordelijk ziet er als volgt uit:
.button {@ include linearGradient (#cccccc, # 666666); } Gerelateerd aan de mixin is de placeholder van Sass, die vooral nuttig is met de uitbreidingsrichtlijn. Het is weliswaar ingewikkelder dan mixins, maar dit kan een manier zijn om selectors samen te voegen zonder overtollige code te overschrijven .
Hoewel Sass maar één @import-methode heeft, heb ik mixins en placeholders gebruikt om de flexibiliteit van code aan te tonen die in één bestand kan worden geschreven, maar overal is opgenomen.
Denk er bij het bouwen van een importstructuur aan de concepten van DRY-codering (Do not Repeat Yourself) te volgen.
Naamconventies
Algemene regels voor naamgevingsconventies zijn van toepassing op variabelen, functies en mixins. Bij het benoemen van iets in Sass is het aan te raden kleine letters met streepjes te gebruiken om te scheiden .
De syntaxis van de Sass-code is eigenlijk gebaseerd op de regelset CSS-richtlijnen. Hier zijn enkele aanbevolen praktische tips om in gedachten te houden:
- twee (2) spaties inspringen, geen tabbladen
- idealiter 80-tekens brede lijnen of minder
- zinvol gebruik van witruimte
- gebruik opmerkingen om CSS-bewerkingen uit te leggen
Dit zijn geen vereiste items voor geldige Sass-code. Maar deze suggesties komen van professionele ontwikkelaars die hebben vastgesteld dat deze regelsets de meest uniforme codeerervaring bieden .
Maar met betrekking tot naamgevingsconventies kan je eindigen met twee verschillende structuren: een voor Sass-namen en een andere voor CSS-klassenamen. Sommige ontwikkelaars geven de voorkeur aan BEM boven Sass-suggesties. Geen van beide is meer of minder correct; gewoon anders met verschillende bedieningsprocedures.
Het probleem is dat BEM de variabelen of mixins van Sass niet goed overdraagt omdat ze de BEM-structuur (block / element / modifier) niet hebben. Ik gebruik persoonlijk de voorkeur om Sass-naamgevingsconventies te gebruiken, maar je kunt alles van camelCase proberen in je eigen interne syntaxis.
Bij het organiseren van uw variabelen en mixins wordt het aanbevolen om ze op te delen op categorie en ze vervolgens in alfabetische volgorde weer te geven . Dit maakt het bewerken een stuk eenvoudiger omdat u precies weet waar u iets kunt vinden.
Als u bijvoorbeeld een koppelingskleur wilt wijzigen, opent u uw variabelenbestand (misschien _variables.scss ) en zoekt u het gedeelte voor kleurvariabelen op. Zoek vervolgens de link op naam (koptekstlink, tekstlink, enzovoort) en werk de kleur bij. Eenvoudig!
Om een idee te krijgen hoe u een inhoudsopgave voor uw Sass-bestanden kunt structureren, bekijkt u het instellingenbestand van Stichting.
// Stichting voor Sites-instellingen // ----------------------------- // // Inhoudsopgave: // // 1 Globaal // 2. Breekpunten // 3. Het raster // 4. Basistypografie // 5. Typografiehelpers ... // 1. Globaal // --------- $ global-font-size : 100%; $ global-width: rem-calc (1200); $ global-lineheight: 1, 5; // enz
Een andere naamgevingspraktijk heeft betrekking op responsieve breekpunten . Probeer bij het benoemen van Sass-onderbrekingspunten apparaatspecifieke namen te vermijden. Het is beter om namen als small, med, lg en xlg te schrijven omdat ze relatief ten opzichte van elkaar zijn .
Dit is beter voor interne relaties tussen breekpunten, maar ook voor teams waar ontwikkelaars mogelijk niet weten welke apparaten met elkaar in verband staan.
Wat betreft het daadwerkelijk neerzetten van namen, is het raadzaam om zo specifiek mogelijk te zijn zonder extra lange variabelen . U moet sitebrede naamgevingsconventies aannemen die u gemakkelijk kunt onthouden tijdens het coderen.
Geef specifieke naamgevingsconventies voor alles zoals kleuren, marges, lettertypestapels en lijnhoogten. Niet alleen kunnen de namen snel worden opgeroepen, maar het maakt uw taak ook gemakkelijker wanneer u nieuwe variabelenamen schrijft die moeten overeenkomen met een bestaande syntaxis .
Maar er is een kleine grens tussen specificiteit en convolutie . De praktijk zal u helpen die lijn te vinden en het schrijven van meer gedenkwaardige namen maakt het eenvoudiger om code naar andere projecten te kopiëren.
Nesten en herhalen
Deze twee Sass-technieken zijn heel verschillend in actie, maar beide hebben het vermogen om misbruikt te worden als ze niet opzettelijk worden gebruikt .
Nesten is het toevoegen van selectors die aan elkaar zijn genaaid door inspringing om meer specificiteit te creëren met minder code . Sass heeft een nestgids die voorbeelden illustreert van code-nesten in actie. Maar het is gemakkelijk om je te laten meeslepen door nesten. Als je overijverig bent, kun je eindigen met code die er als volgt uitziet:
body div.content div.container {...} body div.content div.container div.articles {...} body div.content div.container div.articles> div.post {...} Veel te specifiek en bijna onmogelijk te overschrijven, dit type code verslaat het doel van trapsgewijze stylesheets.
Als je deze SitePoint-gids naleeft, vind je drie gouden regels voor het nesten:
- Ga nooit meer dan 3 niveaus diep.
- Zorg ervoor dat de CSS-uitvoer schoon en herbruikbaar is.
- Gebruik nesten wanneer dit logisch is, niet als standaardoptie.
Ontwikkelaar Josh Broton raadt nesten aan waar nodig, streep de rest in als algemene syntaxisregel.
Het inspringen van uw selectors veroorzaakt geen CSS-effecten in cascade. Maar u kunt uw Sass-bestand gemakkelijker doorzoeken door te bepalen welke klassen op elkaar betrekking hebben.
Lussen kunnen ook te veel worden gebruikt als ze niet goed worden toegepast . De drie Sass-loops zijn @for, @while en @each . Ik zal niet in detail treden over hoe ze allemaal werken, maar als je geïnteresseerd bent, bekijk dan deze post.
In plaats daarvan wil ik het doel van het gebruik van loops en hoe ze in Sass werken, graag bespreken. Deze moeten worden gebruikt om tijd te besparen bij het schrijven van code die kan worden geautomatiseerd. Hier volgt bijvoorbeeld een codefragment uit de Clubmate-bericht met een bepaalde Sass-code gevolgd door de uitvoer:
/ * Sass-code * / @voor $ i van 1 tot 8 {$ width: percentage (1 / $ i) .col - # {$ i} {width: $ width; }} / * uitvoer * / .col-1 {width: 100%;} .col-2 {width: 50%;} .col-3 {width: 33.333%;} .col-4 {width: 25%; } .col-5 {width: 20%;} .col-6 {width: 16.666%;} .col-7 {width: 14.285%;} .col-8 {width: 12.5%;} Deze kolomklassen kunnen worden gebruikt in combinatie met een rastersysteem. U kunt zelfs meer kolommen toevoegen of enkele verwijderen door de luscode te bewerken.
Loops mogen niet worden gebruikt om selectors of eigenschappen voor een selector te dupliceren ; dat is waar mixins voor zijn.
Ook bij lussen is er iets genaamd Sass-kaarten die sleutel opslaan: waardeparen van gegevens. Gevorderde gebruikers zouden hiervan zoveel mogelijk moeten profiteren.
Maar regelmatige Sass-lussen zijn eenvoudig en effectief in het leveren van code-uitvoer zonder herhaling. De beste reden voor het gebruik van loops is met CSS-eigenschappen die de gegevensuitvoer variëren .
Dit is een goede manier om te controleren of je lus nuttig is: stel jezelf de vraag of er een andere manier is om de CSS die je nodig hebt uit te voeren met minder regels code . Zo niet, dan is de lus-syntaxis waarschijnlijk een geweldig idee.
Als je ooit in de war bent of feedback over nesten of Sass-loops wilt, moet je een vraag plaatsen in / r / sass / of / r / css /, active Reddit-communities met zeer deskundige Sass-ontwikkelaars.
modularisatie
Het schrijven van modulaire Sass is een absolute noodzaak voor de meeste projecten (ik zou zeggen, elk project). Modularisering is het proces waarbij een project wordt opgedeeld in kleinere modules . Dit kan worden bereikt in Sass met behulp van partials .
Het idee achter modulaire Sass is om afzonderlijke SCSS-bestanden te schrijven met een specifiek doel gericht op globale inhoud (typografie, rasters) of pagina-elementen (tabbladen, formulieren).
De Sass-moduledefinitie is vrij duidelijk en doet een zeer specifieke suggestie: het importeren van een module mag nooit code uitvoeren .
Het idee van verplichte output voor alle modules zou een nachtmerrie voor optimalisatie zijn. In plaats daarvan moet u modules afzonderlijk maken en alleen de modules noemen die u nodig hebt . Modules kunnen worden gedefinieerd door mixins of functies, maar het is ook mogelijk om modules te maken die selectors bevatten.
In een artikel van Sass Way wordt echter gesuggereerd alle selectors als mixins te schrijven en ze alleen te bellen als dat nodig is. Of je dit nu overneemt of niet, is uiteindelijk jouw keuze. Ik denk dat het afhangt van de grootte van het project en je comfort met het gebruik van mixins.
Citaat John Long uit zijn bericht op The Sass Way:
"Voor mij zijn modules de basiseenheden of bouwstenen van mijn Sass-projecten geworden."
Als je echt op zoek bent naar een Sass-routine raad ik aan om volledig modulair te gaan. Probeer bijna alles te bouwen als een modulair deel dat wordt opgenomen in een primair CSS-bestand. In eerste instantie kan deze workflow ontmoedigend lijken, maar het is logisch op een grotere schaal, vooral bij grote projecten.
Bovendien is het veel eenvoudiger om modules van het ene project naar het andere te kopiëren wanneer ze zich in afzonderlijke bestanden bevinden. Flexibiliteit en herbruikbare code zijn de hoekstenen van modulaire ontwikkeling.
Bekijk deze berichten voor meer informatie over Sass-modules en modulariseringstechnieken:
- CSS-modules: Welkom bij de toekomst
- De voors en tegens van Modular Sass
- Modulaire CSS-organisatie met SMACSS & SASS
Vind uw perfecte workflow
Elk team en individuele ontwikkelaar heeft zijn eigen werkwijzen die het beste werken. U moet praktijken toepassen die het best voor u persoonlijk werken, of ervoor kiezen om de methoden te gebruiken die het beste werken voor uw team op professionele wijze.
Overweeg ook Gulp of Grunt te gebruiken voor projectautomatisering en het verkleinen van uw code. Dit bespaart veel handwerk en automatiseringstools maken nu ongetwijfeld deel uit van de best practices voor moderne frontend-ontwikkeling.
Blader door open source-bibliotheken zoals SCSS van de Foundation op GitHub voor meer informatie over de beste werkwijzen van andere bibliotheken.
Het belangrijkste aan beste praktijken is dat ze je werk meestal verbeteren, maar er zijn veel alternatieven. Probeer gewoon dingen en zie hoe ze zich voelen. U zult altijd leren, zodat uw beste praktijken snel kunnen veranderen in de loop van 5 jaar.
Een laatste suggestie die ik heb voor het hele Sass-proces is om beslissingen te nemen met duidelijkheid in gedachten . Schrijf code die uw werk gemakkelijker maakt. Maak een project niet al te ingewikkeld als er een eenvoudigere manier is om het te doen .
Sass is bedoeld om de CSS-ontwikkelingservaring te verbeteren, dus werk met duidelijkheid en beste praktijken om de best mogelijke ervaring te krijgen.
Afronden
Congestie in een Sass-workflow kan worden gecorrigeerd door codestijlen aan te passen en de beste werkwijzen te volgen. Ik heb een handvol suggesties in dit bericht geschetst van Sass-blogs en professionele ontwikkelaars.
De beste manier om meer te leren is om deze praktijken toe te passen in uw workflow en te zien wat werkt . Na verloop van tijd zul je merken dat sommige activiteiten voordeliger zijn dan andere, in welk geval je alles wat werkt moet behouden en laten vallen wat niet werkt .
Bekijk deze links voor meer tips en best practices voor Sass-ontwikkeling:
- Sass-richtlijnen
- Een visie voor onze Sass
- 8 tips om u te helpen het beste uit Sass te halen
- Uitbreiden in Sass zonder een rotzooi te creëren
- Sass Best Practices - Meer dan 3 niveaus diep inzitten

10+ Awesome Vivaldi-browserfuncties waar u dol op bent
Vivaldi is een unieke snelle, flexibele en functionele browser die is gebouwd bovenop het Chromium-project en die het beste van Opera- en Google Chrome-browsers samenbrengt in één browser.Vivaldi biedt innovatieve functies die nuttig zijn voor zowel reguliere als krachtige gebruikers, met de belofte van snellere navigatie, slimmer browsen, uitgebreid tabbladbeheer, slimme bladwijzers en snelkoppelingen, en een meer visuele benadering van browsen .

20 Udemy Courses voor nieuwe ondernemers
Een bedrijf zou niet slagen als het slecht zou worden beheerd. Een serieuze startup gericht op een respectabele mate van succes vereist leiderschapskwaliteiten, het vermogen om goed te communiceren en een bevredigende kennis van de fundamenten van het bedrijfsleven (zoals financieel management en marketing) om het groot te maken