nl.hideout-lastation.com
nl.hideout-lastation.com
Beta Build of Android 7.1.2 Nougat is nu beschikbaar
Pixel- en Nexus-apparaateigenaars zijn blij dat de bètaversie van Android 7.1.2 Nougat nu beschikbaar is voor iedereen die zich heeft ingeschreven voor het Android Beta-programma .
Deze bèta-update is beschikbaar gemaakt voor de Pixel-, Pixel XL-, Nexus 5X-, Nexus Player- en Pixel C-apparaten . Ondertussen moeten Nexus 6P-gebruikers nog een beetje langer wachten omdat de update nog moet worden uitgebracht op het moment van schrijven. U hoeft zich echter geen zorgen te maken over het missen van de bèta-update, omdat Google heeft bevestigd dat deze binnenkort beschikbaar zal zijn .
 Degenen onder u die uitkijken naar nieuwe functies en meer met deze update zullen teleurgesteld zijn, aangezien Google heeft verklaard dat deze update een "incrementele onderhoudsrelease" is die zich richt op bugfixes, optimalisaties en kleine verbeteringen voor zowel providers als gebruikers.
Degenen onder u die uitkijken naar nieuwe functies en meer met deze update zullen teleurgesteld zijn, aangezien Google heeft verklaard dat deze update een "incrementele onderhoudsrelease" is die zich richt op bugfixes, optimalisaties en kleine verbeteringen voor zowel providers als gebruikers.Helaas signaleert de komst van Android 7.1.2 Nougat ook het einde voor de Nexus 6- en Nexus 9-apparaten, aangezien Google heeft bevestigd dat beide apparaten Android 7.1.2 niet zullen ontvangen, maar dat ze nog steeds regelmatig beveiligingsupdates zullen ontvangen .
 Voor degenen die liever een definitieve versie van Android 7.1.2 Nougat downloaden, zal de consument-klaar-update binnen een paar maanden beschikbaar zijn.
Voor degenen die liever een definitieve versie van Android 7.1.2 Nougat downloaden, zal de consument-klaar-update binnen een paar maanden beschikbaar zijn.
![20 prachtige instapkaartontwerpen [showcase]](http://hideout-lastation.com/img/tech-design-tips/711/20-beautiful-boarding-pass-designs.jpg)
20 prachtige instapkaartontwerpen [showcase]
Voor een idee dat net zo romantisch is als vliegen over de wereld, het onbekende bezoeken, de wereld rondreizen en zich mengen met vreemden, lijken we de saaiste voorstelling van dat romantische idee in handen te houden: de technische, vierkante, onopvallende vlucht instapkaart.In deze reisdocumenten is ontwerp bijna altijd een afweging, verder dan de stapels gegevens, streepjescodes en het verplichte logo van de luchtvaartmaatschappij

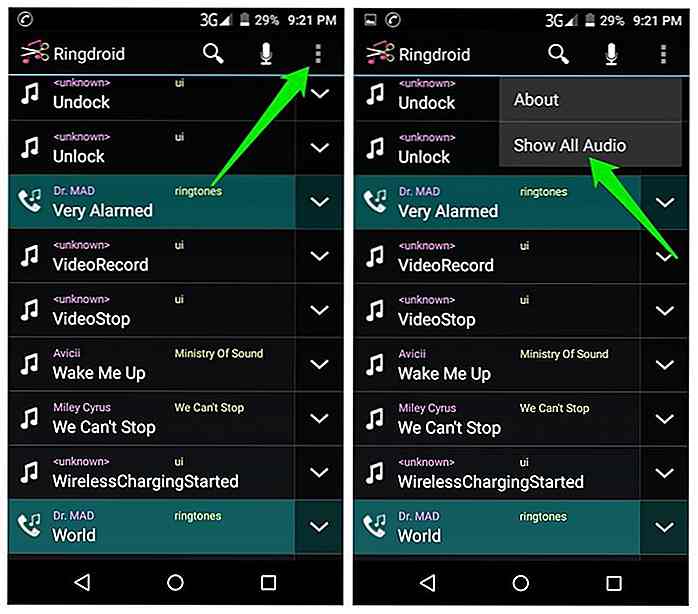
Beltonen maken en aanpassen op Android-telefoons
Er zijn tientallen apps en websites om beltonen te downloaden en te gebruiken op je Android-telefoon. Er is echter een kans dat de beltoon van uw favoriete melodie mogelijk niet beschikbaar is of niet naar uw smaak is gemaakt. Als dat het geval is, kunt u ook uw eigen beltonen maken van uw favoriete nummers en melodieën.