nl.hideout-lastation.com
nl.hideout-lastation.com
Oefen programmeren met Repl.it - Een op browser gebaseerde IDE en compiler
Het instellen van de lokale runtime-omgeving kan echter een echte pijn voor beginners zijn. Dit vereist vaak de commandoregel die geweldig is om te leren terwijl je gaat, maar die in eerste instantie aanvoelt als een wegversperring.
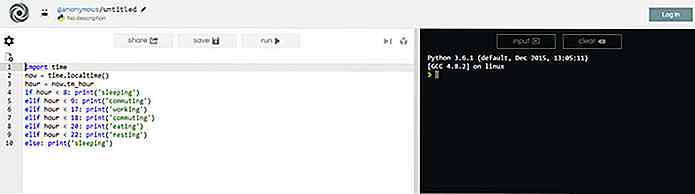
Met Repl.it kunt u oefenen met het coderen van elke gecompileerde taal in uw browser, van Python tot C ++ of zelfs van Swift voor iOS-apps.
Deze kleine web-app lijkt veel op een cloud-IDE voor webontwikkelaars . De ontwikkeling van een frontend is echter niet afhankelijk van een compiler, dus het is veel eenvoudiger om in een webbrowser te coderen.
Repl.it is een van de weinige programmeergeoriënteerde cloud-IDE's, omdat het een ingebouwde compiler heeft die werkt vanuit elk besturingssysteem.
Toegegeven, er zijn enkele beperkingen met betrekking tot de bibliotheken die u kunt gebruiken en de uiteindelijke uitvoer van de code. Maar dit is nog steeds een uitstekende plaats om te beginnen met programmeren als je geen ervaring hebt en alleen de basis wilt begrijpen.
Repl ondersteunt tientallen bibliotheken, dus je hebt vrijwel alles om iets te leren. Hier zijn enkele van de meer populaire talen:
- Java
- C / C ++
- Snel
- Node.js
- Python
- Clojure
- Robijn
Op de startpagina kun je een van hun talen selecteren in het vervolgkeuzemenu, dus neem een kijkje en kijk wat je ervan vindt.
En Repl biedt zelfs tools aan voor leraren die hun studenten willen informeren over de basisprincipes van coderen. Het is geen gemakkelijk onderwerp om door te breken, maar met Repl.it kan het proces een stuk eenvoudiger aanvoelen.
Vanaf dit schrijven is de site volledig gratis om mee te doen en kunt u uw gratis account voor het leven houden. Het is een uitstekende leermethode als je serieus bezig bent met programmeren.


20 gave cadeaus Ontwerpers zouden dol zijn op elkaar
Het is nooit een slecht moment om uzelf of uw webdesignervrienden een traktatie te geven! Als je je ooit hebt afgevraagd wat de creatieve persoon zou moeten worden die alles lijkt te hebben, dan zou deze showcase van 20 gave cadeaus voor webontwerper in je leven je een paar frisse ideeën geven. De prijzen variëren van $ 10 tot $ 100, dus iedereen moet iets vinden dat geschikt is voor hun gelegenheden (en hun portemonnee).H

6 zinnen in freelance vacatures die schreeuwen NIET van toepassing
Hoeveel uur besteedt u op een bepaalde werkdag aan het trollen van vacaturesites? Een? Twee? Vier? Op het eerste gezicht lijken die uren geen groot probleem. Eén uur per dag is niets vergeleken met de gebruikelijke tijd die je nodig hebt om te schrijven, ontwerpen, programmeren of verkopen, toch? Laten we de wiskunde doen.