nl.hideout-lastation.com
nl.hideout-lastation.com
Picnic CSS: lichtgewicht CSS-bibliotheek om uw webprojecten te kickstarten
Sommige ontwikkelaars geven de voorkeur aan gedetailleerde UI-bibliotheken, zoals Bootstrap, vanwege de veelzijdige stijlen. Maar er zijn veel kleinere CSS-bibliotheken gemaakt voor subtiele ontwerpesthetiek en maatwerk .
Als u op zoek bent naar een kleine maar stijlvolle CSS-bibliotheek, raad ik Picnic CSS aan . Het is volledig gratis, open source en werkt zonder veel bewerkingen om je pagina's te verfraaien met eenvoudige maar elegante stijlen.
Alle native HTML-elementen worden standaard opnieuw gestyled, zodat u niet eens op klassen hoeft te vertrouwen. Voeg gewoon de Picnic-stylesheet toe aan uw webpagina en vernieuw deze. Je zult zien dat alle vormen, knoppen en typografische elementen allemaal een nieuwe look krijgen.
Maar, natuurlijk, deze bibliotheek ondersteunt modulair ontwerp met opties om alles aan te passen. Het is allemaal geschreven in Sass, dus je moet echt een Sass-ontwikkelaar zijn om de code te doorlopen.
U hebt toegang tot alle standaardtypografie, klassen, rastersystemen en variabelen die worden gebruikt voor het stylen en kleuren van pagina-elementen.
Picnic CSS werd ook gebouwd om ongelooflijk klein te zijn en meet slechts 10KB in omvang wanneer het wordt verkleind. Dit is ongeveer 1/10 van de Bootstrap en het heeft nog steeds alle charme die je zou verwachten in een aangepast UI-framework.
Omdat dit een kleine bibliotheek is, heeft deze geen dynamische functies . U kunt echter voorbeelden op de testpagina zien die knoppen, koppen, kaarten, ingangen, tabbladen en andere soortgelijke elementen bevatten.
 Sommige van de dynamische elementen, zoals modals en tabbladen, werken met pure CSS . U kunt dus ook compatibele websites bouwen door JavaScript volledig te negeren. Best wel gaaf!
Sommige van de dynamische elementen, zoals modals en tabbladen, werken met pure CSS . U kunt dus ook compatibele websites bouwen door JavaScript volledig te negeren. Best wel gaaf!Ik denk wel dat de standaard Picnic-stijlen een beetje saai zijn, zodat ze wat retoucheren kunnen gebruiken. Maar over het algemeen ben ik dol op deze bibliotheek en het is een van de eenvoudigste manieren om een nieuw project op de juiste voet te starten.
Ga om te beginnen naar de Picnic CSS GitHub-pagina om een exemplaar te downloaden en een aantal voorbeelden te bekijken . U kunt ook in de online documentatie bladeren om te zien hoe elk element werkt en wat u nodig hebt om alles te laten draaien.
Picnic is zelfs beschikbaar op een CDN, dus u hoeft niet eens lokaal bestanden te downloaden om aan de slag te gaan.

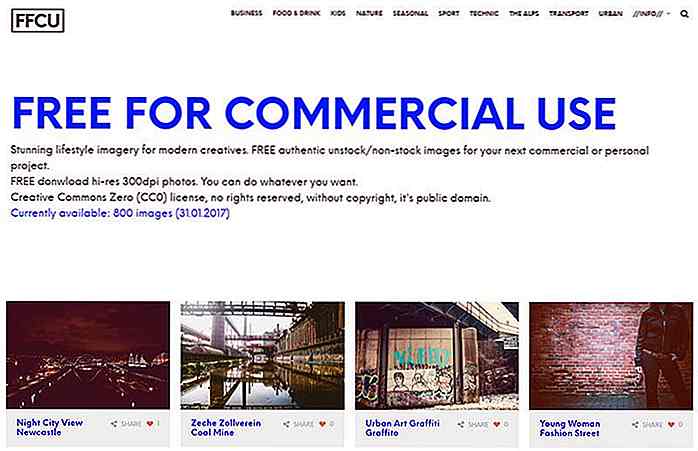
Gratis voor commercieel gebruik - Een nieuwe CC0 Stock Foto Site
Cheesy stockfotografie is onderweg en wordt vervangen door kwaliteit stockfoto's, waarvan er vele gratis kunnen worden gedownload . Ja, er zijn tal van betaalde fotosites, maar de gratis zijn gemakkelijker in gebruik en toegankelijker met een prijskaartje van $ 0.Een van de nieuwste sites in deze arena is FFCU, een afkorting van Free For Commercial Use

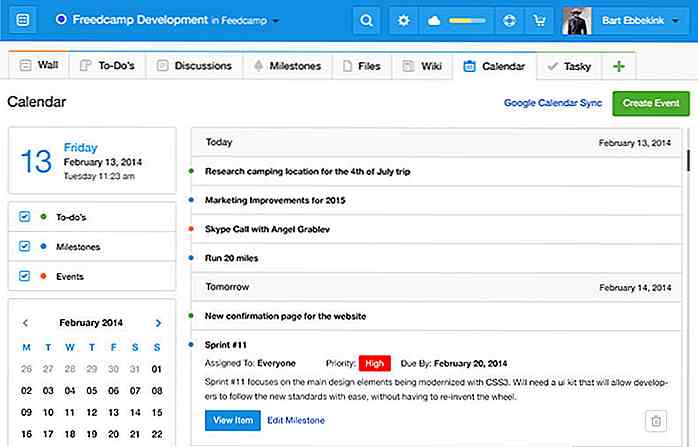
10 Hulpmiddelen voor project- en taakbeheer om te proberen
eenAls u het moeilijk vindt om uw team en projecten te beheren of moeilijkheden ondervindt om hen op het hoogste productiviteitsniveau te houden, dan is een projectbeheertool uw beste weddenschap om betere resultaten te zien. Om u te helpen bij het vinden van de beste project- en taakbeheertool, hebben we hieronder een lijst met 10 projectbeheerdiensten samengesteld die essentiële functies aanbieden tegen nul of minimale kosten.