nl.hideout-lastation.com
nl.hideout-lastation.com
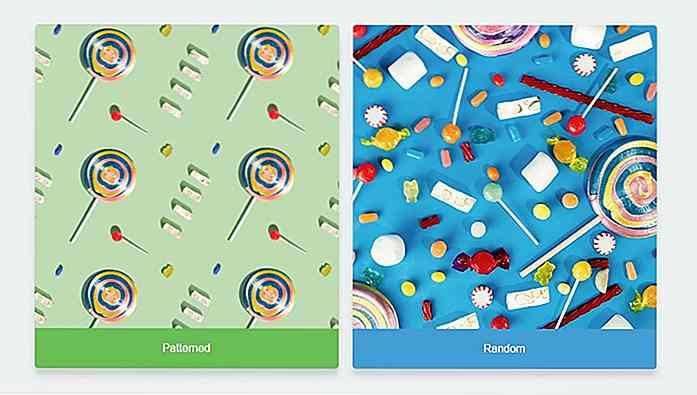
Kies uw ideale Android-uiterlijk met Android-smaakentest
Het Android-platform van Google heeft een vrij grote verzameling aanpasbare startschermen, skins, thema's, pictogrampakketten en meer. Helaas is het lastig om alle beschikbare content te doorzoeken om er een te vinden die goed voor je werkt . Gelukkig heeft Google iets geïntroduceerd dat de "Android Taste Test" wordt genoemd en dat u zal helpen bij uw pogingen om het uiterlijk van uw Android- apparaat aan te passen .
In wezen functioneert de "Android Taste Test" als veel van die persoonlijkheidstests die u online kunt vinden. In plaats van je persoonlijkheid te onthullen, compileert de 'Android-smaakentest' een lijst met achtergronden, skins en andere add-ons die bij je voorkeuren past.
De "Smaaktest" zal u een reeks onderwerpen voorstellen met meerdere opties, en u moet één van de twee of drie opties kiezen die aan u zijn gegeven. Sommige van de onderwerpen die deel uitmaken van de "Smaaktest" omvatten de levendigheid van kleuren, kleurtonen, kunststijl, enz.

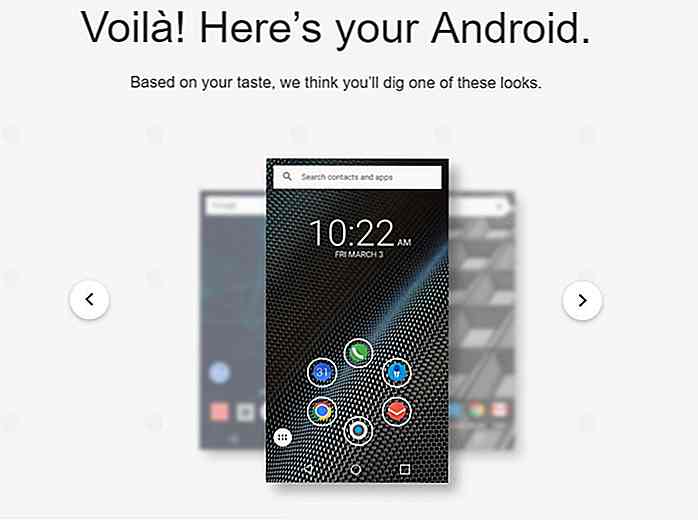
Nadat u de 'Smaaktest' heeft voltooid, geeft Google u een voorbeeld van hoe uw ideale Android-platform eruit ziet. Als het uiterlijk je bevalt, heeft Google ook de downloadkoppelingen naar alle vereiste apps geleverd .

Vanaf dat punt hoeft u alleen maar de vereiste apps te downloaden en te installeren op uw Android-apparaat naar keuze, een paar kleine aanpassingen uit te voeren, en net zo hebt u een Android-look die past bij uw smaak in design.
![Hoe apps of mappen te verbergen op iOS 7 [Geen jailbreak]](http://hideout-lastation.com/img/tech-design-tips/326/how-hide-apps-folders-ios-7.jpg)
Hoe apps of mappen te verbergen op iOS 7 [Geen jailbreak]
Er zijn veel redenen waarom een gebruiker een app mogelijk van zijn startscherm moet verbergen. Voorraad-apps op iOS kunnen niet worden gedeïnstalleerd, dus sommige gebruikers kiezen ervoor om ze in een map te verbergen of gebruiken een jailbreaktool om ze volledig te verwijderen, zodat ze ruimte vrijmaken voor de apps die ze eigenlijk willen.U ku

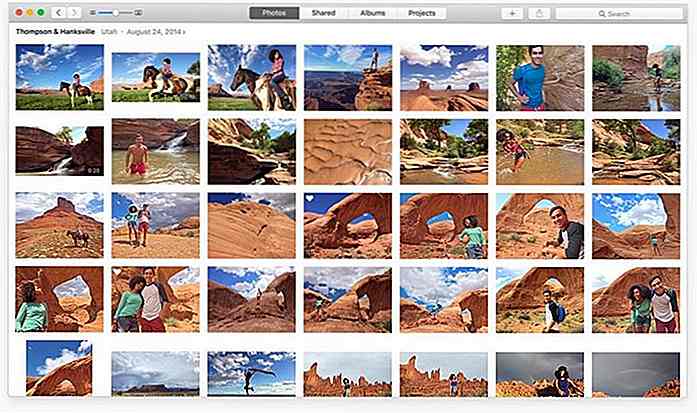
Google Foto's: 4 slimme nieuwe functies waarvan u niet had gedacht dat u ze nodig had
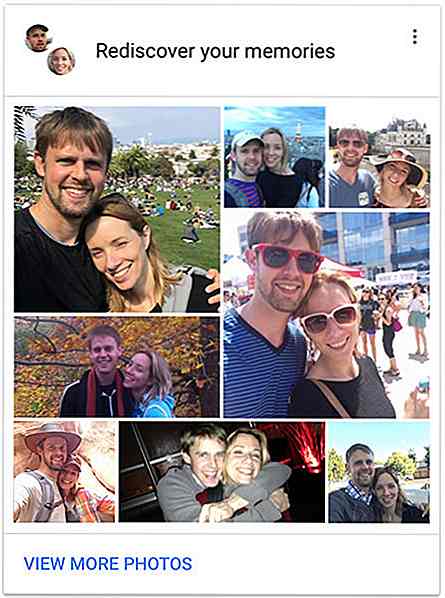
Als Google Photos altijd je favoriete back-upwolkopslag is geweest (onbeperkte opslag is moeilijk om nee tegen te zeggen), vind je het misschien leuker dan ooit. Google introduceert een paar slimme functies voor zijn fotoopslagtools, allemaal geparkeerd onder het tabblad Assistent. 1. Herontdek je herinneringen Merk op hoe Facebook je af en toe herinnert aan foto's die je jaren geleden hebt genomen in je nieuwsfeed