nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Default Text Wrapping te veranderen met HTML en CSS
In tegenstelling tot papier kunnen webpagina's zich bijna oneindig zijdelings uitstrekken . Hoe indrukwekkend dat ook is, het is niet iets dat we echt nodig hebben tijdens het lezen. Browsers wikkelen tekst in afhankelijk van de breedte van de tekstcontainer en de breedte van het scherm, zodat we alle tekst kunnen zien zonder veel zijwaarts te moeten scrollen (alleen naar beneden).
Wrapping is iets dat browsers doen, rekening houdend met vele factoren, zoals de taal van de tekst of de plaatsing van interpunctie en spaties - ze duwen niet alleen af wat niet past in het kader dat is gedefinieerd voor de tekstinhoud.
Anders dan wrappen, zorgen browsers ook voor de ruimtes ; ze voegen meerdere opeenvolgende spaties in de broncode samen in één enkele ruimte op de gegenereerde pagina en ze registreren ook geforceerde regeleinden voordat ze aan de verpakking beginnen te werken.
Wanneer moet u de standaardtekstterugloop wijzigen?
Dat is allemaal geweldig, en zeer gewaardeerd. Maar we kunnen gemakkelijk terechtkomen in omstandigheden waarin het standaard browsergedrag niet is wat we zoeken. Het kan een kop zijn die niet moet worden ingepakt of een woord in een alinea dat beter kan worden verbroken dan een regel te laten vallen, waarbij een vreemd uitziende lege ruimte aan het einde van de regel wordt achtergelaten.
Het kan ook gebeuren dat we alleen die ruimtes die in onze tekst bewaard zijn, hard nodig hebben, maar de browser blijft ze combineren tot één, dwingt ons om meerdere in de broncode.
Voorverpakkingen kunnen ook veranderen met de taal en het doel van de tekst . Een nieuwsartikel in het Mandarijn en een Frans gedicht hoeven niet per se op precies dezelfde manier te worden verpakt.
Er zijn behoorlijk wat CSS-eigenschappen (en HTML-elementen!) Die de wrapping en de breekpunten kunnen beheren en ook bepalen hoe spaties en regeleinden worden verwerkt voordat ze worden ingepakt .
Zachte wrap-mogelijkheden en zachte wrap-breaks
Browsers bepalen waar een overvolle tekst wordt ingepakt, afhankelijk van woordgrenzen, koppeltekens, lettergrepen, interpuncties, spaties en meer . Deze plaatsen worden allemaal zachte wrap-mogelijkheden genoemd en wanneer de browser de tekst op een dergelijke plaats doorbreekt, wordt de break een zachte wrap-break genoemd .
De eenvoudigste manier om een extra pauze te forceren kan worden gedaan door het goede oude te gebruiken
Witte ruimte
Als je bekend bent met de white-space CSS-eigenschap, wed ik dat je het eerst op dezelfde manier hebt leren kennen als vele anderen; tijdens het zoeken naar een manier om het inpakken van tekst te voorkomen . De nowrap waarde van white-space doet precies dat.
De eigenschap white-space gaat echter over meer dan alleen maar inpakken. Allereerst, wat is witruimte? Het is een set van ruimtetekens . Elke ruimte in de set varieert van lengte, richting of beide.
Een typisch horizontaal spatie-teken is wat we toevoegen door op de spatiebalk-toets te drukken. Tab-toets voegt ook een vergelijkbare ruimte toe, maar een met grotere lengte . Enter-toets voegt een verticale spatie toe om een nieuwe regel te starten, en in HTML voegt een enkele onbreekbare ruimte toe aan webpagina's. Op deze manier zijn er veel soorten spaties die 'witruimte' vormen.
Zoals ik in het begin al zei, vouwen browsers meerdere spaties (zowel horizontaal als verticaal) samen in de bron in een enkele spatie. Ze beschouwen deze ruimtetekens ook als wikkelkanalen (plaatsen waar een tekst kan worden ingepakt) wanneer inpakken nodig is.
En het zijn precies deze browseracties die we met white-space kunnen besturen. Merk op dat de eigenschap white-space niet van invloed is op alle soorten ruimte, alleen de meest voorkomende, zoals de normale horizontale enkele spatie, tabruimte en lijnfeeds.
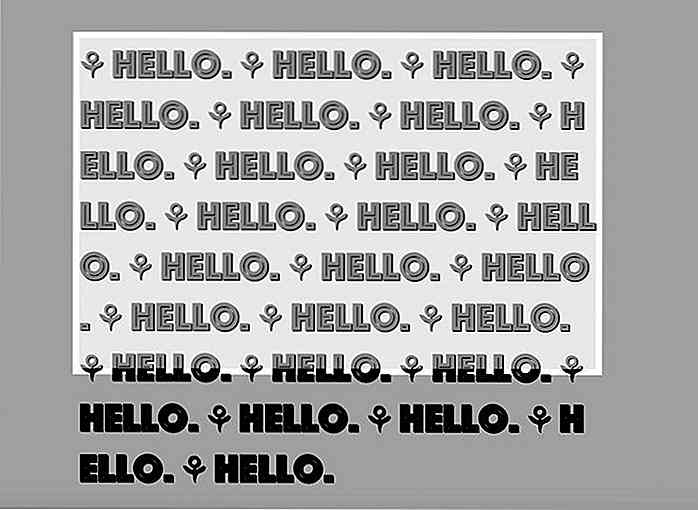
Hieronder ziet u een screenshot van een voorbeeldtekst die door de browser is ingepakt om in de container te passen . De overloop gebeurt aan de onderkant van de container en de overgelopen tekst is anders gekleurd. Je zult de ineenstorting van de opeenvolgende spaties in de code merken.
à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo.
.textContainer {width: 500px; hoogte: 320 px; }  Na het aanbrengen van
Na het aanbrengen van white-space: nowrap; regel, verandert de verpakking van de tekst op de volgende manier: .textContainer {/ * ... * / white-space: nowrap; }  De
De pre van white-space behoudt alle spaties en voorkomt het omwikkelen van de tekst : .textContainer {/ * ... * / white-space: pre; }  De
De pre-wrap van white-space behoudt alle spaties en verpakt de tekst : .textContainer {/ * ... * / white-space: pre-wrap; }  Ten slotte behoudt de voorregelwaarde van witruimte de verticale witruimten, zoals nieuwe regels, en wordt de tekst omwikkeld :
Ten slotte behoudt de voorregelwaarde van witruimte de verticale witruimten, zoals nieuwe regels, en wordt de tekst omwikkeld : .textContainer {/ * ... * / white-space: pre-line; }  Word breekt
Word breekt Een andere belangrijke CSS-eigenschap die u moet weten voor het beheren van tekstomloop, is word-break . U kunt in alle bovenstaande screenshots zien dat de browser de tekst vóór het woord 'hallo' aan de rechterkant heeft gewikkeld, waarna de tekst is overgelopen . De browser heeft het woord niet verbroken .
Als u echter het breken van letters in een woord moet toestaan, zodat de tekst er aan de rechterkant uitziet, moet u de waarde voor de eigenschap break-all gebruiken voor de eigenschap word-break :
.textContainer {/ * ... * / word-break: break-all; }  De eigenschap
De eigenschap word-break heeft een derde waarde, naast break-all en normal (behorend bij de standaard regelbreking). De keep-all waarde staat het breken van woorden niet toe .Mogelijk kunt u het effect van 'alles keep-all in het Engels zien. Maar in talen waarin letters in een woord alleen betekenisvolle eenheden zijn, kan de browser de woorden breken bij het inpakken, en dit kan worden voorkomen door keep-all .
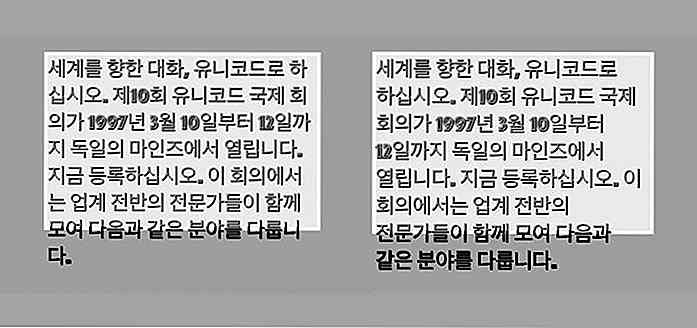
Bijvoorbeeld, de letters in Koreaanse woorden, die aanvankelijk zijn gebroken vanwege het inpakken, worden bij elkaar gehouden wanneer de white-space: keep-all; regel is opgegeven.
à"¸ê³Â" à "                                                • Â~à<Âà<ÂœÃÂ~¤.                           Âà  Âà Âà Âà Âà Âà Âà Âà Âà  Â? ?? 1997à «Â ... Â" 3ÃÂ>  "10à¼Ã" ¶Â? à" ° 12à¼ê¹ŒÃ§Â? à «?? aà «Â <¤. çÂ? 긠à "Â"  «Ã« ¡ Ã • Â~à<Âà<ÂœÃÂ~¤. à                                        à    "ë  Â Â ààà ààààÃÂ Ã Ã Ã Ã Ã Ã Ã Ã Ã Ã à  Ã Ã à  à  à  à  à  à  à   Œê³¼ ê °  ™ àÂ? à «Â¶Â" à• ¼à «Â ¥ ¼ ë  <¤à «Â £ ¹ë  <Âà «Â <¤. .textContainer {/ * ... * / word-break: keep-all; }  Deze eigenschap kan in de toekomst mogelijk een andere waarde ondersteunen die
Deze eigenschap kan in de toekomst mogelijk een andere waarde ondersteunen die break-word . Je zult zien hoe break-word later werkt, in het gedeelte "Overflow wrap" van dit artikel.Woordbreekmogelijkheden
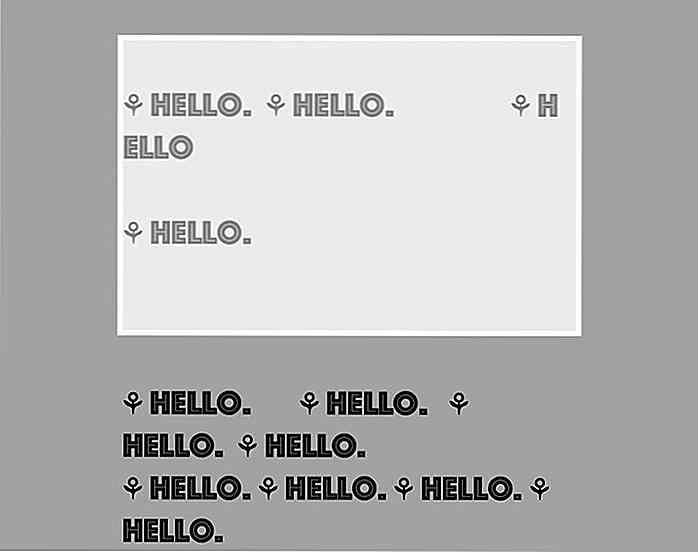
Ontwikkelaars kunnen ook wrap-mogelijkheden in woorden toevoegen met behulp van het HTML-element. Als een browser een tekstreeks moet omwikkelen, zal deze de plek beschouwen waar aanwezig is voor een inpakmogelijkheid.
à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ H ello à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo. à ¢ šÂ~ Hallo.
.textContainer {/ * ... * / white-space: pre-wrap; }  Zonder, zou het hele "Hallo" -woord in een nieuwe regel zijn weergegeven. Door aan de HTML-code toe te voegen, hebben we de browser geïnformeerd dat het goed is om op dat moment het woord te breken voor het inpakken, voor het geval dat nodig is.
Zonder, zou het hele "Hallo" -woord in een nieuwe regel zijn weergegeven. Door aan de HTML-code toe te voegen, hebben we de browser geïnformeerd dat het goed is om op dat moment het woord te breken voor het inpakken, voor het geval dat nodig is.koppeltekens
De hyphens CSS-eigenschap is een andere manier om pauze's tussen letters in een woord te besturen . We hebben een apart artikel over CSS-woordafbreking als je geïnteresseerd bent. Kortom, met de eigenschap kunt u wrapping-mogelijkheden creëren door woordafbreking .
De auto waarde vraagt de browser om automatisch af te breken en woorden te breken waar nodig tijdens het wikkelen. De manual waarde dwingt browsers om (indien nodig) af te sluiten bij door ons toegevoegde woordafbreking, zoals het afbreekstreepje (& koppelteken;) of (zacht koppelteken). Als er none waarde als waarde wordt gegeven, is er geen onmiddellijke afhandeling in de buurt van koppeltekens .
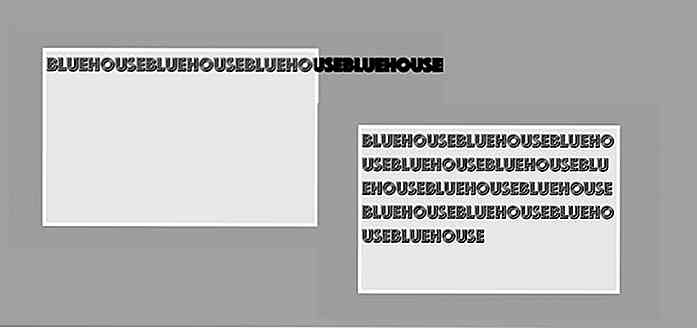
bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse bluehouse
.textContainer {/ * ... * / -webkit-hyphens: auto; -ms-koppeltekens: auto; koppeltekens: auto; }  Overloop wrap
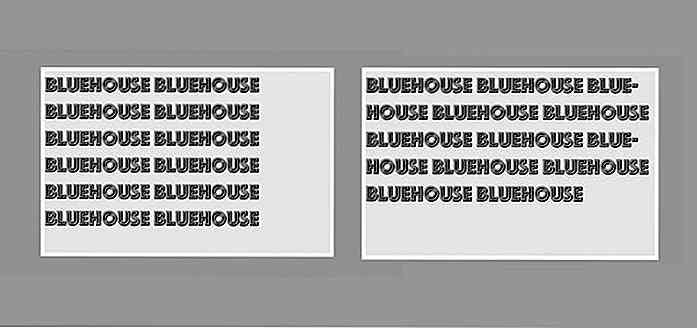
Overloop wrap De CSS-eigenschap overflow-wrap controleert of een browser woorden verbreekt (of bewaarde ruimten, waarvoor in de nabije toekomst ondersteuning kan worden geboden) bij overloop . Wanneer de waarde van het breekwoord voor overflow-wrap wordt gegeven, wordt het woord verbroken in het geval er geen andere zachte wrap-mogelijkheden in de regel worden gevonden .
Merk op dat overflow-wrap ook wel word-wrap (ze zijn aliassen).
bluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehousebluehouse
.textContainer {/ * ... * / overflow-wrap: breekwoord; }  Zonder ruimte tussen de letters in de bovenstaande HTML-code (dus geen wrapping-mogelijkheden), werd de tekst eerst niet ingepakt en werd deze als één woord bewaard .
Zonder ruimte tussen de letters in de bovenstaande HTML-code (dus geen wrapping-mogelijkheden), werd de tekst eerst niet ingepakt en werd deze als één woord bewaard .Toen echter de toestemming werd gegeven om de tekst in te pakken door woorden te breken (dat wil zeggen de waarde van het overflow-wrap werd gegeven aan overflow-wrap ), gebeurde het omwikkelen door de hele reeks te breken waar dat nodig was.

10 mobiele apps om geplande evenementen en nieuwe bezienswaardigheden te vinden
Na een tijdje raak je verveeld met vast te zitten voor je apparaten en je vindt de noodzaak om je opnieuw te verbinden met vrienden en samen iets te gaan doen. Voordat je dat mobiele apparaat weg gooit, probeer je deze 10 apps uit om je te helpen een evenement te vinden dat je eerst met vrienden kunt ontspannen

19 Home Automation-gadgets die u moet kennen
Bent u op zoek naar een cadeau voor uw technische vrienden en familieleden? Hoe zit het met slimme op IoT gebaseerde gadgets voor thuisautomatisering? Dergelijke futuristische gadgets verlichten het leven van mensen, maken altijd-aan entertainment mogelijk en helpen bij het automatiseren van huishoudelijke taken