nl.hideout-lastation.com
nl.hideout-lastation.com
Microtip - CSS Tooltip-bibliotheek met ingebouwde toegankelijkheidsfuncties
Je kunt snel op GitHub zoeken om tientallen aangepaste tooltip-bibliotheken te vinden. En het lijkt erop dat er elke maand nieuwe op internet komen.
Microtip is een unieke bron omdat het werkt op pure CSS-tooltips, aangepaste esthetiek biedt en broncode gebruikt die volledig toegankelijk is voor alle gebruikers.
Als je nog nooit goed hebt nagedacht over toegankelijkheid, kan Microtip van gedachten veranderen. Het is de perfecte combinatie van een schoon ontwerp met functionaliteit voor alle apparaten, alle browsers en voor gebruikers met grote beperkingen .
 Op de startpagina vindt u een downloadkoppeling naar de Microtip-bibliotheek samen met een heleboel codedemo's.
Op de startpagina vindt u een downloadkoppeling naar de Microtip-bibliotheek samen met een heleboel codedemo's.U kunt deze instellingen verkrijgen via een pakketbeheerder, een directe download of door deze rechtstreeks van een CDN te trekken. Het wordt geleverd met één CSS-bestand en dat is eigenlijk alles wat u nodig hebt.
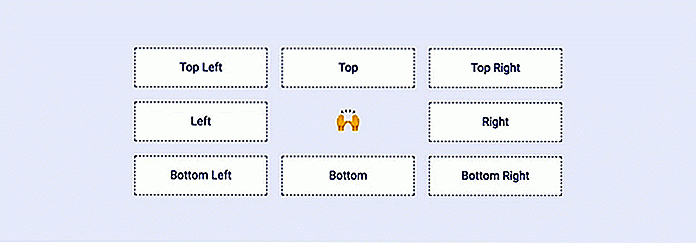
Nadat u Microtip aan uw pagina hebt toegevoegd, kunt u beginnen met het toevoegen van tooltips aan pagina-elementen. Deze zijn volledig compatibel met de WAI, zodat ze perfect voldoen aan de moderne toegankelijkheidsnormen.
Hier is een voorbeeld van een tooltipcode gekoppeld aan een knopelement met een aangepaste positie:
Niet veel code, toch?
Deze bibliotheek is superlicht met een totaal van 1 KB verkleind. Dat is gewoon gek, als je bedenkt hoeveel je krijgt met deze tooltips.
Aangepaste CSS-eigenschappen kunnen door HTML-kenmerken worden doorgegeven om de lettergrootte, overgangsstijl, versoepeling en tal van andere instellingen te definiëren.
U kunt de CSS ook rechtstreeks overschrijven om tooltips groter te maken met verschillende kleuren of lettertypen.
Bekijk het gedeelte met aanpassingen op de hoofdpagina voor meer informatie. Alles loopt via HTML en CSS zodat u geen scriptkennis nodig heeft om dit werkend te krijgen.
Microtip is super eenvoudig in te stellen en aan te passen, dus als je op zijn minst de basis-codering kent, komt alles goed.
Maar kijk eens naar de GitHub-repo voor meer informatie over instellingen en om een kopie van de stylesheet te bemachtigen.
Als je vragen of suggesties hebt voor nieuwe functies, kun je ook een lijn naar de maker laten vallen op Twitter @_ighosh.

YouTube-video's downloaden zonder extern gereedschap of extensies
Het downloaden van YouTube-video's en audio is een fundamentele taak voor netizens. Natuurlijk zijn er externe tools beschikbaar om youtube-video's te downloaden, maar als je last hebt van de onophoudelijke advertenties en je je zorgen maakt over malware, is het misschien tijd om YouTube media zonder hulp te downloaden

MagBolt: De enige kabel om ze allemaal te regeren
Zowel Apple- als Android-apparaten kunnen lastig zijn wanneer ze moeten worden opgeladen. Omdat beide apparaten hun eigen set met oplaadpoorten hebben, kan het een gedoe zijn om de Apple-kabels van de Android-kabels te scheiden.Een bedrijf heeft echter een idee dat het laden van apparaten eenvoudiger zou kunnen maken: MagBolt