nl.hideout-lastation.com
nl.hideout-lastation.com
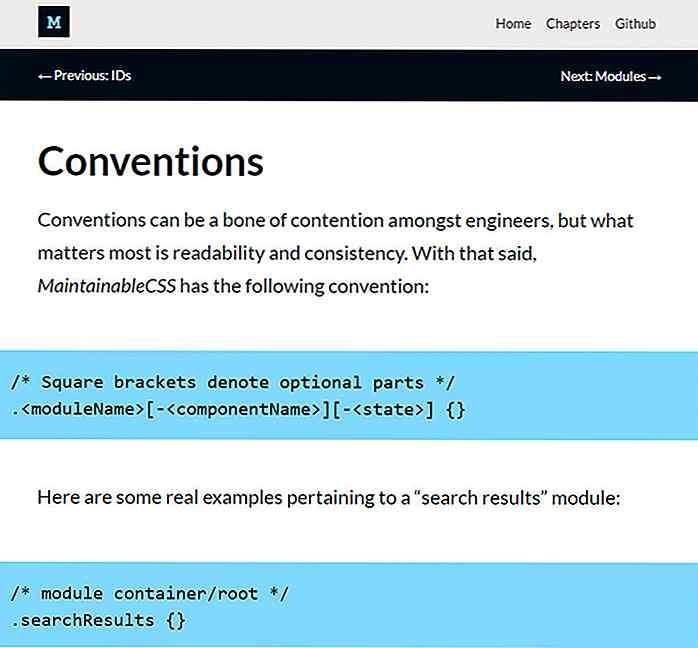
MaintainableCSS - Online gids toc Schrijfbare CSS-code schrijven
CSS schrijven is vrij eenvoudig als je de syntaxis en methoden voor het structureren van een pagina begrijpt. Maar het beheersen van CSS om modulaire, semantische en herbruikbare code te creëren, is een heel ander onderwerp.
Er zijn veel verschillende technieken die je kunt gebruiken, zoals SMACSS of ITCSS, maar dit zijn modellen die je in een bepaalde richting dwingen. In plaats daarvan zou je MaintainableCSS leuk vinden, een online handleiding vol tips en strategieën voor het schrijven van betere langetermijn CSS-code .

De gids is volledig gratis en wordt zelfs gehost op GitHub inclusief alle website-code. Je zou moeten beginnen met lezen bij de inleiding, die de basis van deze online gids uitlegt en waarom het waardevol is voor webontwikkelaars.
Deze coderichtlijnen helpen je om gewoonten te ontwikkelen in plaats van geforceerde structuren. Op deze manier kunt u de code op de juiste manier ordenen, ongeacht hoe u daadwerkelijk specifieke selectors schrijft (maar MaintainableCSS heeft hier ook suggesties voor).
Afgezien van de code-organisatie komt deze site ook in meer complexe onderwerpen met betrekking tot moderne CSS-ontwikkeling . Sommige van deze onderwerpen omvatten:
- Modulaire ontwikkeling
- Snelheid en prestaties
- Omgaan met redundantie
- Code conventies
- CSS-staten zoals laden, uitgeschakeld en verborgen
De meeste hoofdstukken zijn erg kort en ze gaan snel, dus je zult niet veel tijd besteden aan het doorlopen van deze handleiding.
Bekijk de inhoudsopgave en de twaalf hoofdstukken in deze handleiding. De basis is vrij gebruikelijk, maar je zult veel geavanceerde onderwerpen leren, zoals versioning en JavaScript + CSS-ontwikkeling .

Gloednieuwe ontwikkelaars die CSS nog steeds niet begrijpen, willen deze gids misschien vermijden . Het veronderstelt een basisniveau van kennis met betrekking tot specificiteit, selectors en eigenschappen .
Maar als je al weet hoe je CSS moet schrijven en het gewoon beter wilt doen, dan is MaintainableCSS iets voor jou. Het is de korte en zoete benadering om modulaire frontendontwikkeling op te schonen door terug te gaan naar de basisbeginselen en code te schrijven die nog vele jaren zal standhouden.
![20 Creatieve manieren om zwangerschap aan te kondigen [FOTO'S]](http://hideout-lastation.com/img/tech-design-tips/565/20-creative-ways-announce-pregnancy.jpg)
20 Creatieve manieren om zwangerschap aan te kondigen [FOTO'S]
Met zoveel hilarische en schattige foto's van zwangerschapsaankondigingen die tegenwoordig rond Facebook en Pinterest rondzweven, kan het een uitdaging zijn om iets nieuws te maken wanneer het tijd wordt om het nieuws te verspreiden dat je "een klein knotje in de oven" hebt .Traditionalisten geven misschien de voorkeur aan het verzenden van ansichtkaarten via e-mail om een groot nieuws met vrienden te delen, maar dynamische en uitstekende foto's die een verhaal vertellen, is iets unieks en persoonlijks. Va

Waarom het permanent verwijderen van gegevens van cruciaal belang is voordat u uw telefoon verkoopt
Toen de 'sell your phone'-bedrijven een paar jaar geleden op de markt kwamen, veranderde dat de manier waarop we met onze ongewenste smartphones omgingen. Wanneer het contract verloopt of wanneer het apparaat uit elkaar valt na een slechte val, kunt u het bij een bedrijf recyclen en tegelijkertijd een beetje extra geld terugvorderen