 nl.hideout-lastation.com
nl.hideout-lastation.com
Een kijkje in: SublimeLinter 3
In een vorige post hebben we je laten zien hoe je potentiële codefouten en bugs kunt vinden in SublimeText met SublimeLinter. Helaas, zoals een van onze lezers ook al zei, het werkt niet in Sublime Text 3.
Sublime Text 3 introduceerde een nieuwe set API over hoe een plug-in zou moeten werken, wat waarschijnlijk de SublimeLinters-vaardigheden heeft beïnvloed. De ontwikkelaar heeft sindsdien de plug-in herschreven en de herschrijving vrijgegeven. Laten we eens kijken naar SublimeLinter 3 en wat het te bieden heeft.
Ermee beginnen
De eenvoudigste manier om SublimeLinter 3 te installeren is via Pakketbesturing. In tegenstelling tot de vorige versie die alle beschikbare linters bundelt, scheidt SublimeLinter 3 ze echter van elkaar. Hierdoor kunnen we alleen linters installeren voor talen die we vaak gebruiken.
Dit betekent dat wanneer u een fout heeft gemaakt in uw code, er niets zal gebeuren tenzij u de linter installeert waarmee u de fouten kunt melden.
Aangezien ik meestal HTML, CSS, JS en PHP in mijn projecten gebruik, wil ik linters voor deze talen installeren. In Package Control installeer ik SublimeLinter 3 samen met de volgende plug-ins:
- SublimeLinter-html-opgeruimd
- SublimeLinter-csslint
- SublimeLinter-jshint
- SublimeLinter-php
Om die plug-ins te laten werken, moeten we ook de linter voor de talen installeren, namelijk HTML Tidy, CSSLint, JSHint en PHP CLI.
Voor degenen onder u die OSX gebruiken, zijn Tidy en PHP vooraf geïnstalleerd in het systeem. Voer de volgende twee opdrachten achter elkaar uit om te controleren.
tidy --version php --version
Deze commando's tonen je de Tidy en PHP versie die je hebt. Je kunt ze gebruiken in Sublime-tekst.

Als u Windows of Linux gebruikt of deze niet hebt geïnstalleerd, volgt u de onderstaande instructies.
HTML Tidy installeren
Om HTML Tidy te installeren:
- Voer in OSX deze opdracht uit in Terminal
brew install homebrew/dupes/tidy - Gebruik in Linux deze opdracht
sudo apt-get install tidy. - In Windows kunt u het EXE-installatieprogramma van TidyBatchFiles pakken.
Installeren van PHP CLI
- OSX-gebruikers kunnen PHP in het systeem installeren met
curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5commando. Hiermee wordt PHP 5.5 geïnstalleerd, de nieuwste versie, op het moment van schrijven. - Linux- gebruikers kunnen deze uitgebreide tutorial van DigitalOcean volgen.
- Voor Windows-gebruikers kunt u het installatieprogramma hier downloaden.
CSSLint installeren
Vervolgens zullen we CSSLint installeren. De volgende instructie kan worden gevolgd op alle drie platforms: OSX, Windows en Linux.
Installeer eerst Node.js. Voer vervolgens de volgende opdracht uit.
npm install -g csslint
JSHint installeren
We kunnen JSHint ook met Node.js installeren. Hier is het bevel.
npm install -g jshint
En we zijn er helemaal klaar voor. We kunnen beginnen met het verspinnen van HTML, CSS, JS en PHP in SublimeText met SublimeLinter 3.
Nieuwe functies in SublimeLinter 3
SublimeLinter 3 biedt verschillende nieuwe functies en een die ik erg handig vond, is de mogelijkheid snel door fouten te navigeren .
Navigeer door fouten
Als je Mac gebruikt, druk je op Command + Ctrl + A. In Windows en Linux kun je op Ctrl + K, Ctrl + A drukken.
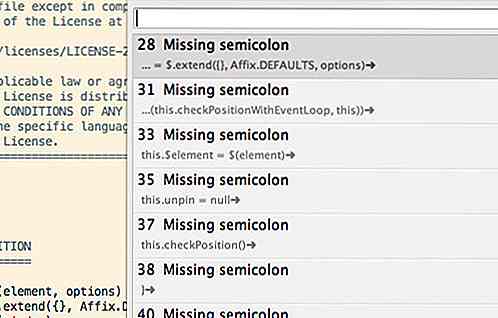
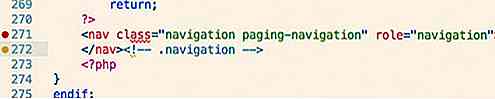
De sneltoets geeft een lijst met fouten weer, zoals weergegeven in de volgende schermafbeelding.

Gebruik de ↑ en ↓ om door de lijst te navigeren en de pagina zal naar de exacte regel scrollen waar de fout is opgetreden.
Verschillende markeerstijlen
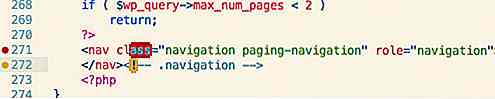
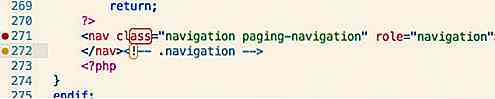
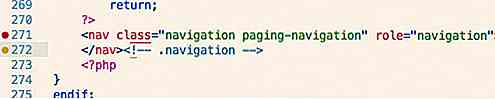
Bovendien kunt u ook verschillende markeringen voor de fouten selecteren. SublimeLinter 3 biedt 5 stijlen, zoals hieronder getoond:
Vullen

schets

Solid Underline

Squiggly onderstrepen

Gestippeld onderstrepen

Als u deze stijl wilt selecteren, opent u Command Pallete - (Mac) Command + Shift + P, (Win / Linux) Ctrl + Shift + P. Selecteer SublimeLinter: Choose Mark Style en selecteer SublimeLinter: Choose Mark Style . Selecteer de stijl van uw voorkeur.
Als alternatief kunt u het ook opgeven in het instellingenbestand. Ga naar Voorkeuren> Pakketinstellingen> SublimeLinter> Instellingen - Gebruikers . Voeg vervolgens deze regel hieronder toe.
"mark_style": "vullen"
Verdere referentie
- SublimeLinter 3 Official Doc.
- Lint in software en programmeren - WikiPedia
- SublimeLinter-bibliotheken

Windows Boot Camp installeren zonder een optisch station
Noot van de redacteur: eerder publiceerden we een bericht van Daniel Pataki over hoe Windows op Mac te installeren als al het andere faalt. Alvaro is een van de vele lezers die een opmerking over die discussie hebben achtergelaten. Hieronder is zijn versie over hoe je Windows Boot Camp, en dus Windows, op je Mac kunt krijgen

20 Web Design Industry-voorwaarden voor de Clueless-klant
In de webontwerpindustrie gebruiken we veel insider-termen . Dit maakt het niet alleen moeilijk om aan de slag te gaan met nieuwkomers, met name klanten die niet betrokken zijn bij de ontwerpindustrie, maar hun betekenis goed communiceren, kan soms een hele uitdaging zijn.In deze woordenlijst hebben we 20 vaak gebruikte webontwerptermen verzameld en een korte uitleg aan elk ervan toegevoegd, zodat iedereen er snel naar kan kijken in geval van enige onzekerheid



