nl.hideout-lastation.com
nl.hideout-lastation.com
Input dominante kleur van afbeelding naar achtergrond met AdaptiveBackgrounds.js
Bij het weergeven van iets op internet vinden sommige ontwikkelaars het vaak moeilijk om te bepalen welke achtergronden het meest geschikt zijn voor gebruik. Een goede combinatie van de achtergrond met de juiste inhoud kan de gebruikerservaring substantieel beïnvloeden. Voor sommige ontwerpers geven ze er de voorkeur aan om enkele van de dominante kleuren in de inhoud zelf te gebruiken - AdaptiveBackgrounds.js kan dat automatisch voor je doen.
AdaptiveBackgrounds.js is een gratis jQuery-invoegtoepassing waarmee u eenvoudig de meest dominante kleur in uw inhoud kunt aanpassen als onderdeel van de achtergrond. Het is gebouwd bovenop RGBaster, gemaakt door dezelfde ontwikkelaar.
Kortom, het is een plug-in om het kleurenpalet van een afbeelding uit te pakken om de dominante kleur te bereiken . De eerste keer dat de pagina wordt geladen, extraheert de plug-in de kleur uit de afbeelding. De geëxtraheerde kleur wordt vervolgens toegepast op de afbeeldingsouder. Je kunt zien hoe het werkt in deze gif.
 (Afbeeldingsbron: AdaptiveBackgrounds.js)
(Afbeeldingsbron: AdaptiveBackgrounds.js)
Ermee beginnen
AdaptiveBackgrounds.js vereist dat de jQuery-bibliotheek werkt. Hoewel het bovenop RGBaster is gebouwd, hoeft u het niet meer op te nemen. Je kunt het plug-in bestand downloaden van zijn GitHub-pagina.
Voeg vervolgens alle vereiste bestanden toe aan uw project, zoals:
Pas dominante kleur aan
We gaan deze tool uitproberen en gebruiken om de dominante kleur uit deze afbeelding te halen. Dubbelboogfoto door Kartik Ramanathan, en dan toepassen op het bovenliggende element.

Als u de dominante kleur in een element wilt toepassen, moet u de afbeelding als het onderliggende element plaatsen. Beschrijf binnen de img tag het kenmerk data-adaptive-background, zodat het script de kleur kan krijgen:
Voor meer voorbeelden en extra instellingen kunt u de AdaptiveBackgrounds.js documentatiepagina bezoeken.
Laatste gedachte
Met AdaptiveBackgrounds.js krijgt u alleen een statische kleur. Je kunt proberen je achtergrond een beetje meer kleur te geven voor een opvallend resultaat. Als dat het geval is, bekijk dan de demo-pagina van AdaptiveBackgrounds.js voor meer ideeën.

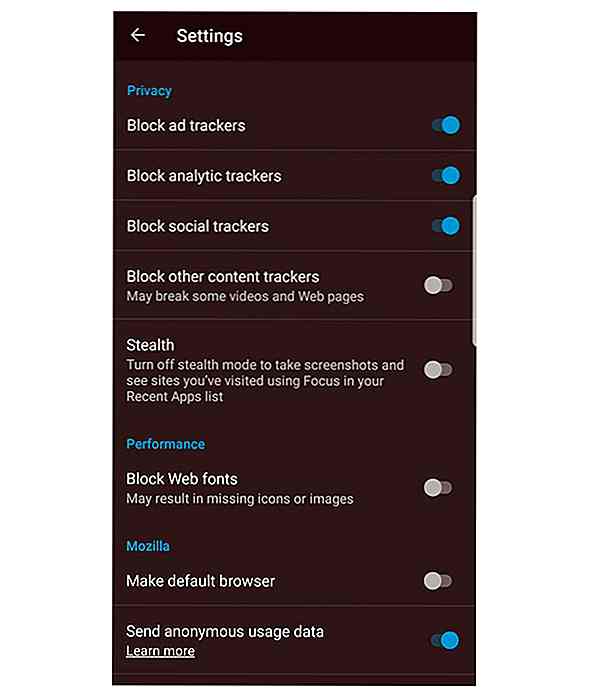
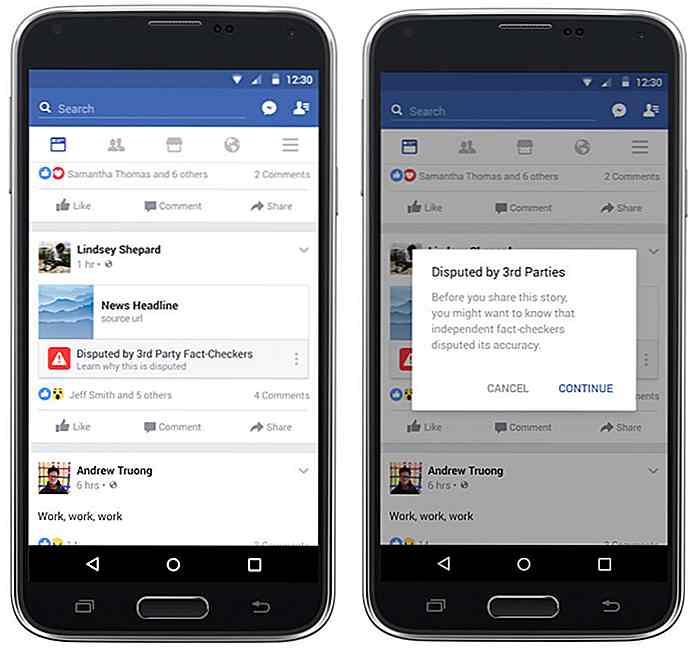
Download de Firefox Focus Experience nu op Android-smartphones
Vergeet niet Firefox Focus, Mozilla's op privacy gebaseerde webbrowser? Welnu, het heeft eindelijk de sprong gemaakt naar het Android-besturingssysteem nadat het zijn debuut maakte op iOS-apparaten .Voor het grootste deel is de Firefox Focus-ervaring op Android in grote lijnen hetzelfde als die op iOS-apparaten

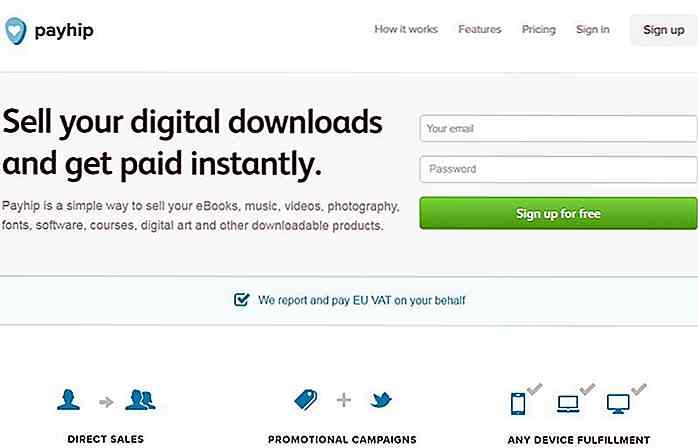
20 websites om uw eBooks te verkopen en te publiceren
"Als je ergens goed in bent, doe het dan nooit gratis" is de beroemdste dialoog uit de film The Dark Knight - en iets waar ik volledig in geloof. Als je een expert bent in een bepaald gebied, dan is er geen kwaad in delen uw kennis om geld te verdienen. En in de internetgevoelige wereld van vandaag is een geweldige manier om dit te doen een e-boek te schrijven en te verkopen