nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe de nawerkingen van Mobilegeddon aanpakken
Is uw site erin geslaagd om het recente Mobilegeddon te overleven? Als je er nog nooit van gehoord hebt, raak dan niet in paniek - je leeft tenslotte nog steeds. Mobilegeddon begon op 21 april 2015 toen Google een nieuwe zoekalgoritme-update lanceerde die een nieuw ranking-signaal toevoegt dat prioriteit geeft aan mobielvriendelijke websites.
Al snel na zijn officiële aankondiging kreeg de update de bijnaam Mobilegeddon, een portmanteau van "mobiel" en "Armageddon", aangezien verwacht werd dat het nieuwe algoritme een grote onrust in het paginarangschikkingslandschap zou veroorzaken.
Een site kan mobielvriendelijk worden genoemd als de inhoud ervan goed op draagbare apparaten wordt weergegeven . Door Google te introduceren als een nieuwe prioriteit bij het rangschikken van zoekmachines, past Google zich aan aan de nieuwste trend die laat zien dat steeds meer mensen mobiel gebruiken als hun primaire apparaat voor toegang tot internet. Google heeft onlangs officieel bevestigd dat er meer Google-zoekopdrachten plaatsvinden op mobiele apparaten dan op computers in 10 landen, waaronder de VS en Japan.
De effecten van het nieuwe algoritme
Een paar dagen na de verandering doken overal artikelen op die beweerden dat Mobilegeddon toch niet zo'n groot iets was. Een slim algoritme heeft echter tijd nodig om effect te sorteren. Daarom kunnen we nu, vier maanden later, zien hoe belangrijk Mobilegeddon van Google eigenlijk is.
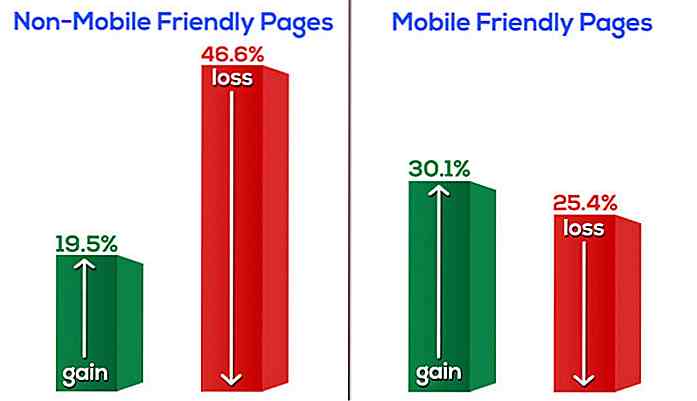
Volgens het onderzoek van het digital marketingbureau Stone Temple Consulting tijdens de eerste maand van de release van het nieuwe algoritme, is bijna de helft van de niet-mobielvriendelijke pagina's gedaald in de ranglijsten van zoekmachines . Hieronder kunt u de conclusie van de studie bekijken die de impact van de nieuwe rankingfactor op de SEO van de top 10 resultaten van testvragen heeft gemeten.
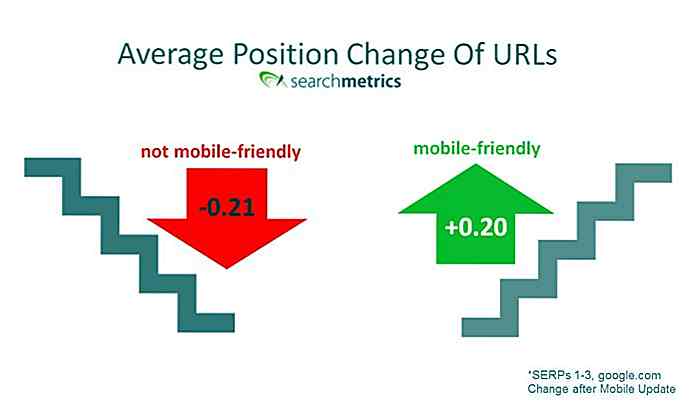
 Andere bedrijven met zakelijke belangen in de velden van zoekmachines zoals Adobe, Searchmetrics en s360 Consulting hebben ook analyses uitgevoerd die behoorlijk vergelijkbare resultaten opleverden.
Andere bedrijven met zakelijke belangen in de velden van zoekmachines zoals Adobe, Searchmetrics en s360 Consulting hebben ook analyses uitgevoerd die behoorlijk vergelijkbare resultaten opleverden. Google Execs anticipeerde al op de betekenis van de update ruimschoots voor de lancering in maart 2015, toen zij tijdens de SMX Munich Search Marketing Conference beweerden dat het aankomende mobielvriendelijke algoritme meer sites zou beïnvloeden dan hun Panda- en Penguin-algoritmen . Hoewel er nog steeds discussies zijn over de vraag of de nieuwe verandering net zo belangrijk was als Panda of Penguin, bleven de verwachtingen van Google juist.
Google Execs anticipeerde al op de betekenis van de update ruimschoots voor de lancering in maart 2015, toen zij tijdens de SMX Munich Search Marketing Conference beweerden dat het aankomende mobielvriendelijke algoritme meer sites zou beïnvloeden dan hun Panda- en Penguin-algoritmen . Hoewel er nog steeds discussies zijn over de vraag of de nieuwe verandering net zo belangrijk was als Panda of Penguin, bleven de verwachtingen van Google juist.Het gezichtspunt van de slimme ontwerper
Mobiel-vriendelijkheid is niet alleen belangrijk vanwege goede zoekmachine rankings. Een goede positie verhoogt het aantal bezoekers en dus uw conversiepercentage en inkomsten zeker, maar is er iets meer dat de interesse van een slimme ontwerper kan behouden?
Achter alle hierboven genoemde voordelen verbetert mobielvriendelijkheid de gebruikerservaring aanzienlijk. Het concept van een betere UX vormt ook de kern van het principe van mobiel-eerste ontwerp.
Wanneer ontwerpers eerst ontwerpen voor het mobiele scherm en de desktop pas daarna komt, moeten ze prioriteit geven aan inhoud, overbodige dons weglaten en zich richten op de kernfunctionaliteit . Deze aanpak resulteert in een betere UX, niet alleen voor mobiele gebruikers, maar ook in de desktopversie die beter gestructureerd en gemakkelijker te gebruiken zal zijn.
 Als tabellen met zoekmachines niet je creativiteit inspireren, kun je in plaats daarvan de volgende aanpak volgen. Achter de nieuwe, mobielvriendelijke versie van Google is er een sterke inspanning om de gebruikerservaring van het web te verbeteren, dus als een ontwerper hoeft u zich niet op iets anders te concentreren dan een geweldige te maken .
Als tabellen met zoekmachines niet je creativiteit inspireren, kun je in plaats daarvan de volgende aanpak volgen. Achter de nieuwe, mobielvriendelijke versie van Google is er een sterke inspanning om de gebruikerservaring van het web te verbeteren, dus als een ontwerper hoeft u zich niet op iets anders te concentreren dan een geweldige te maken .Er is een eenvoudige vuistregel om te volgen als, verstrikt in saaie SEO-rapporten, je je motivatie kwijtraakt, is dat alles dat UX verbetert ook SEO verbetert . Als je een SEO-wise designer wilt zijn, kun je het beste een ontwerper worden die webpagina's maakt met een UX die rockt.
Test uw sites
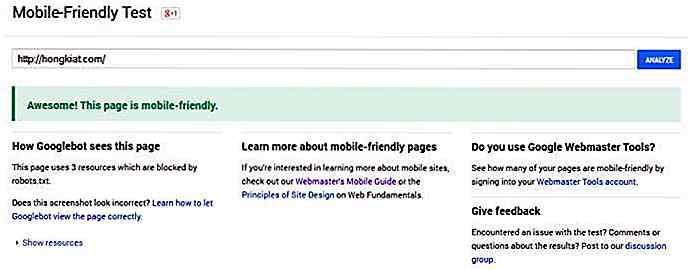
Om die schommelende UX te bereiken, moet je eerst de mobielvriendelijkheid van je sites testen. U kunt eenvoudig beoordelen hoe goed uw sites aan de nieuwe vereisten voldoen door de mobielvriendelijke test van Google uit te voeren.
 Als u een meer gedetailleerde analyse wilt, kunt u met behulp van het mobiele bruikbaarheidrapport van Google controleren of er fouten zijn opgetreden bij het gebruik van mobiele apparaten op uw site. Om deze handige tool te gebruiken, moet je inloggen op je Google Webmasters-account (je kunt hier eenvoudig een maken als je die nog niet hebt).
Als u een meer gedetailleerde analyse wilt, kunt u met behulp van het mobiele bruikbaarheidrapport van Google controleren of er fouten zijn opgetreden bij het gebruik van mobiele apparaten op uw site. Om deze handige tool te gebruiken, moet je inloggen op je Google Webmasters-account (je kunt hier eenvoudig een maken als je die nog niet hebt).Het is belangrijk om alle sitevarianten te controleren die u aan uw Google Webmasters-account hebt toegevoegd, omdat er kleine verschillen tussen kunnen bestaan: als u uw site met en zonder het www-subdomein heeft toegevoegd, of met en zonder het HTTPS-protocol, moet u beide .
Ontwerptips voor een mobielvriendelijke site
Er zijn een paar dingen die u kunt doen om een mobielvriendelijke site te maken:
1. Maak uw site responsief
Responsief ontwerp is de handigste oplossing als u snel resultaat wilt. Het is met name handig voor degenen onder u die contentmanagementsystemen gebruiken zoals WordPress, Drupal, Joomla, enz. Het enige wat u hoeft te doen is een responsieve sitesjabloon zoeken en installeren .
Responsieve sites passen zich dynamisch aan (reageren) op de viewports van verschillende apparaten, zoals mobiele telefoons, tablets, notebooks, desktopmonitoren, enz. Responsief ontwerp dient dezelfde HTML voor alle apparaten en voegt verschillende stijlregels toe aan de CSS- bestanden om Bepaal de juiste lay-out die wordt aangepast aan de grootte van het scherm en de richting van het apparaat.
2. Gebruik een secundair mobiel thema
Er zijn veel gevallen waarin u geen volledig nieuw siteontwerp kunt betalen, wat ook kan gebeuren wanneer u voor een eigenzinnige klant werkt. Wanneer u zich in een dergelijke situatie bevindt, kan een secundair mobiel ontwerp een goede oplossing zijn .
Secundaire mobiele thema's vormen het alternatief voor responsief ontwerp. In dit geval heeft uw website twee versies: één voor desktop, één voor mobiele gebruikers. Deze oplossing betekent ook dat u afzonderlijke URL's voor de desktop en de mobiele versies zoals www.anything.com en m.anything.com heeft .
Als u een WordPress-site heeft, zijn er enkele coole plug-ins die detecteren of de gebruiker afkomstig is van een mobiele browser en zo ja, ze laden een secundair mobiel thema . Als u geïnteresseerd bent in deze oplossing, is het de moeite waard om een kijkje te nemen bij de Any Mobile Theme Switcher, WP Mobile Edition of WPtouch Mobile-plug-ins.
3. Maak uw Android-app indexeerbaar
Wist u dat als uw mobiele bezoekers uw Android-app op hun telefoon hebben geïnstalleerd en ze een zoekopdracht invoeren in de zoekbalk van Google, de zoekmachine ook resultaten geeft uit de inhoud van uw app?
Als u deze functie wilt inschakelen, moet u uw app indexeerbaar maken door ondersteuning voor app-indexering toe te voegen . Op deze manier kunt u de positie van uw mobiele zoekmachine op uw site verhogen. Lees de handleiding van Google over het instellen van app-indexering. Als je nog geen Android-app hebt, is het misschien het juiste moment om erover na te denken.
4. Weet hoe je voor mobiel moet ontwerpen
Op mobiele apparaten consumeren mensen inhoud anders. Ze hebben meestal minder tijd en op kleinere schermen is het moeilijker om door de inhoud te scannen . Hierdoor zijn typografie en spatiëring zelfs belangrijker dan elders.
Als u uw bezoekers op uw mobiele scherm wilt houden met boeiende inhoud, is het de moeite waard na te denken over het schrijven van kortere koppen en kortere paragrafen en meer sub-headlines te gebruiken . Het is ook een goed idee om meer ruimte tussen de links te laten, zodat gebruikers er eenvoudig op kunnen tikken .
Vergeet tot slot niet het belangrijkste: kies leesbare lettertypen . Als je letterbeelden eenvoudig houdt, kun je bijna niet fout gaan. Het kiezen van de juiste lettertypegrootte moet ook serieus worden overwogen: de algemene vuistregel is om 30-40 tekens per regel te gebruiken voor mobiel .
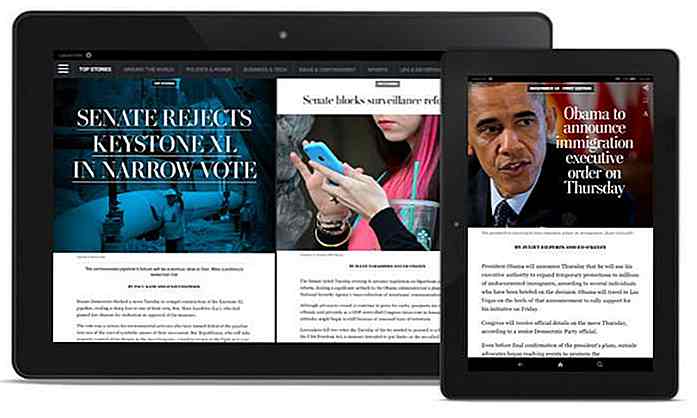
Als je een goed voorbeeld wilt zien, bekijk dan het ontwerp van de apps en website van The Washington Post voor mobiel.


Ontwerpers: waarom je een mentor nodig hebt
Wat is een mentor? Veel mensen denken dat het een formele, meester / gezel overeenkomst is die een bepaald aantal jaren duurt, maar dat hoeft niet zo te zijn. Een mentor is gewoon iemand met meer ervaring dan jij, die je op het juiste pad helpt begeleiden en wegwijs maakt bij de meest voorkomende fouten die jonge ontwerpers maken

Vloeiend scrollen op volledige pagina met jQuery Plugin viewScroller.js
JavaScript-scrolleffecten bestaan al jaren met tientallen fantastische bibliotheken om uit te kiezen. Maar een nieuwe kanshebber in het veld is viewScroller.js .Deze zeer kleine maar krachtige bibliotheek kan lay-outs voor één pagina maken die als blokken scrollen met één veeg van het scrollwiel (of touchpad). Di