nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe aangepaste berichten naar Slack van uw toepassing te verzenden
Slack is een populaire berichten-app die door veel teams wordt gebruikt. Het wordt geleverd met veel services en een API waarmee ontwikkelaars deze kunnen integreren met hun applicaties. In de post van vandaag zullen we zien hoe we een van de services genaamd Incoming Webhooks kunnen gebruiken om gegevens naar een slack van een externe applicatie te sturen.
Op deze manier kunnen we gemakkelijk berichten naar Slack verzenden vanuit elke applicatie die we al hebben ; we kunnen rapporten, updates, nieuws, meldingen en meer sturen. Voor dit bericht heb ik JavaScript in het voorbeeld gebruikt. Log om te beginnen in op het Slack-account van uw team.
1. Stel de integratie in
U moet eerst een inkomende webhookintegratie instellen. Ga naar yourteam.slack.com/apps/build/custom-integration en klik op Inkomende Webhooks en selecteer vervolgens een kanaal of gebruiker waarnaar je je berichten wilt posten (deze selectie kan later in code worden overschreven).
Als u klaar bent, ziet u de configuratiepagina van uw inkomende webhookintegratie.
Scroll naar beneden en er zal een Webhook-URL zijn in de indeling https://hooks.slack.com/services/TXXXXXXXX/BXXXXXXXX/token . Sla die URL ergens op, we hebben hem later nodig. U kunt het pictogram en de naam van de integratie op deze pagina zelf verder wijzigen, maar dat doen we in de code.
2. Maak het bericht
Stel dat u al een web-app heeft gemaakt die Valentijnsdagverkoop op populaire sites zoekt, evenals de aanbiedingscodes voor gebruik tijdens de verkoop, en om een of andere reden wilt u dit resultaat delen met uw Slack-teamleden.
Het enige dat we nu hoeven te doen, is de webhook-URL te gebruiken die in de vorige stap is gemaakt en een verzoek hiernaar te verzenden vanuit uw toepassing met JSON-gegevens, die het verkoopaanbiedingbericht zal verzinnen.
Laten we eerst de JSON-reeks samenstellen die in het bericht Slack wordt omgezet. De parameter met de JSON-gegevens wordt payload genoemd, vandaar dat de JSON-tekenreeks er als volgt uit moet zien:
var myJSONStr = 'payload = {"gebruikersnaam": "SALE BOT", "icon_url": "example.com///hideout-lastation.com/img/icon.jpg", "channel": "#general"}' icon_url is de URL naar de afbeelding die wordt weergegeven als de profielfoto. U kunt ook icon_emoji gebruiken om een emoji icon_emoji te geven als profielfoto, bijvoorbeeld "icon_emoji": ":gift:" . "channel" geeft het kanaal of de gebruikersnaam aan die uw bericht te zien krijgt. Gebruik voor gebruikersnaam de syntaxis "@username", voor kanaal "#channelname" .
Nu voor het eigenlijke bericht; u kunt de eigenschap "text" en uw bericht als waarde toevoegen en daarmee klaar zijn, of de eigenschap "attachment" gebruiken om tekst met een rijke opmaak toe te voegen, wat we nu gaan doen.
De "attachment" -eigenschap van payload gaat als volgt:
"bijlagen": [{"fallback": "De bijlage wordt niet ondersteund.", "titel": "VALENTIJNSDAG AANBIEDING", "kleur": "# 9C1A22", "voorwendsel": "De lijst met geweldige aanbiedingen van vandaag gekozen for you ", " author_name ":" Preethi ", " author_link ":" https://www.hongkiat.com/blog/author/preethi/ ", " author_icon ":" https://assets.hongkiat.com/ uploads / author / preethi.jpg ", " mrkdwn_in ": [" text ", " fields "], " text ":" Klik gewoon op de sitenamen en begin met kopen. Ontvang * extra korting met de aanbiedingscode *, indien verstrekt. ", " thumb_url ":" http://example.com/thumbnail.jpg "}] "fallback" is de alternatieve tekst die moet worden getoond wanneer het Slack-bericht wordt bekeken in een toepassing die geen berichtbijlage ondersteunt (zoals in mobiele meldingen).
"color" is de kleur van de linkerrand van het bericht.
"pretext" is de tekst die vóór de hoofdinhoud wordt getoond.
"author_link" is de URL "author_link" in auteursnaam (indien aanwezig).
"mrkdwn_in" is een array met eigenschapsnamen waarvan de waarden in het bericht worden weergegeven - op basis van markdown-syntaxis zoals (*) voor vet en (_) voor cursief. De drie mogelijke waarden voor "mrkdwn_in" zijn "tekst", "voorwendsel" en "velden"
"thumb_url" is de URL van de miniatuurafbeelding.
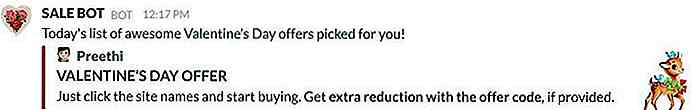
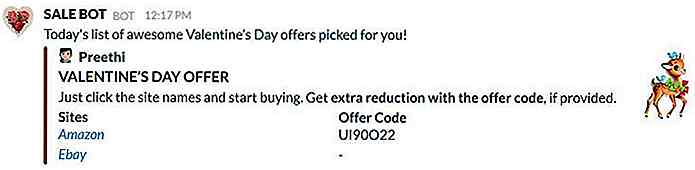
Zo ziet het bericht er tot nu toe uit.
 Laten we nu de velden toevoegen aan de bijlage-array, die de sites weergeeft en codes aanbiedt in twee kolommen.
Laten we nu de velden toevoegen aan de bijlage-array, die de sites weergeeft en codes aanbiedt in twee kolommen. "velden": [{"titel": "Sites", "waarde": "_ _ \ N_ _ ", " short ": true}, {" title ":" Offer-code ", " value ":" UI90O22 \ n- ", " short ": true}], Gebruik \n om regeleinde en de syntaxis toe te voegen
Underscore wordt gebruikt om tekst cursief op te maken.
short is ingesteld op true als de waarden naast elkaar moeten worden weergegeven (bijvoorbeeld als het kort is). Bij elkaar opgeteld ziet de JSONString er als volgt uit (houd de string in een enkele regel in de werkende code)
var myJSONStr = 'payload = {"gebruikersnaam": "SALE BOT", "icon_url": "example.com///hideout-lastation.com/img/icon.jpg", "bijlagen": [{"fallback": "Deze bijlage wordt niet ondersteund. ", " titel ":" VALENTIJNSDAG AANBIEDING ", " kleur ":" # 9C1A22 ", " voorwendsel ":" De lijst met geweldige aanbiedingen van vandaag is voor u gekozen ", " auteur_naam ":" Preethi ", " author_link ":" https : //www.hongkiat.com/blog/author/preethi/ ", " author_icon ":" https://assets.hongkiat.com/uploads/author/preethi.jpg ", " fields ": [{" title " : "Sites", "waarde": "_ _ \ N_ _ ", " short ": true}, {" title ":" Offer-code ", " value ":" UI90O22 \ n- ", " short ": true}], " mrkdwn_in ": [" text ", " velden "], " text ":" Klik gewoon op de sitenamen en begin met kopen. Ontvang * extra korting met de aanbiedingscode *, indien aanwezig. ", " Thumb_url ":" http://example.com/thumbnail.jpg "}]} '; 3. Plaats het verzoek
Gebruik de onderstaande functie om het postverzoek in JavaScript uit te voeren:
function postMessageToSlack () {var xmlhttp = new XMLHttpRequest (), webhook_url = url-u-opgeslagen-van-vóór, myJSONStr = json-string-from-above; xmlhttp.open ('POST', webhook_url, false); xmlhttp.setRequestHeader ('Inhoudstype', 'application / x-www-form-urlencoded'); xmlhttp.send (myJSONStr); } Voeg deze functie toe aan een knopklik of laad de pagina om het te laten werken.
De uiteindelijke uitvoer ziet er ongeveer zo uit:


20 ultralichte en elegante lettertypen voor webontwerpers
Samen met de kleur- en opmaakselecties is het kiezen van het juiste lettertype essentieel voor het produceren van vrijwel elk goed ontwerpwerk. Het zoeken naar de juiste lettertypen voor gebruik in ontwerpprojecten is echter vaak een uitdagende taak voor veel ontwerpers.We hebben eerder een etalage van 100 must-have gratis fronten weergegeven die je kunt krijgen, maar als dat niet genoeg voor je is, hebben we meer selecties waaruit je kunt kiezen in deze post - natuurlijk allemaal gratis

Verse bronnen voor webontwikkelaars - februari 2017
De serie Fresh Resouces for Web Developers loopt nu zo'n vier jaar en het onderhouden van deze serie heeft mij veel inzicht gegeven in hoe het web in de loop van de jaren evolueert. Elke maand komen er nieuwe tools uit om webontwikkeling eenvoudiger te maken.In deze aflevering hebben we een aantal nieuwe hulpmiddelen verzameld, waaronder JavaScript-bibliotheken, een aantal CSS-bibliotheken en verwijzingen om je vaardigheden te verbeteren
![10 manieren om uw vertrouwen te vergroten [Infographic]](http://hideout-lastation.com/img/tech-design-tips/348/10-ways-boost-your-confidence.jpg)