nl.hideout-lastation.com
nl.hideout-lastation.com
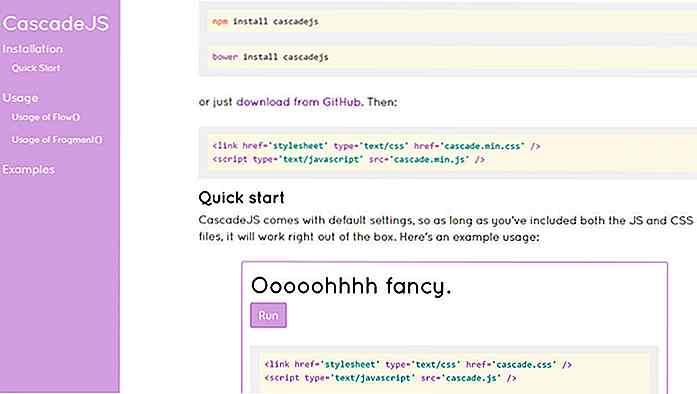
Maak trapsgewijze effecten eenvoudig met CascadeJS
Fancy-animaties zijn een dozijn dozijn op het internet. Ze worden eenvoudiger te maken met tonnen ongelooflijke animatiebibliotheken .
Cascade.js is nog een bibliotheek om aan de lijst toe te voegen, en het is absoluut een unieke. Met Cascade kunt u aangepaste animatie-effecten ontwerpen met behulp van trapsgewijze letters in tekst of cascaderen in een hoofdcontainer.
Deze bibliotheek heeft geen afhankelijkheden ; het werkt op klassiek JavaScript. Je kunt het via npm, Bower installeren, of door een kopie rechtstreeks van GitHub te downloaden.
Om CascadeJS te laten werken, hebt u twee bestanden nodig : een CSS-bestand en een JavaScript-bestand. Ze zijn allebei verpakt met verkleinde versies om u een paar kB op paginaformaat te besparen.
Elk Cascade-element wordt opgesplitst in afzonderlijke delen die afzonderlijk elementen animeren . Deze worden dynamisch toegevoegd, zodat u niets in uw HTML hoeft te wijzigen.
Maar u moet de flow() -functie in uw bestand instellen, na het richten van het element dat u wilt animeren.
Je kunt jQuery daadwerkelijk met deze bibliotheek gebruiken als je wilt, maar het is niet verplicht . Dus als u liever elementen met jQuery selecteert, kunt u dat in plaats daarvan gebruiken.
Hier is een fragment van vanille JavaScript van de demo van de hoofdsite:
U kunt het flow() -element zonder parameters doorgeven, of u kunt ze allemaal zelf configureren . Er zijn acht optionele parameters nodig om de animatiestijl, timing, duur en optionele CSS-klassen te bewerken.
CascadeJS heeft een andere functie, fragment(), waarmee je letters (of elementen) kunt opsplitsen in afzonderlijke containers, zonder ze te animeren. U kunt deze functie gebruiken om tekst op de pagina in te kleuren en opnieuw vorm te geven door elke afzonderlijke letter in een woord te richten. Best cool, toch?
Alle codevoorbeelden zijn openlijk beschikbaar op de hoofdbibliotheekpagina, zodat u deze zelf kunt kopiëren / plakken en sleutelen. Maar je vindt ook de documentatie op de GitHub-pagina als je op zoek bent naar een duidelijkere manier om te beginnen.

![Google Drive-bestanden rechtstreeks zoeken via de Google-app [Android]](http://hideout-lastation.com/img/tech-design-tips/209/search-google-drive-files-directly-from-google-app.jpg)
Google Drive-bestanden rechtstreeks zoeken via de Google-app [Android]
Als je je Google Drive-map doorzoekt, is dat ene specifieke bestand niet langer zo lastig als het momenteel is voor eigenaren van Android-apparaten. Waarom vraag je dat? Omdat Google een update uitwerkt voor de Android Google-app waarmee u rechtstreeks vanuit de app naar Google Drive-bestanden kunt zoeken

15 Lightbox-bibliotheken voor mobiel reactievermogen
Lightbox is een populaire manier om afbeeldingen op internet te plaatsen . Wanneer u op een afbeelding klikt, verschijnt de Lightbox met een of andere vorm van animatie en dimt de achtergrond zodat u zich op de afbeelding zelf richt. Het beeld is ook groter in schaal. De meeste populaire JavaScript-bibliotheken van Lightbox die we al jaren kennen, laten je dit goed doen op desktops, maar niet zozeer op mobiele platforms