nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe tekstzin op te slaan en te verzenden met SwiftKey voor Android
SwiftKey is een van de meest gebruikte toetsenborden voor Android-apparaten naar hun handigheid. Tegenwoordig is dit kleine toetsenbord veel nuttiger geworden, omdat je met de nieuwste update verschillende tekstzinnen kunt opslaan die later kunnen worden gebruikt, evenals een incognitomodus voor privéberichten.
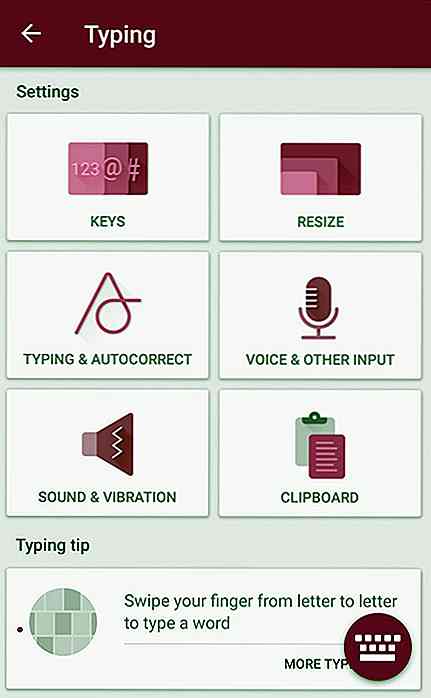
Met de nieuwste SwiftKey-update heeft het toetsenbord een Clipboard-functie gekregen waarmee u tekstzinnen kunt opslaan die u vaak gebruikt . De Clipboard-functie is toegankelijk via het menu Typing, en eenmaal geopend, krijgt u de mogelijkheid om een nieuwe tekstzin toe te voegen die op het toetsenbord wordt opgeslagen.
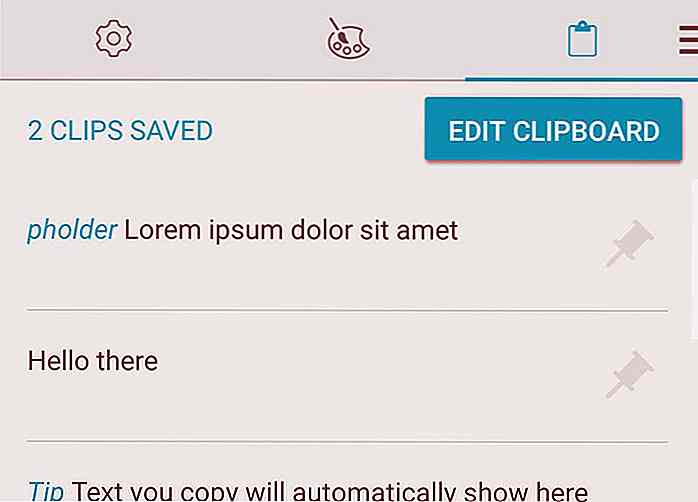
 Eenmaal opgeslagen, heb je toegang tot de tekstzin door naar het menu van de hamburger van SwiftKey te gaan en op het klembord-pictogram te tikken . Vanaf daar tikt u op de frase zelf waardoor deze in het tekstvak verschijnt.
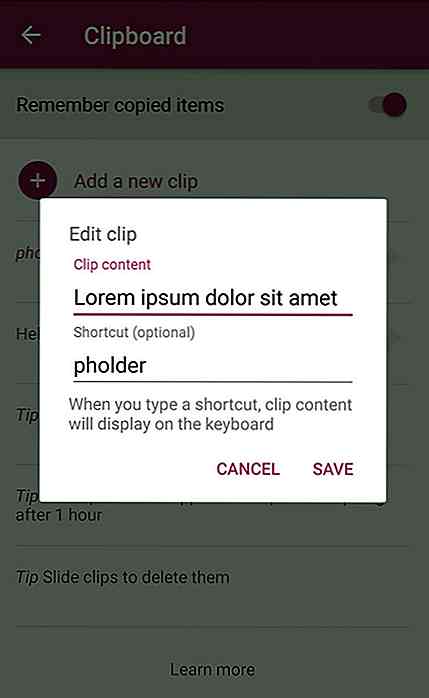
Eenmaal opgeslagen, heb je toegang tot de tekstzin door naar het menu van de hamburger van SwiftKey te gaan en op het klembord-pictogram te tikken . Vanaf daar tikt u op de frase zelf waardoor deze in het tekstvak verschijnt. Bovendien kunt u ook een snelkoppeling voor uw tekstuitdrukkingen instellen . Door het snelkoppelingsvak in te vullen met een eenvoudige regel tekst, zal SwiftKey automatisch de tekstzin aanbevelen die aan de snelkoppeling is gekoppeld.
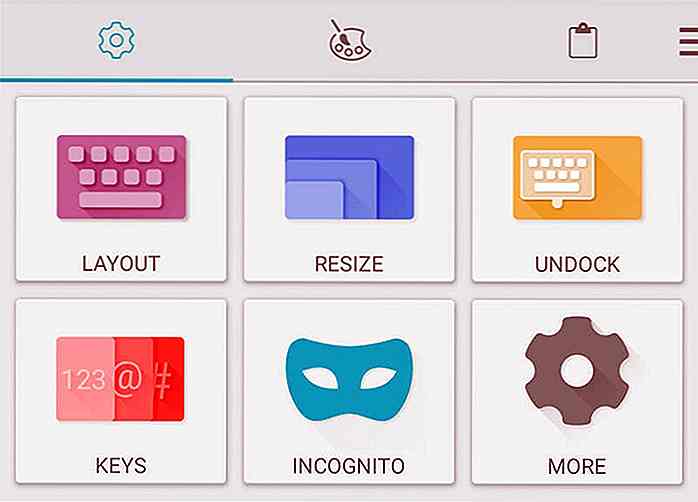
Bovendien kunt u ook een snelkoppeling voor uw tekstuitdrukkingen instellen . Door het snelkoppelingsvak in te vullen met een eenvoudige regel tekst, zal SwiftKey automatisch de tekstzin aanbevelen die aan de snelkoppeling is gekoppeld. Ten slotte is de incognitomodus nu beschikbaar voor alle SwiftKey-gebruikers. De incognitomodus is toegankelijk via het hamburgergereedschap-menu en stelt gebruikers in staat om het toetsenbord te gebruiken zonder dat SwiftKey de woorden opneemt die worden getypt. De functie is handig voor mensen die hun apparaten met meerdere mensen delen.
Ten slotte is de incognitomodus nu beschikbaar voor alle SwiftKey-gebruikers. De incognitomodus is toegankelijk via het hamburgergereedschap-menu en stelt gebruikers in staat om het toetsenbord te gebruiken zonder dat SwiftKey de woorden opneemt die worden getypt. De functie is handig voor mensen die hun apparaten met meerdere mensen delen.
Bron: Android Authority
[posg slug = "apps-switch-control-pc-android"]

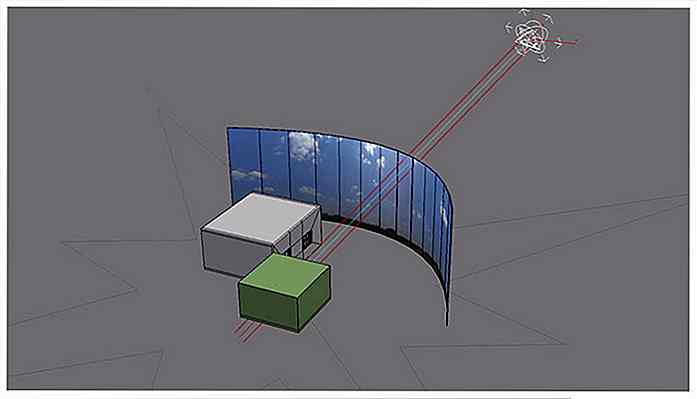
De ultieme verzameling 3DS Max-zelfstudies
Of u nu een coole 3D-animatie of een model wilt maken, de meest uitgebreide 3D-rendering voor animatie en 3D-modelleringssoftware voor dat doel is 3DS Max. De software heeft een reeks zeer nuttige functies die geschikt zijn voor artiesten met visuele effecten, 3D-animators en game-ontwikkelaars enz.Hoe meer functies een software bevat, des te meer vaardigheden je nodig hebt om er het maximale uit te halen

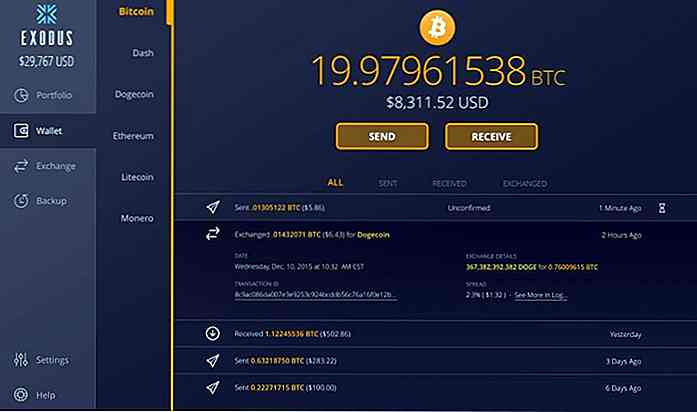
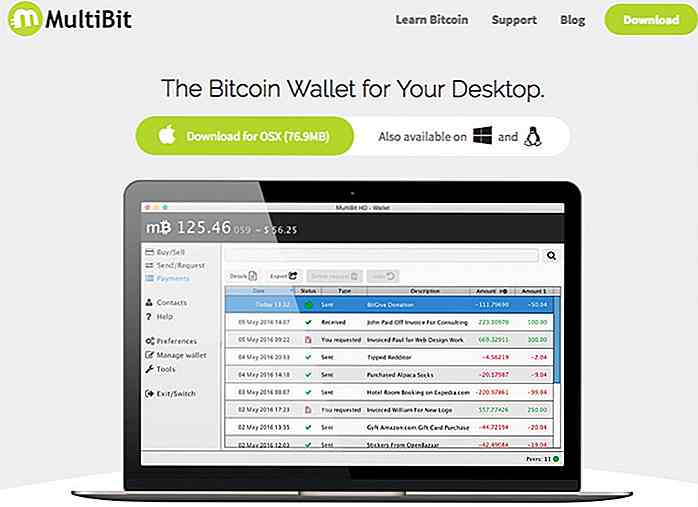
14 Beste Bitcoin-portefeuilles voor veilige Bitcoin-opslag
Hier is iets wat elke bitcoin-eigenaar moet weten: de veiligheid en beveiliging van uw bitcoins is uiteindelijk uw verantwoordelijkheid.Het combineren van digitale beveiligingskennis en beveiligde bitcoin-opslag is belangrijk als u niet wilt dat uw accounts worden gehackt en bitcoins leeg raken. Vergeet niet dat bitcoin-transacties niet omkeerbaar zijn