nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe u een goede gebruikerservaring kunt ruïneren in 20 eenvoudige stappen
Elke dag hebben we toegang tot een aantal nieuwe of bekende sites en komen we verschillende ervaringen tegen. Soms heb je prettige en gemiddelde, maar als je ongelukkig bent, krijg je een vreselijke ervaring. Wat maakt de ene ervaring beter dan de andere? Een site hoeft niet het summum van geweldig design te zijn, het hoeft niet meer informatie te hebben dan wikipedia, alles wat het nodig heeft (en niet te onderschatten hoe moeilijk dit is) is een goede gebruikerservaring .
Nu is het ontwikkelen van een heel eenvoudige en eenvoudige gebruikerservaring iets dat enorm veel werk kan vergen - zo niet, dan zouden bedrijven als Apple veel meer concurrentie hebben - maar er zijn veel kleine dingen die je kunt doen om te helpen en te helpen uw gebruikers, en dingen die niet veel tijd of geld op uw doel in beslag nemen. Mensen zeggen vaak dat het de kleine dingen zijn die tellen - hetzelfde geldt voor gebruikerservaring op het web, elke kleine wijziging of optimalisatie die je maakt, kan echt grote gevolgen hebben voor je gebruikers.
Hier zijn een paar dingen die u kunt doen om de ervaring zo veel beter te maken voor uw gebruikers:
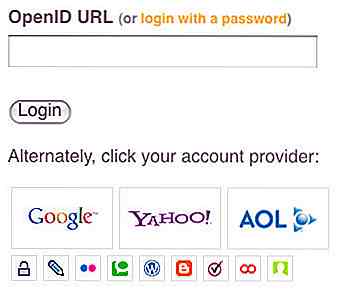
1. Meer opties voor "Aanmelden"
Laat me inschrijven met welke methode dan ook: Emailadres, gebruikersnaam, Open ID, Twitter of Facebook login, etc. U wilt gebruikers op uw site. U wilt het aanmeldproces zo eenvoudig mogelijk maken. Hoe makkelijker het is, hoe meer gebruikers zich aanmelden. Het is zo simpel.

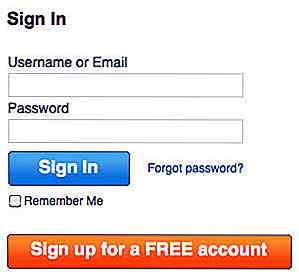
2. Meer "Aanmelden" Opties
Laat me inloggen zoals ik wil. Het maakt me niet uit of je me zowel een gebruikersnaam als een e-mailadres laat gebruiken bij het aanmelden, maar je moet me toch laten inloggen met beide.

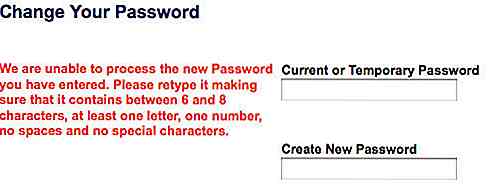
3. Vermijd het beperken van de wachtwoordlengte
Beperk deze velden nooit om nutteloze redenen. Ik tekende onlangs voor een site en kwam de volgende fout tegen: "Uw wachtwoord moet tussen de 6 en 8 tekens lang zijn" .
Ok, misschien betekent minder dan 6 dat het wachtwoord niet veilig genoeg is, maar ik kan geen wachtwoord hebben dat langer is dan 8 tekens? Werkelijk?

4. Bevestigingsmail verzenden
Heb je echt e-mailbevestiging nodig? Ja, sommige sites moeten waarschijnlijk je e-mailadres bevestigen, maar er zijn een heleboel die dat niet nodig hebben, en toch nog steeds vragen om te bevestigen. Als je me tenminste wilt vragen om mijn adres te bevestigen, laat me dan spelen met je webapp / site / wat dan ook eerst en zie de waarde erin. Natuurlijk kunt u mij gewoon een e-mail sturen om mijn aanmelding te bevestigen, dus we weten allemaal dat ik het juiste e-mailadres heb ingevoerd.

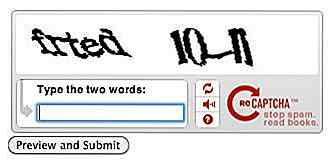
5. CAPTCHA-veld
Heb je echt een CAPTCHA nodig? Een CAPTCHA is de vaak onbegrijpelijke tekst die u vindt in veel aanmeldingsformulieren en een reeks andere vreemde locaties. Ik heb luchtvaartmaatschappijen gevonden die willen dat ik een CAPTCHA invoert bij het controleren van hun prijzen. Iemand probeerde het uit te leggen als een methode om te voorkomen dat concurrenten hun vliegtickets controleren, maar is het echt de moeite waard om te voorkomen dat mensen zichzelf kunnen controleren of zich aanmelden bij uw site? Als je echt ECHT een CAPTCHA nodig hebt, zorg er dan voor dat het een is dat mensen echt kunnen lezen, of begin met het bedenken van een aantal interessante vragen van jezelf - een op China gerichte site die ik vaak gebruik maakt van een reeks vragen zoals 'Wat is de hoofdstad?' van China '. Als iemand het zover heeft gemaakt in je aanmeldingsproces, wil je niet echt voorkomen dat ze zich nu aanmelden.

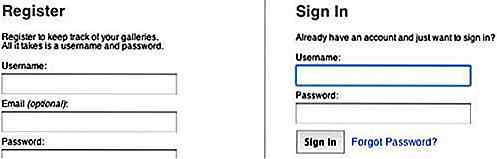
6. Aanmelden en aanmelden: dezelfde pagina
Maak het zo eenvoudig mogelijk: op de registratiepagina kan ik inloggen. Op de aanmeldingspagina kan ik me aanmelden. Op de startpagina maakt u beide opties zichtbaar. Hoe sneller en gemakkelijker ik iets kan bereiken, hoe groter de kans dat ik het doe.

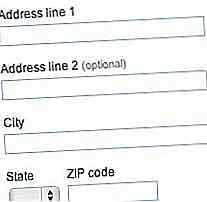
7. Vermijd overbodige vragen
Vraag niet om zinloze details: heb je mijn adres nodig? Heeft u mijn postcode nodig (die we nauwelijks gebruiken in Nieuw-Zeeland)? Waarom stel je me al deze vragen? Ik wil me gewoon aanmelden! Houd het op het absolute minimum, alsjeblieft.

8. Wees sociaal
Probeer het sociaal te maken: u zou van publiciteit moeten houden - het is goed voor u, en het is leuk voor mij om te kunnen delen met mijn vrienden. Bijna elke man en zijn hond is tegenwoordig op Facebook en een behoorlijk aantal is ook op Twitter. Zijn er ook relevantere opties voor uw site? Voeg deze ook toe. Een paar knoppen hier en daar zullen je geen pijn doen, en hoe meer anderen het woord krijgen, hoe beter het voor jou is.

9. Misluister sierlijk
Min of meer elke website heeft bugs, elke website zal op een of ander moment omvallen, en uw gebruikers zullen altijd een manier vinden om iets te verbreken waar u niet eerder aan gedacht had. Je zult misschien niet alle verschillende manieren kunnen voorspellen waarop dingen fout zullen gaan, maar je kunt ervoor zorgen dat wanneer dingen fout gaan, mensen de informatie kunnen vinden waarnaar ze op zoek zijn. Maak nuttige 404-pagina's die linken naar relevante informatie en een zoekbalk hebben. Maak het gemakkelijk voor mij om te resetten of een herinnering te krijgen als ik mijn wachtwoord vergeet. Als je ten minste mislukt (wat min of meer onvermijdelijk is), probeer het dan goed te laten gaan.

10. Logische gebruikersinterface
Denk na over hoe uw gebruikers gaan omgaan met uw site. Welke informatie is belangrijk? Naar welke informatie is ze op zoek? Hoe leggen andere sites van hetzelfde genre de informatie op? Voer enkele usability- en A / B-testen uit om te zien welke informatie u kunt vinden. Tweak en optimaliseer uw site. Een beetje testen gaat een heel eind en leidt tot een veel betere gebruikerservaring. Het testen van uw site gedurende het ontwerpproces, het creëren van persona's en constante feedback is uw vriend.

11. Ken uw gebruikers
U (moet) uw gebruikers kennen - hun interesses, hun stijl, dingen waarin ze geïnteresseerd zijn ... Gebruik deze informatie om uw voordeel te doen: ontwerp voor hen, maak de lay-out voor hen, denk na over formulering die ze zullen begrijpen. Kennis is immers macht.

12. Denk na over doelen
Wat probeer je te bereiken met je site? Hoe kan uw site u helpen uw doelen te bereiken? Maak een lijst en kijk hoe uw site zich verhoudt. Vraag uw gebruikers en kijk hoe uw site zich verhoudt. Voldoet uw site aan deze doelen? Zo nee, hoe kunt u wijzigingen aanbrengen om aan uw eigen en gebruikersverwachtingen te voldoen?

13. Goede inhoud
Dit is heel duidelijk, maar het aantal sites met verschrikkelijke inhoud, vreselijke stijl, vreselijke spelling en grammatica en over het algemeen slecht geschreven inhoud is echt verbazingwekkend. Probeer op zijn minst een spelling- en grammaticacontrole uit te voeren en vraag het aan een vriend, collega of familielid om het voor je te lezen. Het is verrassend eenvoudig om fouten in je eigen schrijven te missen. Er zijn tal van forums die je op internet kunt vinden om inspiratie op te doen voor schrijven, je kritiek te krijgen en goede tips te krijgen. Maak er het beste van.

14. Houd het fris
Er is niets erger dan naar een site te gaan en jaren oude inhoud te vinden die zich wentelt op de blog. Zelfs het maken van kleine updates houdt dingen vers. Voer in op uw site via uw Twitter-feed. Link naar nieuws of inhoud die relevant is voor uw site. Doe iets en uw gebruikers (en Google) zullen er dol op zijn.

15. Maak het leuk
Bedenk hoe u meer een gemeenschap rond uw site kunt ontwikkelen en hoe u uw site of app een deel van uw gebruikers dagelijkse internetstroom kunt maken. Als de ervaring leuker is, blijven mensen terugkomen en bevelen dit ook aan vrienden aan. Er zijn veel manieren om dit te doen, maar ik denk dat de manier waarop StackExchange badges, reputatie en extra functionaliteit geeft, des te meer je gebruikt en bijdraagt aan de site echt een geweldige motivator is. Zou zoiets voor u werken? Het maakt zeker dat gebruikers willen terugkeren.

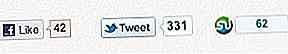
16. Gebruik sociaal bewijs
Heb je honderden of duizenden volgers op Twitter of op je Facebook-fanpagina? Haal het meeste uit hen en toon de cijfers op uw site. Zelfs als u maar een paar volgers heeft, kan het weergeven van uw site helpen om het vertrouwen te vergroten, uw site te promoten en helpt het ook om uw site dagelijks in uw gebruikers te integreren.

17. Maak het - niet zuigen
Ok, dit kan vrij subjectief zijn, maar probeer het tenminste niet beledigend te maken voor de ogen en andere zintuigen. Bedenk hoe u het gemakkelijk leesbaar en gemakkelijk voor mensen kunt maken om informatie te scannen. Probeer ervoor te zorgen dat de belangrijkste inhoud opvalt. Zorg ervoor dat u over alle informatie beschikt die mensen helpt uw site te gebruiken. Nogmaals, het hoeft niet het summum van design te zijn, maar het niet zuigen ervan vergen, maakt het een lange weg naar een meer functionele website.

18. Gebruikerstest
Ik kan dit niet genoeg benadrukken, en het maakt echt niet uit in welk stadium van het proces (van een idee in je hoofd naar een website die al jaren leeft) je website staat, het is altijd een goed moment om eropuit te gaan en doe wat testen. Zelfs als je tests laten zien dat je een perfecte website hebt, kun je nog steeds niet op je lauweren rusten - de manier waarop mensen internet gebruiken, is voortdurend aan het veranderen - kijk naar het toegenomen gebruik van touchscreens en mobiele apparaten die momenteel gaande zijn - en als testen laat een aantal problemen zien, doe iets aan hen en herstel ze zo snel mogelijk. Blijf testen op een regelmatige (maandelijkse of driemaandelijkse basis voor bestaande sites die goed werken) om ervoor te zorgen dat alles soepel blijft lopen.

19. Gebruik Feedback
Wanneer u feedback van uw gebruikers ontvangt, houdt u deze in de gaten, gebruikt u deze en maakt u er het beste van. Als iemand de moeite heeft genomen om je feedback te geven, zijn ze duidelijk genoeg geïnteresseerd in je site om er iets om te geven. U hoeft niet per se elke suggestie te doen die uw gebruikers bieden, maar als u veel opmerkingen krijgt over bepaalde aspecten van uw site, is het zeker tijd om er iets aan te doen.

20. Doe het - nu!
Het ergste dat je kunt doen na het lezen van dit alles, is er niets aan doen. Nadat je dit hebt gelezen, kies je een paar punten om te proberen aan de slag te gaan. Als u elke dag een of twee ideeën uitprobeert om uit te proberen, kan dit enkele minuten van uw tijd in beslag nemen, maar tot een enorm rendement voor uw site leiden. Maak uw site stap voor stap beter.

Super goed! wat nu?
Elk van deze stappen op zich is een vrij snel, eenvoudig iets om op te staan en te beginnen. Elk kan een groot verschil maken voor de ervaring die uw site te bieden heeft. Hoe beter de ervaring van uw site, hoe meer mensen er gebruik van maken, hoe meer zij het zullen aanbevelen aan hun vrienden, hoe meer zij erin investeren in termen van tijd en geld.
Neem een paar stappen tegelijk en blijf uw site aanpassen. Houd gebruikerstests bij terwijl u doorgaat met het aanbrengen van wijzigingen op uw site om ervoor te zorgen dat u de best mogelijke ervaring biedt. Een bruikbaarder web begint echt bij u, en naarmate meer ontwerpers en ontwikkelaars zich gaan richten op bruikbaarheid en gebruikerservaring, zal dit leiden tot een betere internetervaring voor ons allemaal. Is dat niet een groot doel om naartoe te werken?
50 gratis betaalmethoden en creditcardsets
Pictogrammen zijn essentiële elementen van elke e-commerce website, vooral als het gaat om betalingen. Dankzij de pictogrammen kan de website minimalistisch, maar tegelijkertijd informatief en functioneel blijven. Deze kleine stempels van betaal- en creditcardafbeeldingen kunnen uw website er ook betrouwbaarder laten uitzien, vooral wanneer deze up-to-date is met de nieuwste en alternatieve betalingsmethoden.

8 gratis tools om je persoonlijke cloud te bouwen
Het hebben van cloud-opslag is tegenwoordig een vereiste geworden, en we hebben een ruime keuze met wat er beschikbaar is om een back-up te maken van onze belangrijke gegevens, zoals Dropbox, Google Drive, Box enz. Ze hebben echter allemaal een groot nadeel. Ze hebben beperkte opslagruimte en aan het eind van de dag zijn ze nog steeds een derde partij die u moet vertrouwen met uw (soms gevoelige) gegevens.Waa