nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe het internet reageerde op Apple's Airpods
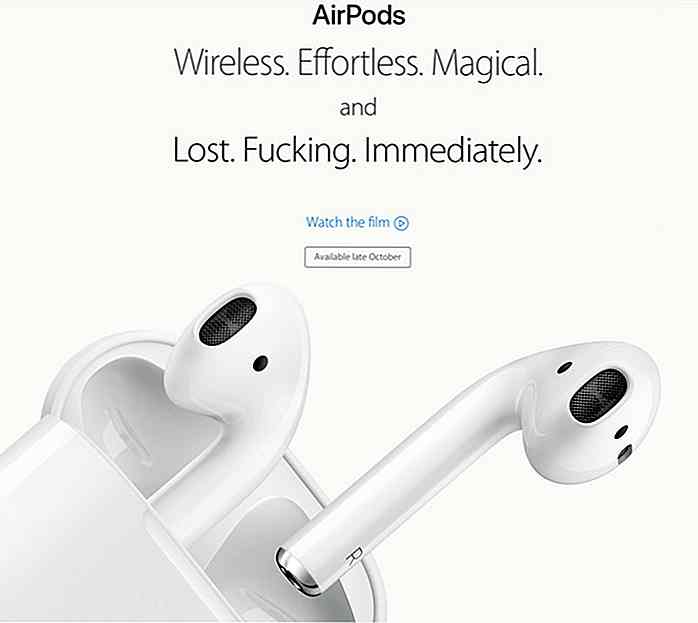
Met de komst van iPhone 7 nemen we afscheid van de oortelefoonaansluiting en hallo tot een nieuw tijdperk van ... draadloze oortelefoons. Dubbed "Airpods", de nieuwe draadloze koptelefoon - hoewel niet de eerste in zijn soort - signaleert een verandering die velen ongemakkelijk maakt. En omdat dit internet is, is de enige juiste reactie om erover te grappen.
Geef toe, het enige dat u associeerde met oortelefoonsnoeren was dat het zichzelf in minder dan 5 seconden kon verwonden . Een dag nadat AirPods was aangekondigd, was het koptelefoonsnoer opeens het allerbeste sinds gesneden brood. Houd ervan of haat het, het beste hieraan is dat de grappen gratis zijn.
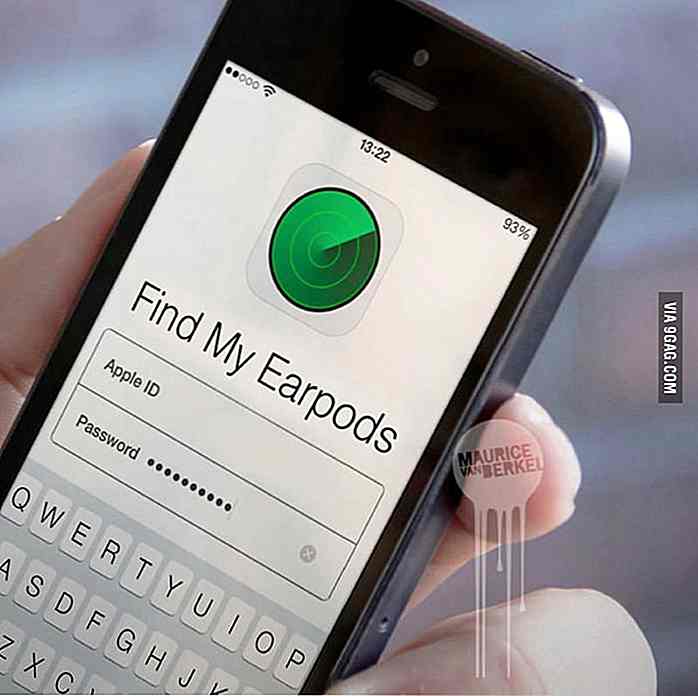
Tenminste één man waardeert dit.
 Het is een slecht plan, maar ingenieus, maar slecht ... maar ingenieus.
Het is een slecht plan, maar ingenieus, maar slecht ... maar ingenieus.  Geef het toe. Je lachte.
Geef het toe. Je lachte.  Dit kan beter echt zijn.
Dit kan beter echt zijn.  Hoe ironisch is het dat het geen Pixar-film was
Hoe ironisch is het dat het geen Pixar-film was  Ik moet dol zijn op de Home Pro-editie
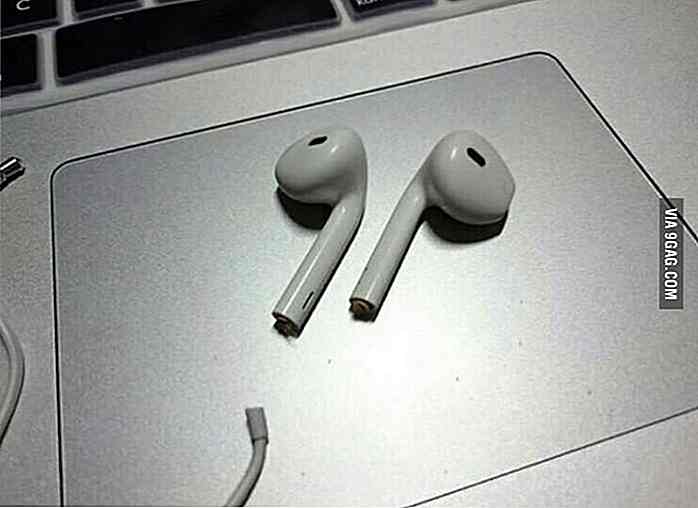
Ik moet dol zijn op de Home Pro-editie  Verloor de andere al
Verloor de andere al  Het grote dilemma van 2016
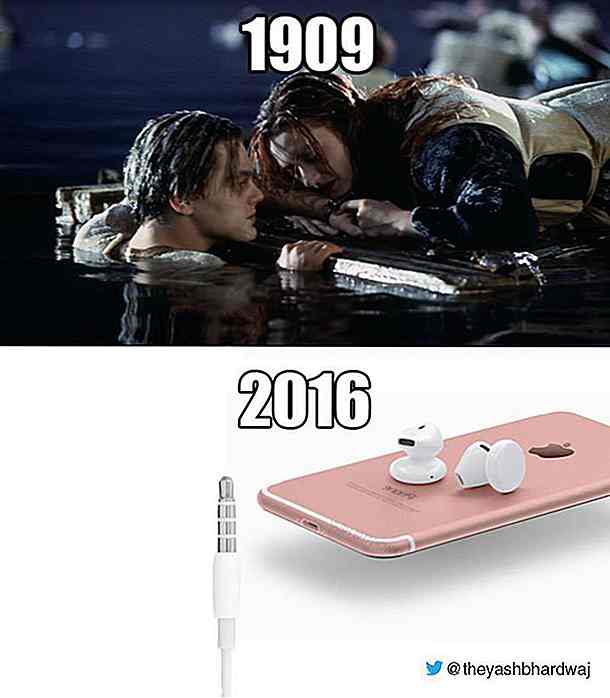
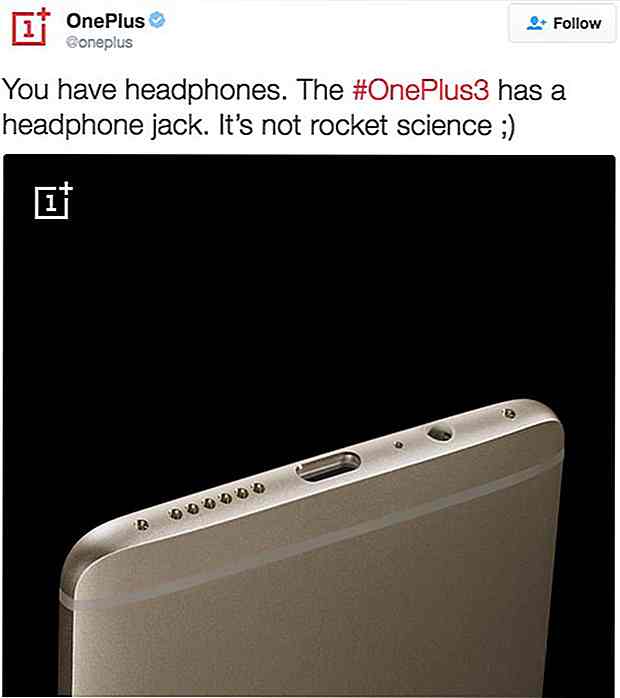
Het grote dilemma van 2016  Het is meer dan een eeuw geleden en Jack kan nog steeds geen pauze nemen.
Het is meer dan een eeuw geleden en Jack kan nog steeds geen pauze nemen. 
 De evolutie van AirPods (2014-2020)
De evolutie van AirPods (2014-2020)  Waarom klagen als je kunt kapitaliseren? Eh? Eh?
Waarom klagen als je kunt kapitaliseren? Eh? Eh?  Schoten gelost
Schoten gelost  Haters gaan haten, maar aan het eind van de dag ...
Haters gaan haten, maar aan het eind van de dag ... 

5 eindejaars belastingtips voor freelancers
We weten niet zeker hoe het gebeurde, maar het is alweer het einde van het jaar. Als je bent zoals de meeste freelancers, heb je waarschijnlijk tot nu toe over belasting nagedacht . Eigenlijk zou je waarschijnlijk nog steeds willen vermijden om erover na te denken. Maar een klein beetje inspanning zal nu een wereld van verschil maken op Tax Day

9 nuttige plug-ins voor uw WordPress-site
Op zich is WordPress misschien niet het meest efficiënte en opwindende platform om mee te werken. Maar gezien de mogelijkheid om het aan te passen met plug-ins en thema's, is het mogelijk om een website te maken. En doe dat met relatief gemak.WordPress-plug-ins bieden geweldige manieren om nuttige en belangrijke functies in een website te integreren . Vee