nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe "Facebook vind ik leuk" weer te geven / te updaten met Node.js
Door de voorbeeldcodes uit de vorige post uit te werken, hebt u misschien het gevoel dat het werkelijke voordeel van het gebruik van Node.js. In het bericht van vandaag gooien we een praktisch script in dat duidelijk het gebruik van Node.js in event-based programmeren laat zien.
We maken een eenvoudig script dat het aantal "Facebook-likes" van een bepaalde Facebook-pagina weergeeft. En bovendien voegen we een extra functie toe die het aantal "likes op Facebook" elke 2 seconden zal bijwerken.
De uitvoer is eenvoudig en duidelijk, waarschijnlijk ziet het er ongeveer zo uit: "Number Likes: 2630405" en het is aan jou om het te stylen met behulp van de CSS, laten we dan beginnen!
Om je een idee te geven
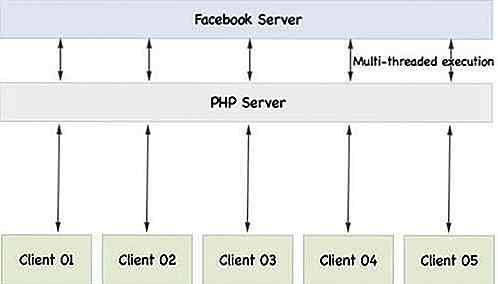
Voordat we een duik nemen in het gebruik van Node.js, laten we even nadenken over wat we normaal zouden doen met algemene programmeertalen aan de serverkant (zoals PHP). Als u erover denkt om een AJAX-oproep te doen om het aantal vind-ik-leuks in elke 2 seconden te vinden - u hebt gelijk - maar dit kan mogelijk de overhead van de server verhogen .

We kunnen overwegen om graph.facebook.com te openen, wat een tijdrovende I / O-bewerking zou zijn . Overweeg 5 gebruikers die dezelfde pagina bezoeken (die het aantal vind-ik-leuks uitvoert ). Het aantal toegangen tot graph.facebook.com in 2 seconden wordt 10, omdat iedereen zijn / haar aantal vind-ik-leuks eenmaal in 2 seconden zal bijwerken en het als een afzonderlijke thread zal worden uitgevoerd .

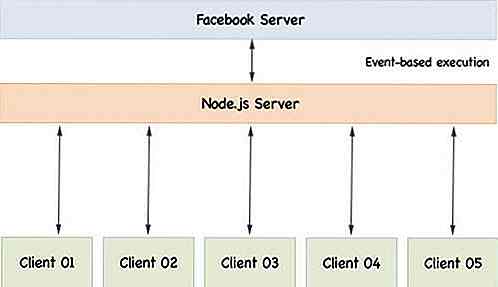
Dat is niet nodig met een Node.js-serverimplementatie. Er is slechts één toegang tot de Facebook-server vereist en de tijd om het resultaat (aantal vind-ik-leuks ) te krijgen en uit te voeren, kan aanzienlijk worden verminderd .
Hoe gaan we dit echter implementeren? Dat is wat we gaan ontdekken in de onderstaande secties.
Ermee beginnen
Voordat we beginnen, moet u Node.js geïnstalleerd hebben en uitvoeren op een v8-omgeving ondersteunde webhostingaccount . Bekijk de onderwerpen "Aan de slag met Node.js" en "Node.js installeren" in ons vorige artikel, Beginnershandleiding voor Node.js als dat niet het geval is.
In de server hebben we toegang tot graph.facebook.com met een interval van 2 seconden en werken we het aantal vind-ik-leuks bij . Laten we dit ' ACTION1 ' noemen . We zullen een pagina voorbereiden zodat deze elke 2 seconden via AJAX wordt bijgewerkt.
Overweeg dat veel gebruikers dezelfde pagina openen. Voor elke AJAX-aanvraag van een gebruiker is een gebeurtenislistener op de server aangesloten voor de voltooiing van "ACTION1" . Dus wanneer de "ACTION1" is voltooid, worden de gebeurtenislisteners geactiveerd.
Laten we eens kijken naar de code aan de serverzijde.
De codes:
var facebook_client = my_http.createClient (80, "graph.facebook.com"); var facebook_emitter = nieuwe events.EventEmitter (); functie get_data () {var request = facebook_client.request ("GET", "/ 19292868552", {"host": "graph.facebook.com"}); request.addListener ("response", functie (respons) {var body = ""; response.addListener ("data", functie (gegevens) {body + = data;}); response.addListener ("end", function ( ) {var data = JSON.parse (body); facebook_emitter.emit ("data", String (data.likes));});}); request.end () } my_http.createServer (functie (verzoek, antwoord) {var my_path = url.parse (request.url) .pathname; if (my_path === "/ getdata") {var listener = facebook_emitter.once ("data", functie (data) {response.writeHeader (200, {"Content-Type": "text / plain"}); response.write (data); response.end ();});} else {load_file (my_path, response) ;}}). listen (8080); setInterval (get_data, 1000); sys.puts ("Server draait op 8080"); Codes Toelichting:
var facebook_client = my_http.createClient (80, "graph.facebook.com"); var facebook_emitter = nieuwe events.EventEmitter ();
We maken een HTTP-client voor toegang tot Facebook Graph API's facebook_client . We hebben ook de functie EventEmitter() die wordt geactiveerd wanneer "ACTION1" is voltooid.
Dit wordt duidelijk in de hieronder beschreven code.
functie get_data () {var request = facebook_client.request ("GET", "/ 19292868552", {"host": "graph.facebook.com"}); request.addListener ("response", functie (respons) {var body = ""; response.addListener ("data", functie (gegevens) {body + = data;}); response.addListener ("end", function ( ) {var data = JSON.parse (body); facebook_emitter.emit ("data", String (data.likes));});}); request.end (); } Functie get_data haalt gegevens op van de Facebook API-oproep . We maken eerst een GET-verzoek met behulp van de verzoekmethode van de volgende syntaxis:
Client.request ( 'GET', 'get_url', { "host": "host_url"}); Het nummer " 19292868552 " is de Facebook-ID van de pagina die we nodig hebben om toegang te krijgen tot de details. Dus de laatste pagina die we proberen te openen wordt: http://graph.facebook.com/19292868552. Na het maken van het verzoek moeten we er drie luisteraars aan toevoegen, respectievelijk het volgende:
- Reactie - Deze luisteraar wordt geactiveerd wanneer het verzoek begint met het ontvangen van gegevens. Hier stellen we het hoofdgedeelte van het antwoord in op een lege reeks.
- Gegevens - Aangezien Node.js asynchroon is, worden de gegevens als chunks ontvangen. Deze gegevens worden toegevoegd aan de hoofdvariabele om het lichaam op te bouwen.
- Einde - Deze luisteraar wordt geactiveerd wanneer de hierboven beschreven "ACTION1" is voltooid. De gegevens die door de Facebook Graph API-aanroep worden geretourneerd, retourneren gegevens in JSON-indeling. Dus we converteren de string naar JSON-array met behulp van de JavaScript-functie
JSON.parse.
U kunt zien dat een listener is bijgevoegd voor het event_emitter object. We moeten het activeren aan het einde van de "ACTIE 1" . We triggeren de luisteraar expliciet met de methode facebook_emitter.emit .
{"id": "19292868552", "name": "Facebook Platform", "picture": "http://profile.ak.fbcdn.net/hprofile-ak-ash2/211033_19292868552_7506301_s.jpg", "link": "https://www.facebook.com/platform", "likes": 2738595, "category": "Product / service", "website": "http://developers.facebook.com", "gebruikersnaam": "platform", "opgericht": "mei 2007", "company_overview": "Facebook Platform stelt iedereen in staat om sociale apps op Facebook en het web te bouwen.", "missie": "Om het web meer open en sociaal te maken.", "parkeren": {"straat": 0, "partij": 0, "bediende": 0}, Het bovenstaande vertegenwoordigt het antwoord van de Facebook Graph API-aanroep. Om het aantal vind- ik-leuks te krijgen: neem het like object van het data-object, converteer het naar een string en geef het door om emit functie uit te emit .
Na deze actie end we het verzoek.
my_http.createServer (functie (verzoek, antwoord) {var my_path = url.parse (request.url) .pathname; if (my_path === "/ getdata") {var listener = facebook_emitter.once ("data", functie ( data) {response.writeHeader (200, {"Content-Type": "text / plain"}); response.write (data); response.end ();});} else {load_file (mijn_pad, antwoord); }}). listen (8080); setInterval (get_data, 1000); Het maken van de server lijkt op de vorige zelfstudie - met een kleine wijziging. Voor elke URL (behalve /getdata ) laden we het overeenkomstige statische bestand met de functie load_file die we eerder hebben gedefinieerd.
De http://localhost:8080/getdata is de URL voor het AJAX-verzoek. In elk AJAX-verzoek voegen we een gebeurtenislistener toe aan facebook_emitter . Het is vergelijkbaar met de addListener maar de luisteraar wordt gedood nadat de luisteraar is uitgestoten om een geheugenlek te voorkomen . Als u het once wilt bekijken, vervangt u de addListener once door addListener . We bellen ook de functie get_data eenmaal per seconde met de functie setInterval .
Vervolgens maken we de HTML-pagina waar de uitvoer wordt weergegeven.
De codes:
Facebook likes Aantal likes: Bezig met laden ...
Codes Toelichting:
Het jQuery AJAX-gedeelte is vrij duidelijk. Bekijk de call van de functie load_content . Het lijkt erop dat het een oneindige lus in werking stelt, en ja dat is het. Dat is hoe het aantal likes automatisch wordt bijgewerkt.
Elke AJAX-oproep wordt vertraagd met de gemiddelde tijd van 1 seconde, omdat de vertraging in het triggeren van elke oproep 1 seconde van de server komt. Het AJAX-verzoek zal voor die 1 seconde onvolledig zijn.
Dus daar ga je - een methode om een AJAX-reactie van de server te vertragen om het aantal likes op Facebook te krijgen. Zet vraag in onze commentaarsectie als je twijfels of gedachten hebt, bedankt!
Noot van de redacteur: dit bericht is geschreven door Geo Paul voor Hongkiat.com. Geo is een onafhankelijke web- / iPhone-ontwikkelaar die graag werkt met PHP, Codeigniter, WordPress, jQuery en Ajax. Hij heeft 4 jaar ervaring in PHP en 2 jaar ervaring in iPhone Application Development.

ShareTube Hiermee kunt u YouTube-video's privé bekijken met vrienden
Er is bijna niets dat u nog niet wist over YouTube, maar ShareTube is een compleet nieuw ding op het gebied van het bekijken en delen van video's op internet.ShareTube is een webservice om YouTube- video's te bekijken, te delen en erover te praten . Met deze service kunt u video's van uw keuze bekijken in real-time met uw vrienden

10 invloedrijke technologie-ondernemers en hun bijdragen
Ondernemers bouwen veel van de dingen die je vandaag gebruikt en waar je van houdt . Denk er over na. Iemand moest een idee bedenken en dan de moeite nemen om het op te bouwen. Iemand moest in dat idee geloven en het geld vergaren om het te realiseren. En als je eindelijk je creatie onthult, moet je hopen dat het succesvol zal zijn om de moeite die erin wordt gestoken te rechtvaardigen