nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe gegevens als tabel in browserconsole te tonen
Console is een browser-ingebouwd hulpprogramma dat fouten registreert die op de website plaatsvinden. Als er fouten zijn - zoals gebroken links, onvolledige JavaScript-functies of onbekende CSS-eigenschappen - zullen de browsers foutmeldingen binnen de console weergeven.
Bovendien kunnen we via de shell en de Console API ook communiceren met de console, wat handig is bij het testen van bepaalde functies en gegevensuitvoer. Hier laten we u een handige tip zien voor het gebruik van de Console API.
Toegang tot de browserconsole
In Chrome kunnen we het menu Weergave> Ontwikkelaar> JavaScript-console selecteren om de console te openen. Als alternatief kunnen we ook de sneltoets gebruiken: Cmd + Option + J op OS X en Ctrl + Shift + J op Windows.
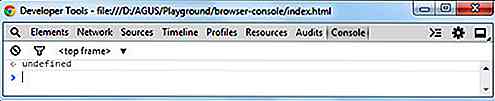
Hieronder wordt een foutloze Chrome-console weergegeven.

Vanaf hier kunnen we beginnen met het gebruik van de opdracht in Console API.
Interactie met de console
We kunnen communiceren met de browserconsole via de console zelf en door JavaScript aan het document toe te voegen. Als voorbeeld, hier vertellen we de console om "Good Morning!" Uit te voeren door het commando console.log() rechtstreeks in de console te typen:

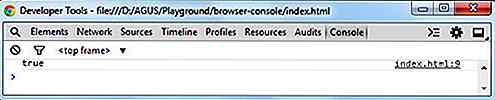
Zoals vermeld, kunnen we ook console.log() toepassen in het document. Een praktisch console.log() -gebruik is het testen van een voorwaardelijke JavaScript-verklaring. We kunnen duidelijker zien of het resultaat true of false retourneert met behulp van console.log() .
Hieronder is een voorbeeld:
var a = 1; if (a == 1) {console.log ('true'); } else {console.log ('false'); } De bovenstaande code geeft waar terug, aangezien de variabele a het nummer 1 bevat. In de console zou u moeten zien dat de browser de tekst true .

Uitgangsgegevens als een tabel
Soms hebben we te maken met een matrix van gegevens of een lijst met objecten, zoals hieronder weergegeven:
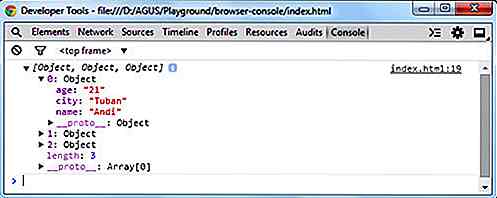
var data = [{name: "Andi", leeftijd: "21", stad: "Tuban"}, {name: "Ani", leeftijd: "25", stad: "Trenggalek"}, {name: "Adi", leeftijd: "30", stad: "Kediri"}]; console.table (data); Deze gegevens zullen moeilijk te lezen zijn als we de console.log() -methode gebruiken. De methode console.log() geeft de array weer in de opvouwbare structuurweergave, zoals hieronder wordt weergegeven.

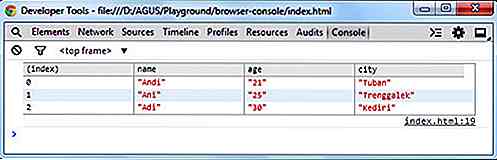
Wanneer we met zo'n array te maken hebben, is console.table() de betere manier om het uit te voeren. Deze methode toont gegevens in een tabelindeling. Met dezelfde gegevens als hierboven, wordt het als volgt gegenereerd:

Conclusie
De browser-console helpt webontwikkelaars fouten in websites af te handelen. We kunnen het ook gebruiken om de gegevensuitvoer te testen, bijvoorbeeld met de console.log() -methode. Wanneer we een array data console.table() opdracht zouden nuttiger worden, omdat het de array toont in een tabelindeling die gemakkelijk te lezen is. Houd er rekening mee dat de console.table() alleen van toepassing is in Webkit-gebaseerde browsers zoals Chrome, Safari en de nieuwste versie van Opera.
Verder lezen
- JavaScript-basisarray
- Console API-fragment voor sublieme tekst
![Hoe CSS3 Blending Mode te gebruiken [CSS3 Tips]](http://hideout-lastation.com/img/tech-design-tips/108/how-use-css3-blending-mode.jpg)
Hoe CSS3 Blending Mode te gebruiken [CSS3 Tips]
Opmerking: deze functie moet hier worden ingeschakeld vanaf de pagina chrome: // flags om te laten werken.Als u ooit een grafische of foto-editor zoals Photoshop en Pixelmator hebt gebruikt, zou u al bekend moeten zijn met de blending-modi. Overvloeimodi is een verzameling modi waarmee een object kan worden gemengd met andere objecten en waardoor de contrasterende uitvoer van de mix wordt geproduceerd

Deze tool onthult welke WordPress-plug-ins en tools andere sites gebruiken
Ben je ooit op een blog beland en dacht je: "Ik vraag me af welk WP-thema ze gebruiken"?Welnu, je kunt het antwoord snel vinden met behulp van de toepasselijk genaamde What WordPress Theme Is That? tool, volledig in uw browser. Het werkt door alle gegevens van de site te trekken en door het stylesheet te schuren