nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe een CSS-lint te maken
We praten over CSS-linten in webontwerp wanneer een strook met een doos (lint genaamd) een andere doos omwikkelt . Het is een redelijk gebruikte ontwerptechniek om tekst te versieren, met name koppen. Op de website van W3C kunt u bekijken hoe correct gebruikte CSS-linten kunnen helpen bij het structureren van inhoud op een subtiele manier.
Dus, in deze post zullen we zien hoe je een eenvoudig CSS-lint kunt maken dat je kunt gebruiken om de koppen op je website te verbeteren . Dankzij CSS-transformaties kunnen we dit ontwerp maken met een veel eenvoudiger codebasis dan voorheen.
Je kunt een kijkje nemen bij de laatste demo hieronder.
HTML & basisstijlen
Eerst maken we een .card selector die een rechthoekige doos vertegenwoordigt die door het lint wordt omwikkeld .
We stellen ook de basisafmetingen en de achtergrondkleur in met CSS.
.card {achtergrondkleur: beige; hoogte: 300 px; marge: 40px; breedte: 500 px; } Het middengedeelte van het lint
We zullen een CSS-variabele gebruiken (staat ons toe om een CSS-waarde op te slaan en opnieuw te gebruiken) genaamd --p om de opvullingswaarde op te slaan . De waarde van de padding eigenschap gebruikt de syntaxis var(--p) voor de linker en rechter paddings van het lint, zodat deze gemakkelijk kan worden verbreed . De --p variabele zal later meerdere keren worden hergebruikt ; dat maakt onze code flexibel.
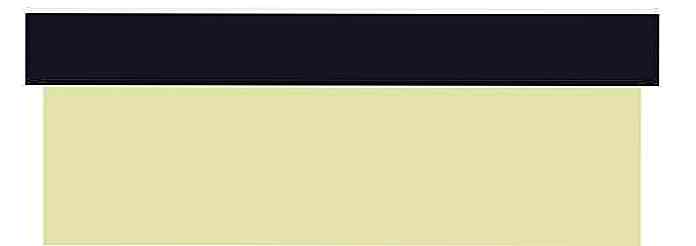
.ribbon {--p: 15px; achtergrondkleur: rgb (170, 170, 170); hoogte: 60 px; opvulling: 0 var (- p); breedte: 100%; } Op de onderstaande schermafbeelding kunt u zien hoe uw demo er op dit moment uitziet:
 Het lint centreren
Het lint centreren We moeten ook het lint centreren . We duwen het naar links door de padding-maat (gemarkeerd door de variabele --p ) met behulp van relatieve positionering.
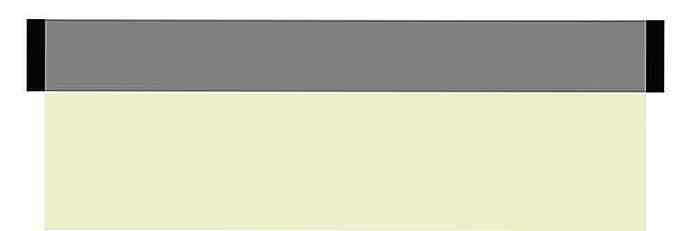
.ribbon {--p: 15px; achtergrondkleur: rgb (170, 170, 170); hoogte: 60 px; opvulling: 0 var (- p); positie: relatief; rechts: var (- p); breedte: 100%; } De bijgewerkte demo:
 De zijkanten van het lint
De zijkanten van het lint Nu maken we de linker- en rechterkant van het lint dat zich schijnbaar moet buigen rond de rand van de kaart. Om dit te doen gebruiken we zowel de :before en :after pseudo-elementen van .ribbon .
Beide pseudo-elementen nemen de achtergrondkleur van .ribbon en we gebruiken de filter: brightness(.5) -regel om hun kleur een beetje donkerder te maken. Ze zijn ook absoluut gepositioneerd binnen hun (relatief gepositioneerde) ouder.
Hun breedte moet gelijk zijn aan de padding-maat, en we plaatsen ze aan de linker- en rechterkant van het lint met behulp van de left: 0 en right: 0 style-regels.
.ribbon: before, .ribbon: after {background-color: inherit; inhoud:''; weergave: blok; filter: helderheid (.5); hoogte: 100%; positie: absoluut; breedte: var (- p); } .ribbon: before {left: 0; } .ribbon: after {right: 0; } Nu ziet het lint met de zijkanten die we zojuist hebben toegevoegd er als volgt uit:
 Schuin de zijkanten
Schuin de zijkanten Om de zijkanten van het lint gebogen te laten lijken, moeten we de zijkanten 45 ° scheeftrekken . De transform: skewy() CSS-regel scheeft elementen verticaal uit .
.ribbon: before {left: 0; transform: skewY (45deg); } .ribbon: after {right: 0; transform: skewY (-45deg); } Zoals je kunt zien, zijn de randen van de zijkanten niet uitgelijnd na de transformatie, dus we moeten ze naar beneden trekken .
 Lijn de zijkanten uit
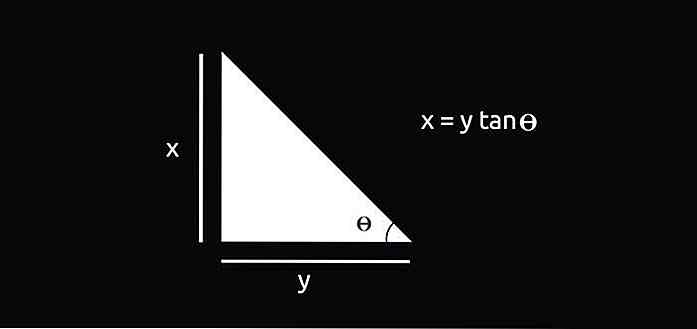
Lijn de zijkanten uit Om de juiste lengte te bepalen waarmee we de zijden naar beneden moeten verplaatsen, schakelen we over naar trigonometrie. Wat we moeten vinden is x, omdat y de breedte van de zijden is (gelijk aan de padding-afmeting van .ribbon ) en de hoek θ 45 ° is (de hoek van de skew).
De resulterende x moet dan worden gehalveerd, want er zijn ook een linker- en een rechterkant.
 Als u een CSS-preprocessor gebruikt, controleer dan of deze een
Als u een CSS-preprocessor gebruikt, controleer dan of deze een tan functie heeft, of gebruik anders een tangensgrafiek of een rekenmachine om de tangenswaarde van de hoek te achterhalen . We hebben geluk, want tan 45° 1, wat betekent dat de waarde van x in ons geval gelijk is aan y . .ribbon: before, .ribbon: after {background-color: inherit; inhoud:''; weergave: blok; filter: helderheid (.5); hoogte: 100%; positie: absoluut; top: calc (var (- p) / 2); breedte: var (- p); } Omdat x moest worden gehalveerd, gebruiken we de calc() CSS-functie om de verdeling van de variabele --p te voeren.
 Ten slotte moeten we ook de zijden langs de z-as uitlijnen, dus laten we de
Ten slotte moeten we ook de zijden langs de z-as uitlijnen, dus laten we de z-index: -1 regel aan de zijkanten toevoegen om ze achter het middengedeelte van het lint te plaatsen . .ribbon: before, .ribbon: after {background-color: inherit; inhoud:''; weergave: blok; filter: helderheid (.5); hoogte: 100%; positie: absoluut; top: calc (var (- p) / 2); breedte: var (- p); z-index: -1; } Nu we de zijkanten hebben uitgelijnd, is ons CSS-lint klaar.
 Hieronder kun je de live demo opnieuw bekijken, houd er rekening mee dat er ook een aantal extra stijlen worden gebruikt.
Hieronder kun je de live demo opnieuw bekijken, houd er rekening mee dat er ook een aantal extra stijlen worden gebruikt.

50 Father Daughter-foto's die je hart zullen smelten
Er zijn talloze soorten fotografie met een hoge mate van ordening - verlichting, achtergrond, rekwisieten, zoals conceptuele fotografie of georganiseerde fotografie. Er is echter een soort fotografie die plotselinge emoties en puurheid van relaties vastlegt, zoals de schoonheid van foto's van vader-dochter

20 Infographics met smartphonefeiten die u waarschijnlijk niet wist
Smartphones zijn een zeer belangrijk onderdeel van ons leven geworden. Probeer onze mobieltjes van ons af te wrikken en je zult zien wat we bedoelen. Wereldwijd zijn er al meer dan 1 miljard smartphones en de aantallen stijgen nog steeds. Je kan het niet laten om gefascineerd te zijn door smartphones, wat zeker de manier waarop we in deze generatie werken en functioneren heeft veranderd