nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe geselecteerde delen van je YouTube-video te vervagen
YouTube-editor heeft onlangs een handige functie aangeboden om elk deel van een videoframe gedurende een aangepaste tijdsduur te vervagen . Hoewel de vorige YouTube-editor een eenvoudige manier bood om (alleen) gezichten automatisch te vervagen, maar de functie om een specifiek deel van je keuze in een video te vervagen, is pas onlangs mogelijk.
Laten we snel kijken hoe u dit kunt doen. De video die voor deze demonstratie wordt gebruikt, is de Top 10 Funny Baby Videos 2015 .
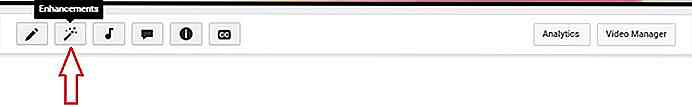
(Stap 1) Als je klaar bent met het uploaden van een video of als je al een video op YouTube hebt geüpload, klik je op de optie Verbeteringen direct onder je video.
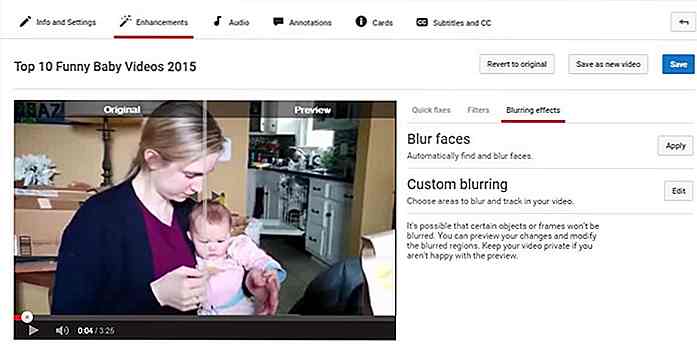
 (Stap 2) Klik op Vervagingseffecten en u ziet de twee opties.
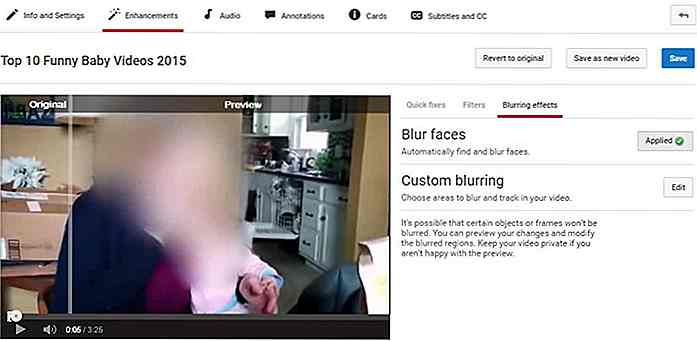
(Stap 2) Klik op Vervagingseffecten en u ziet de twee opties. (Stap 3) Klik op de knop Toepassen om gezichten automatisch in de video te vervagen.
(Stap 3) Klik op de knop Toepassen om gezichten automatisch in de video te vervagen. (Stap 4) Klik op de knop Bewerken om delen van de video te selecteren die vervaagd moeten worden .
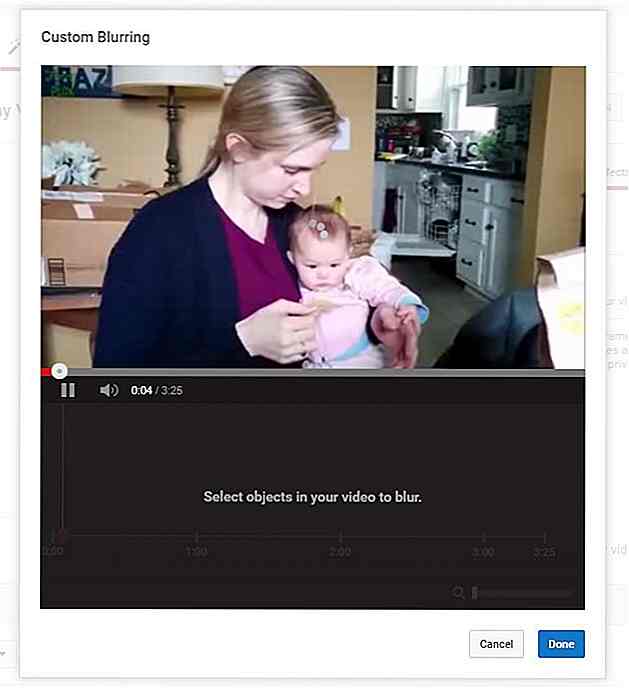
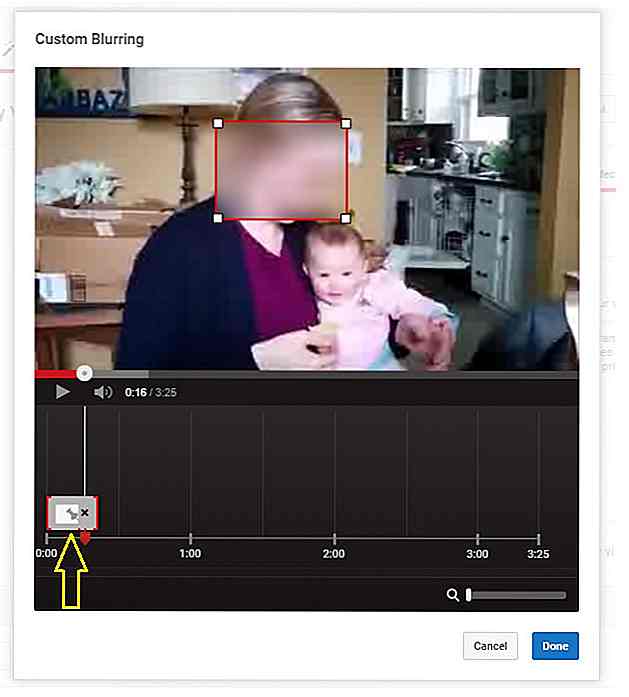
(Stap 4) Klik op de knop Bewerken om delen van de video te selecteren die vervaagd moeten worden . (Stap 5) Klik op de video en een resizable frosted box verschijnt. Sleep dit vak binnen het videoframe en pas de grootte ervan aan de vereisten aan. Ten slotte kunt u aangeven hoe lang (hoe lang) de blur-effecten in uw video moeten verschijnen. Doe dit door de breedte van het tabblad in de tijdlijn onder uw video aan te passen.
(Stap 5) Klik op de video en een resizable frosted box verschijnt. Sleep dit vak binnen het videoframe en pas de grootte ervan aan de vereisten aan. Ten slotte kunt u aangeven hoe lang (hoe lang) de blur-effecten in uw video moeten verschijnen. Doe dit door de breedte van het tabblad in de tijdlijn onder uw video aan te passen. Het object dat je selecteert om te vervagen, wordt standaard door YouTube bijgehouden naarmate de video voortschrijdt. Maar als u niet wilt dat het geautomatiseerde object volgt en een bepaald gedeelte binnen het videoframe vervaagt, klik dan op de pin binnen dezelfde tijdlijn (zie afbeelding hierboven).
Het object dat je selecteert om te vervagen, wordt standaard door YouTube bijgehouden naarmate de video voortschrijdt. Maar als u niet wilt dat het geautomatiseerde object volgt en een bepaald gedeelte binnen het videoframe vervaagt, klik dan op de pin binnen dezelfde tijdlijn (zie afbeelding hierboven).Zodra u de vereiste vervagende effecten in uw video hebt toegevoegd, klikt u op de knop Gereed om het proces toe te passen.

Communicatie Blunders - Maakt u deze 3 marketingfouten?
Ooit geprobeerd om een gesprek te hebben met iemand met wie je geen gemeenschappelijke taal deelt? Het kan leuk zijn, onder de juiste omstandigheden (handgebaren zijn een grote ijsbreker), maar als geen van jullie de woorden heeft om je naar behoren te uiten, kan het snel frustrerend worden.Freelance ontwerpers zijn berucht omdat ze gemengde berichten naar potentiële klanten sturen - ze willen een te breed publiek bereiken, of ze hebben gewoonweg hun markt niet genoeg bestudeerd om te weten wat hun ideale klanten willen horen.In d

20 coole en creatieve deurstoppers die u kunt kopen
Als het gaat om interieur, is het niet zo eenvoudig om items te kiezen die zowel mooi als functioneel zijn voor uw huis of appartement. Deurstopper is echt een leuk en nuttig ding om te voorkomen dat nabijgelegen muren beschadigd raken door de deur of dat de deur open blijft. Ze kunnen worden gebruikt om de deur open of gesloten te houden