 nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Facebook Auteurschap toevoegen in WordPress
Facebook biedt tal van diensten om websites aantrekkelijker te maken in het hele sociale netwerk, zoals het gebruik van de opmerking, de eminente vind-ik-leuk- knop en recentelijk is het de tag-tagging verbeterd. Met de auteurstag kan Facebook het gedeelde artikel taggen met het Facebook-profiel van de auteur.
Merk op dat de auteurstag niet nieuw is, het is zojuist verbeterd om de naam van de auteur weer te geven, samen met een linkback naar het profiel van het artikel, indien aanwezig.
Dit is een goede gelegenheid voor nieuwssites of blogs van meerdere auteurs om de geloofwaardigheid van hun journalisten, schrijvers en bloggers op Facebook te vergroten. Hierin gaan we bekijken hoe u de tagging van de auteur kunt integreren in uw WordPress-site .
1. Thema-codering
Om te beginnen hebben we een extra invoerveld nodig in het venster Profiel bewerken om de auteur toe te staan zijn Facebook-profiel-URL in te voeren.
Open de functions.php van uw thema en plaats de volgende codes erin.
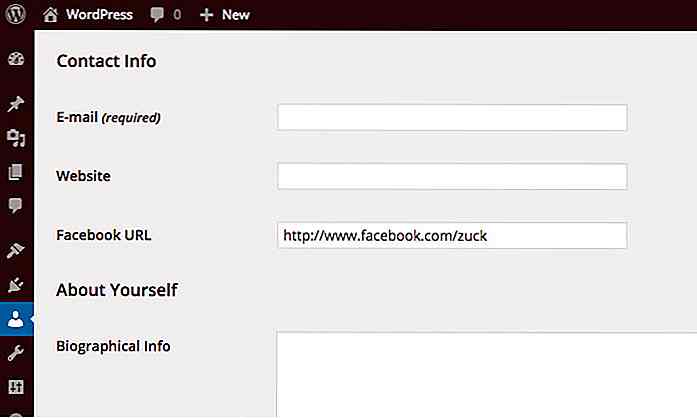
functie facebook_profile_url ($ profile_fields) {$ profile_fields ['facebook_url'] = 'Facebook URL'; return $ profile_fields; } add_filter ('user_contactmethods', 'facebook_profile_url'); Deze code voegt een extra veld toe onder de "Contactinfo". Voer de Facebook-URL in, bijvoorbeeld https://www.facebook.com/zuck en sla op.
 Nu moeten we de URL in het
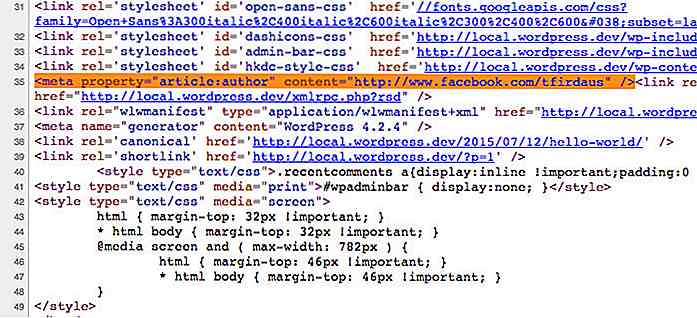
Nu moeten we de URL in het head van het thema weergeven. Voeg hiervoor de volgende code toe in de functions.php . function facebook_author_tag () {if (is_single ()) {global $ post; $ author = (int) $ post-> post_author; $ facebook_url = get_the_author_meta ('facebook_url', $ auteur); if (! empty ($ facebook_url)) {echo ' '; }}} add_action ('wp_head', 'facebook_author_tag', 8); Deze code haalt de URL op en geeft deze weer in het artikel: auteur-metatag volgens de Facebook Open Graph-specificatie. We verpakken de code binnen een voorwaardelijke functie, is_single(), om ervoor te zorgen dat de metatag alleen in de enkele post of het artikel zou worden gegenereerd.
Verder controleert de code ook of de URL aanwezig is en als dit niet het geval is, zullen we de metatag niet uitvoeren. Ververs de artikelpagina en je zou de tag in de head tag moeten vinden.
 2. Gebruik een plug-in
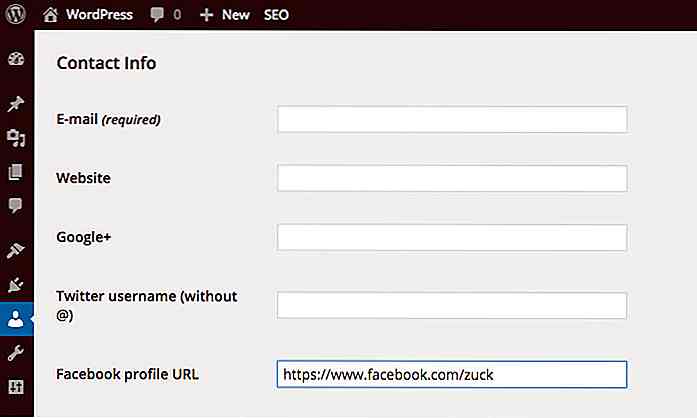
2. Gebruik een plug-in Als codering niet in jouw straatje zit, kun je dat eenvoudig doen met een plug-in. We kunnen Yoast SEO gebruiken. Het is een goede plug-in die helpt bij het optimaliseren van uw website, zowel in zoekmachines als in sociale sites zoals Facebook. Zodra het is geïnstalleerd, zou u een nieuwe invoer "Facebook Profile URL" moeten vinden die is toegevoegd aan uw profielbewerking.
 Voer je Facebook-URL in. Opslaan om het profiel bij te werken en u bent klaar. U hoeft uw thema niet aan te passen om de tag toe te voegen, omdat de plug-in het allemaal voor u heeft gedaan.
Voer je Facebook-URL in. Opslaan om het profiel bij te werken en u bent klaar. U hoeft uw thema niet aan te passen om de tag toe te voegen, omdat de plug-in het allemaal voor u heeft gedaan.Dat is alles. Welke kant je ook kiest, je hebt nu het artikel dat is getagd met de auteur . Als u meerdere auteurs heeft die bijdragen aan uw site, maak dan een aankondiging met de vraag om hun Facebook-URL in te voeren. En zorg ervoor dat de URL correct naar het juiste profiel wijst.
Ik hoop dat je deze tip nuttig vindt!

Multi.js - Een gebruiksvriendelijke selectie box gebouwd op gewoon JavaScript
Selecteer menu's zijn primitief maar ze werken. Hetzelfde geldt voor alle typische formulierinvoeringen, zoals selectievakjes en keuzerondjes .Het is eenvoudig om uw eigen formulieren te maken, maar het opnieuw opbouwen van interface-elementen kan moeilijk zijn. Daarom is Multi.js zo'n waardevolle plug-in voor het vervangen van standaard selectievakjes

20 gratis multipurpose WordPress-thema's
Als het gaat om WordPress-thema's, zijn de keuzes daar een dertien in een dozijn, we hebben WordPress-startersthema's die geschikt zijn voor gevorderde ontwikkelaars. We hebben ook prachtige Premium WordPress-thema's die u zich kunt veroorloven voor een betaalbare prijs. En natuurlijk hebben we WordPress-thema's die gemakkelijk kunnen worden aangepast - perfect voor mensen die geen codes willen aanraken - en gratis


![5 manieren waarop freelancers de economie transformeren [Infographic]](http://hideout-lastation.com/img/tech-design-tips/604/5-ways-freelancers-are-transforming-economy.jpg)
