 nl.hideout-lastation.com
nl.hideout-lastation.com
Hangouts-chat, de tweede helft van de spilfunctie van Google Hangouts voor bedrijven
Nog niet zo lang geleden hadden we het over Hangouts Meet, de poging van het bedrijf om Hangouts om te zetten in een op ondernemingen gerichte service . Klaarblijkelijk is Meet slechts de helft van de nieuwe Hangouts-ervaring, aangezien Google een zusterservice heeft aangekondigd met de naam Hangouts Chat.
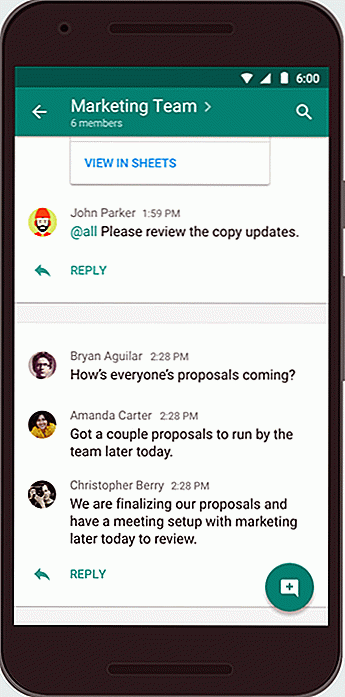
Waar "Meet" zich richt op teleconferentieruimte, is "Chat" meer gericht op de teamcommunicatieruimte zoals Slack, Microsoft Teams, Workplace by Facebook en andere soortgelijke diensten. Beschreven door Google als een "intelligente communicatie-app", zal Chat worden geleverd met speciale, virtuele ruimtes waarmee teams kunnen discussiëren over hun lopende project . Deze functie zal bekend zijn bij mensen die gewend zijn aan "Slack" .
Naast virtuele ruimtes introduceert Google ook gesprekken met threads in Hangouts Chat. Met deze functie kunnen gebruikers hun gesprekken eenvoudig volgen zonder de hele chatroom te hoeven doorzoeken .
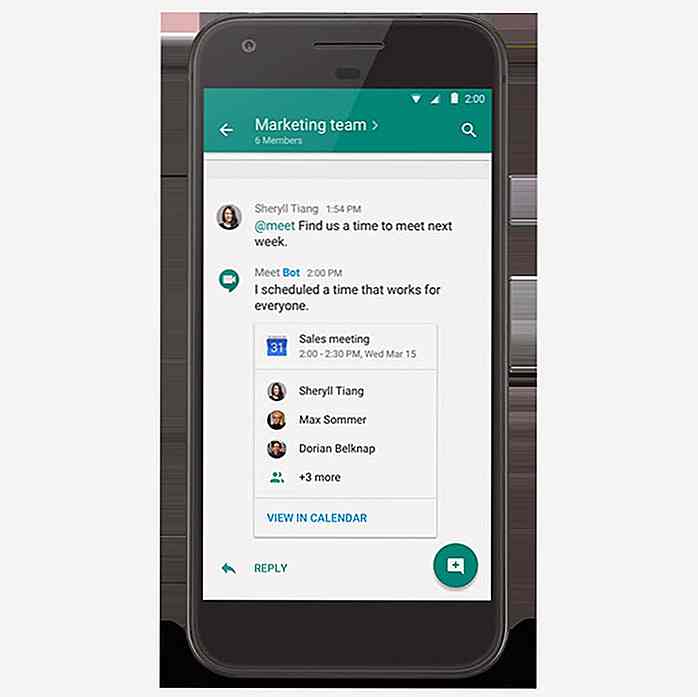
 Hoewel al deze functies niet misstaan, is de functie die Chat onderscheidt van andere services in zijn soort de toevoeging van een bot genaamd "@meet" . Omdat het boven het platform van Hangouts is gebouwd, kan @meet gebruikmaken van natuurlijke taalverwerking en machine learning om bepaalde taken uit te voeren, zoals het plannen van vergaderingen voor het team.
Hoewel al deze functies niet misstaan, is de functie die Chat onderscheidt van andere services in zijn soort de toevoeging van een bot genaamd "@meet" . Omdat het boven het platform van Hangouts is gebouwd, kan @meet gebruikmaken van natuurlijke taalverwerking en machine learning om bepaalde taken uit te voeren, zoals het plannen van vergaderingen voor het team. Ten slotte kun je, omdat Hangouts Chat is geïntegreerd met G Suite, content van Google Drive en Google Documenten gemakkelijk delen . Bovendien gaat Google ook samenwerken met bedrijven om services van derden te bouwen in Chat via Google App Script . Sommige van de bedrijven die bij deze specifieke onderneming betrokken zullen zijn, omvatten Asana, Box, Prosperworks en Zendesk.
Ten slotte kun je, omdat Hangouts Chat is geïntegreerd met G Suite, content van Google Drive en Google Documenten gemakkelijk delen . Bovendien gaat Google ook samenwerken met bedrijven om services van derden te bouwen in Chat via Google App Script . Sommige van de bedrijven die bij deze specifieke onderneming betrokken zullen zijn, omvatten Asana, Box, Prosperworks en Zendesk.Hangouts-chat is beschikbaar op internet en op iOS- en Android- platforms. Er is nog geen releasedatum voor deze functie aangekondigd, maar de app is nu beschikbaar voor gebruik als onderdeel van het G Suite Early Adopter-programma.

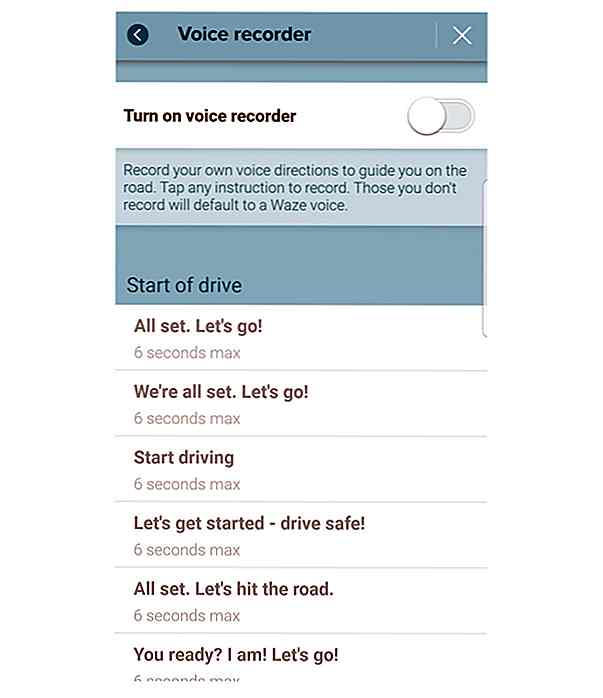
Waze Nu maakt aangepaste stemrichtingen mogelijk - Hier leest u hoe u het moet doen
Langdurige Waze-gebruikers zijn zich er waarschijnlijk van bewust dat de navigatie-app wordt geleverd met een groot aantal opties voor gesproken aanwijzingen, gaande van standaardopties tot de occasionele beroemdheidsstem. Vanaf dit punt kun je ook nog een andere stem toevoegen aan Waze's optie - die van jou

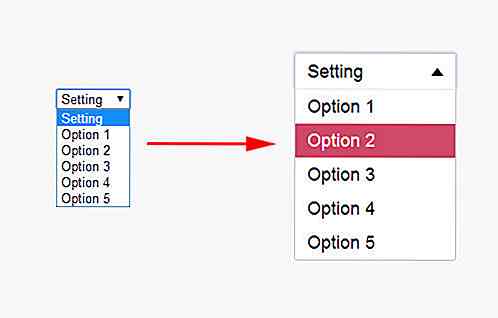
is een HTML-element dat wordt gebruikt voor het selecteren van items met behulp van een vervolgkeuzelijst . Dit is handig als u een zeer lange lijst met items hebt om te selecteren, zoals datums. Helaas is voor diegenen die een mooie webpagina willen maken de standaard in hun webbrowser is niet erg gebruiksvriendelijk en ziet er qua stijl niet goed uit


