 nl.hideout-lastation.com
nl.hideout-lastation.com
Koala-app: een platformonafhankelijke app voor moderne webontwikkeling
In de tijd van Netscape en Internet Explorer 6, schreven de meeste webontwikkelaars alleen webdocumenten in platte HTML, CSS en JavaScript. Vandaag beschikken we over veel hulpprogramma's om die 3 webtalen efficiënter te schrijven, met LESS, Sass, CoffeeScript en Jade, om er maar een paar te noemen.
We kunnen codes in deze nieuwe talen schrijven en deze vervolgens in de standaardvorm compileren. De compiler vindt plaats in Terminal en wordt gedaan via opdrachtregels. Helaas is niet iedereen comfortabel met het werken met commandoregels . Het kan een gedoe zijn. Laten we de Koala-app bekijken, de applicatie waarmee we ze via een leuke GUI kunnen samenstellen.
Ermee beginnen
Koala is een gratis platformonafhankelijke applicatie. U kunt het dus gebruiken ongeacht uw besturingssysteem (besturingssysteem). Het is beschikbaar voor Windows, OS X, Ubuntu en andere Linux-distributies. Download het installatiepakket dienovereenkomstig; .exe voor Windows, .dmg voor OSX, .deb voor Ubuntu en .tar.gz voor Linux. Volg de installatie-instructies volgens uw besturingssysteem en start de toepassing.
Probleemoplossen
Als u echter Ubuntu 13.04 of 13.10 gebruikt, zult u waarschijnlijk een probleem tegenkomen waarbij de toepassing niet kan worden gestart en uitgevoerd; het sluit gewoon plotseling.
Om het probleem op te lossen, kunt u het volgende doen:
1. Download de Udev-bibliotheek vanaf deze pagina; libudev0_i386 voor Ubuntu met 32bit-architectuur of libudev0_amd64, als u Ubuntu 64bit gebruikt.
2. Start het .deb pakket dat u zojuist hebt gedownload. Het opent de .deb in Ubuntu Software Center. Klik op de knop Installeren.

Start Terminal en typ met deze opdrachtregel naar de map /usr/lib :
cd / usr / lib
Voor Ubuntu 64bit typt u in plaats daarvan het volgende commando:
cd / usr / lib64
Typ ten slotte deze opdracht.
sudo ln -s libudev.so.1 libudev.so.0
Je zou nu de Koala-app moeten kunnen gebruiken.
Koala gebruiken
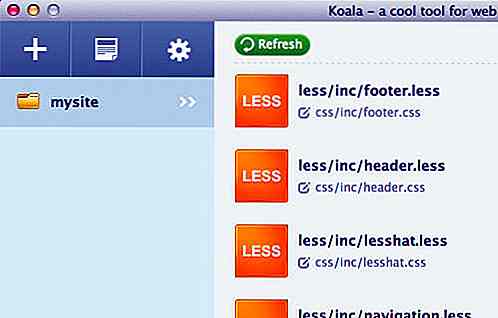
Op het moment van schrijven ondersteunt de Koala-app deze talen: LESS, Sass, Compass en CoffeeScipt. Ervan uitgaande dat u een map hebt gemaakt met projectbestanden die een van de genoemde talen bevat, kunt u de map slepen en neerzetten in de vensterapplicatie om deze toe te voegen als een "Koala-project". Het zal de ondersteunde bestanden als volgt vermelden:

Project instellingen
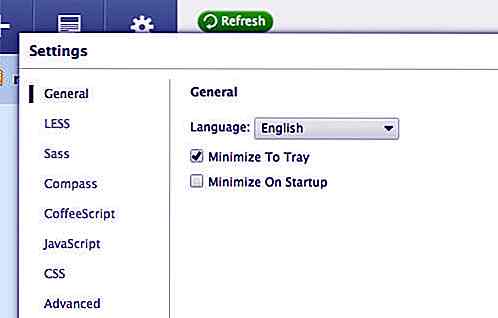
In de projectinstellingen kunnen we de bestandsuitvoer aanpassen. Klik op het tandwielpictogram in de zijbalk van het toepassingsvenster. Hiermee wordt een overlay-dialoogvenster geopend, zoals weergegeven. Aan de linkerkant van de doos ziet u een aantal menu's of panelen om de toepassing aan te passen, evenals het menu voor elke taal die het ondersteunt.

Laten we bijvoorbeeld naar het LESS- paneel gaan. Daarin zijn er een aantal opties, als volgt:
Source Map : Selecteer deze optie om Source Map in te schakelen voor eenvoudig debuggen. Wanneer we elementen in de browser inspecteren, verwijst dit naar de gegenereerde CSS in plaats van het originele bronbestand. Als de .sass ingeschakeld, kan de browser verwijzen naar het CSS-Preprocessor-bestand - .sass of .sass - en naar de regel waar de CSS wordt gegenereerd.
Regelopmerkingen : selecteer deze optie om de CSS-opmerkingen in de uitvoer af te drukken en de bronregel van de gegenereerde CSS weer te geven.
Foutopsporingsinformatie : schakel dit in om fouten weer te geven die optreden.
Strikte wiskunde : als deze is ingeschakeld, moet elke wiskundige bewerking in LESS tussen haakjes staan om de nauwkeurigheid van de bewerking te garanderen.
Strenge eenheden : wanneer deze optie is ingeschakeld, moet elke eenheid in wiskundige bewerking gelijk zijn. (10em/2px), zal bijvoorbeeld terugkeren als een fout.
Uitvoerstijl : er zijn twee opties voor de uitvoerstijl: normaal en comprimeren. Tijdens de ontwikkeling is het beter om het op Normaal in te stellen voor eenvoudiger debuggen. Als u op het punt staat de website te starten, stelt u deze in op Comprimeren om de uitvoerbestandsgrootte kleiner te maken.
Per-projectinstellingen
De vorige instellingen zijn van toepassing op alle geregistreerde projecten. We kunnen de instellingen ook per project op deze manier aanpassen:
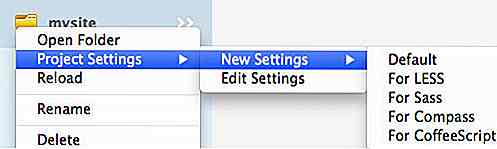
Klik met de rechtermuisknop op de projectmap. Navigeer naar Projectinstellingen> Nieuwe instellingen .

Er zijn een aantal opties. Als u "Standaard", "voor MINDER" en "voor CoffeeScript" selecteert, wordt een projectconfiguratiebestand gemaakt, koala-config.json terwijl het selecteren van "voor Sass" of "voor kompas" config.rb, het config.rb en config.rb zal maken.
Deze bestanden worden opgeslagen in de hoofdmap van het project en we moeten ze in een code-editor bewerken om de projectinstelling aan te passen. Hier is een voorbeeld als u de LESS-uitvoermap wilt wijzigen.
"toewijzingen": [{"src": "build / less", "dest": "assets / css"}], config.rb is een Ruby-bestand om Sass en Compass aan te passen. We hebben ze al besproken, evenals de configuratie in onze vorige postserie: Compass In Sass gebruiken. Je kunt het lezen om meer te weten te komen over config.rb .
Laatste gedachte
De Koala-app zit boordevol essentiële functies. Hiermee hoef je je niet bezig te houden met de hindernissen bij het installeren en configureren van CSS-Preprocessors en CoffeeScript via opdrachtregels. Ik hoop dat de ontwikkelaar meer compilers voor andere talen, zoals Haml, Jade en Stylus, zal toevoegen en ook een GUI voor Per-project instellen zal maken. Maar voor degenen die alleen met LESS, Sass en CoffeScript werken, is de Koala-app een fatsoenlijke en efficiënte toepassing.

20 websites om uw eBooks te verkopen en te publiceren
"Als je ergens goed in bent, doe het dan nooit gratis" is de beroemdste dialoog uit de film The Dark Knight - en iets waar ik volledig in geloof. Als je een expert bent in een bepaald gebied, dan is er geen kwaad in delen uw kennis om geld te verdienen. En in de internetgevoelige wereld van vandaag is een geweldige manier om dit te doen een e-boek te schrijven en te verkopen

Hardende WordPress-beveiliging: 25 essentiële plug-ins + tips
Als u een WordPress-website gebruikt, moet de beveiliging ervan uw grootste zorg zijn. In de meeste gevallen komen WordPress-blogs in gevaar omdat hun kernbestanden en / of plug-in verouderd zijn; verouderde bestanden zijn traceerbaar en het is een open uitnodiging voor hackers.Hoe blijf je voorgoed weg van de slechterikken

![5 redenen waarom een academische graad in Web Development nutteloos is [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/272/5-reasons-why-college-degree-web-development-is-useless.jpg)
![12 apps voor een langere levensduur van de batterij [Android]](http://hideout-lastation.com/img/tech-design-tips/981/12-apps-longer-battery-life.jpg)
