nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe websites permanent te dempen in Chrome Canary
Autoplaying video's of audio zijn vaak genoeg op het internet dat het door velen wordt beschouwd, waaronder ikzelf, als een van de vervelende delen van het internet .
Deze overlast is echter mogelijk niet langer een probleem in de nabije toekomst omdat Google op zoek is naar een dempende website-functie in zijn Chrome-browser.
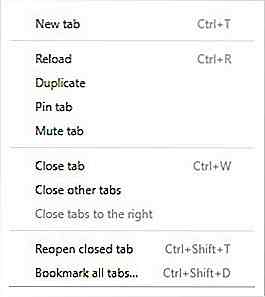
In de huidige Chrome-browser kunnen gebruikers tabbladen dempen door audio af te spelen. Dit is eenvoudig een kwestie van rechtsklikken op het tabblad en het selecteren van de " Mute-tab " -optie.
Hoewel de functie handig is, is het nadeel dat u de gewenste tabbladen handmatig moet dempen . Bovendien is de dempen niet langer van toepassing wanneer het tabblad is gesloten.
 Aan de andere kant heeft Google met deze aankomende functie besloten om een functie te implementeren waarmee gebruikers een website permanent kunnen dempen totdat anders wordt gevraagd.
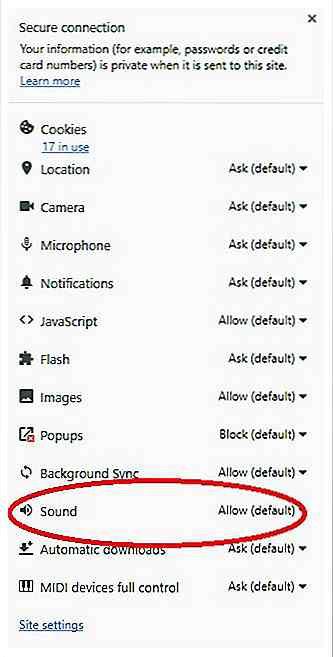
Aan de andere kant heeft Google met deze aankomende functie besloten om een functie te implementeren waarmee gebruikers een website permanent kunnen dempen totdat anders wordt gevraagd.Om het dempen in te schakelen, hoeft de gebruiker alleen maar op de knop " Site-informatie bekijken " in de adresbalk te klikken en naar de optie " Geluid " te gaan.
 Bij de optie " Geluid " kan de gebruiker vervolgens kiezen tussen Toestaan of Blokkeren, zodat het geluid zoals gewoonlijk wordt afgespeeld of wordt gedempt.
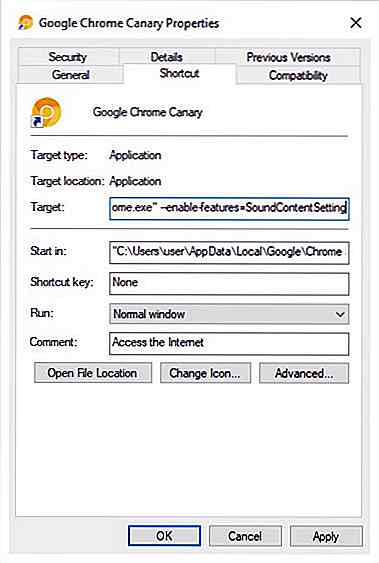
Bij de optie " Geluid " kan de gebruiker vervolgens kiezen tussen Toestaan of Blokkeren, zodat het geluid zoals gewoonlijk wordt afgespeeld of wordt gedempt.Deze functie is momenteel alleen beschikbaar in de experimentele Chrome Canary-browser van Google . Diegenen die Chrome Canary hebben, kunnen deze nieuwe functie inschakelen door --enable-features=SoundContentSetting te voegen aan het --enable-features=SoundContentSetting van Chrome Canary.


20 Windows PowerShell-opdrachten die u moet kennen
Windows PowerShell is de nieuwe shell van de opdrachtregel, die krachtiger en sneller scriptbaar is dan de opdrachtprompt. In mijn drie jaar ervaring met het gebruik ervan, vond ik het erg handig, vooral als je bezig bent met het automatiseren of scripten van taken . De meesten van ons weten het echter niet of gebruiken het liever niet in plaats van de oude command-line shell

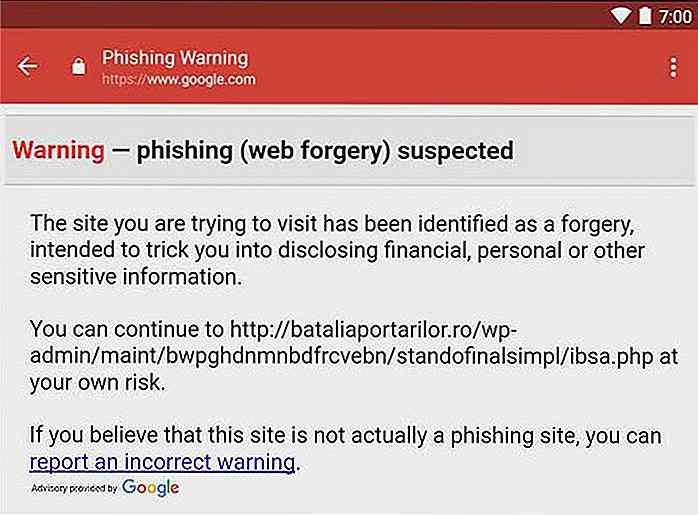
Gmail voor Android om antiphishingcontrole te krijgen
Kort na geraakt te zijn door een verrassend goed gemaakte phishing-aanval, is Google begonnen met het introduceren van enkele nieuwe beveiligingsmaatregelen specifiek voor Gmail voor Android die gebruikers een voorsprong zouden geven op potentiële phishing-aanvallen.De toepassing wordt in de komende paar dagen voor alle gebruikers van Gmail voor Android vrijgegeven en waarschuwt de gebruiker nu wanneer ze op een link klikken die als frauduleus wordt beschouwd.