nl.hideout-lastation.com
nl.hideout-lastation.com
20 galerieën en dia's met responsieve afbeeldingen (2018)
Als uw website beeldintensief is, dat wil zeggen een portfolio of een website met foto's enz., Dan zijn er twee dingen die u het meest nodig zult hebben: plug-ins voor fotogalerijen om u te helpen de afbeeldingen op uw website beter te beheren en afbeeldingen te tonen om uw beelden naar de wereld.
In de post van vandaag zal ik echter vooral een lijst met responsieve beeldgalerijen en diavoorstellingen bespreken. Deze galerijen en diavoorstellingen zijn ontworpen in verschillende stijlen en hebben verschillende functies voor een geoptimaliseerde weergave van browsers en mobiele apparaten . Laten we de functies van elk item in detail bespreken.
WOW-schuifregelaar
WOW Slider is een jQuery-gebaseerde afbeeldingschuif die geweldige visuele effecten biedt en waarmee je met een paar klikken schuifregelaars kunt maken. Je kunt het overal snel insluiten, dankzij de 'Insert-to-Page Wizard' en save-as-plugin-opties voor Joomla en WordPress.
Het biedt ook veel vooraf ontworpen thema's, import- en exportfuncties, en bevat ook een terugval zonder CSS, alleen CSS .
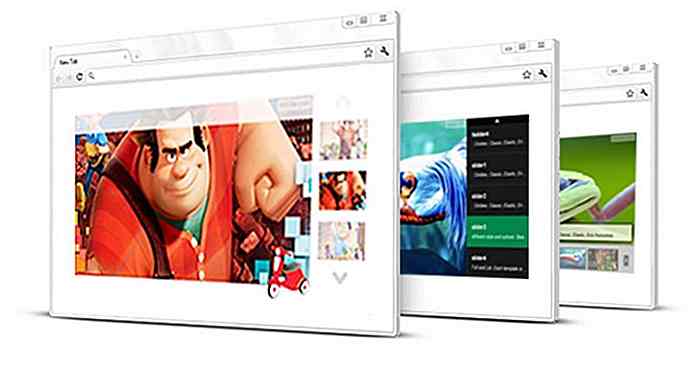
 Hallo schuifregelaar
Hallo schuifregelaar Hi Slider helpt bij het maken van afbeeldingsschuifregelaars met nulcodering. Het biedt prachtige thema's en overgangseffecten, samen met ondersteuning voor het ontwerpen van aangepaste sjablonen . Verbazingwekkend genoeg helpt het je bij het publiceren van je sliders en genereert het HTML of modules voor WordPress, Drupal en Joomla.
Ten slotte kunt u multimedia van verschillende bronnen toevoegen, waaronder YouTube.
 Jssor schuifregelaar
Jssor schuifregelaar Jssor Slider is een overtuigende inhouds- en afbeeldingschuif met 300+ overgangseffecten . Het maakt gebruik van zowel jQuery en no-jQuery-schuifregelaars en een plug-in voor WordPress ook. Wat ik leuk vond, is dat het veel demo's en voorbeelden biedt, waardoor iedereen snel aan de slag kan met deze slider-oplossing.
Het ondersteunt echter niet veel publicatieplatforms of contentservices zoals Flickr en YouTube, zoals weinig oplossingen hierboven.
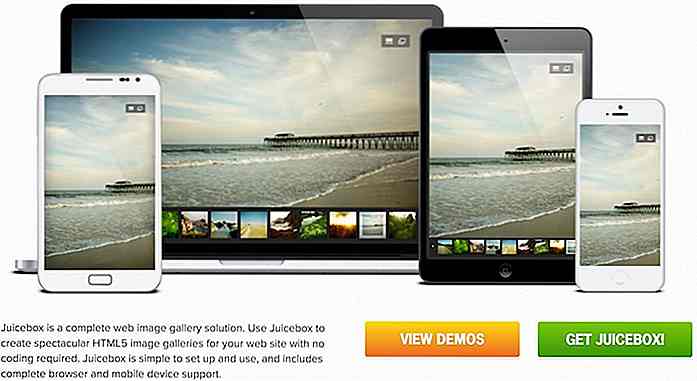
 Pakje sap
Pakje sap Juicebox is een spectaculaire maker van afbeeldingengaleries waarmee u webgalerieën kunt maken zonder te coderen. Als u geen HTML nodig heeft, kunt u een van de plug-ins voor WordPress, Lightroom, Photoshop en meer installeren en gebruiken.
Het wordt geleverd met vectoriconen, Flickr-ondersteuning, enz. En beschikt over veel meer functies in zijn pro-versie, zoals opties voor sociaal delen, ondersteuning voor het winkelwagentje, muziekondersteuning, geavanceerde thema's, enz.
 cssSlider
cssSlider cssSlider is een pure-CSS, dat wil zeggen, geen jQuery, geen JavaScript schuifregelaar oplossing. Het biedt veel animatie-effecten en functies voor het bewerken van afbeeldingen. U kunt kiezen uit kant-en-klare kleurenschema's om lichtgewicht beeldschuifregelaars te maken.
Bovendien zijn de diapresentatiefuncties voorzien van ondersteuning op volledige breedte, autoplay-optie, navigatie en miniatuurondersteuning, enz.
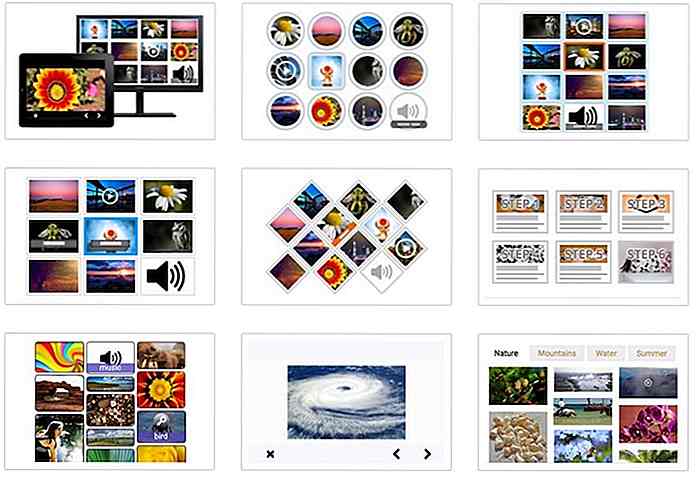
 Cincopa
Cincopa Cincopa is een wolkachtige oplossing om diavoorstellingen te maken met behulp van de eenvoudige wizard voor het maken van diavoorstellingen. Het is een online oplossing met onbeperkte opslag en compatibiliteit met vele platforms zoals Joomla en WordPress. Interessant is dat je ook muziek kunt toevoegen en video's kunt insluiten in je sliders .
Als laatste, maar niet de minste, biedt het tal van sjablonen (zoals raster, tijdschrift, portfolio, etc.) en ondersteuning om ook Google Analytics op te nemen.
 Geweldige schuifregelaar
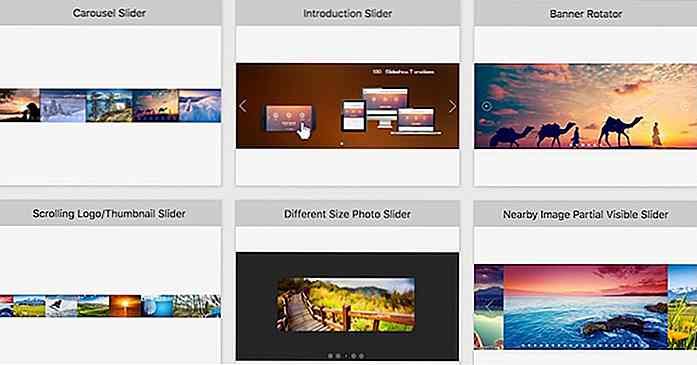
Geweldige schuifregelaar Amazing Slider is een jQuery-schuifregelaar met ondersteuning voor video's van YouTube . U kunt schuifregelaars in HTML maken om in te sluiten in een webpagina of hetzelfde te gebruiken in editors zoals Dreamweaver of Frontpage. Bovendien kunt u ook een plug-in of module voor Joomla en WordPress maken.
Ten slotte helpt de intuïtieve gebruikersinterface met een slider-wizard u om uitstekende schuifregelaars te maken met vooraf gemaakte skins en meerdere overgangseffecten in een minimum van tijd.
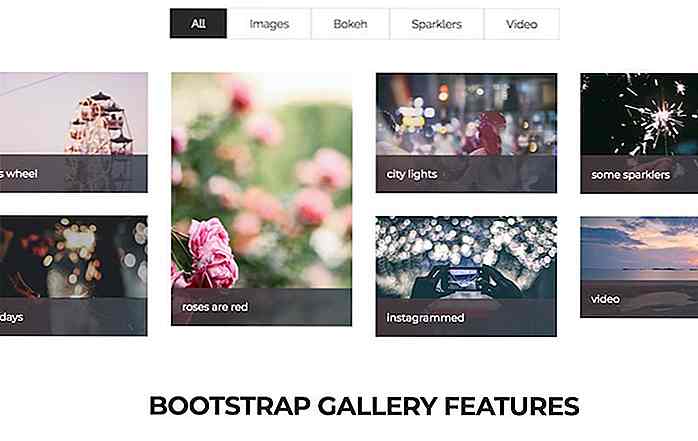
 Bootstrap Gallery
Bootstrap Gallery Bootstrap Gallery is een eenvoudige galerie maker gratis voor zowel persoonlijk als commercieel gebruik, inclusief metselwerk lay-out raster en lightbox modal. Wat mij interesseerde, is dat je tags aan je afbeeldingengalerijen kunt toevoegen samen met ondersteuning voor foto's en video's.
Bovendien heeft het veel aanpassingsopties, waaronder opties om kleuren te veranderen en titels enz.
 Galleria
Galleria Galleria is een JavaScript-gebaseerd framework voor afbeeldingen . Verbazingwekkend genoeg kun je met slechts een paar regels code foto's en video's van Flickr, Vimeo en YouTube insluiten. Het biedt ook meerdere gratis thema's en een onofficiële plug-in voor WordPress .
Het is echter niet zo eenvoudig te gebruiken als bovenstaande oplossingen en vereist de verwerking van de broncode.
 Ninja schuifregelaar
Ninja schuifregelaar Ninja Slider is een image slideshow-oplossing met ondersteuning voor HTML . Hiermee kunnen native audio en video en video's van YouTube en Vimeo worden ingebed. Ninja Slider heeft geen jQuery nodig en ondersteunt een luie laadfunctie, die een afbeelding op de achtergrond downloadt wanneer de gebruiker voldoende is geschoven om het te zien.
Bovendien staat het ook tekst toe in schuifregelaars, en je kunt het uiterlijk aanpassen met behulp van CSS.
 Schuifregelaar
Schuifregelaar Slider Maker is een maker van jQuery-diavoorstellingen waarvoor geen codering vereist is. Het is beschikbaar in meerdere talen en ondersteunt meerdere keren tijdgebonden meerdere lagen op een enkele afbeelding . Het heeft ook slim laden van afbeeldingen en verschillende overgangseffecten om geweldige schuifregelaars te maken en biedt tal van thema's.
U kunt het ook integreren in elk beheerdersvenster, maar het is een betaalde oplossing.
 SlideAwesome
SlideAwesome SlideAwesome is een maker van foto-slideshows die geen codeerkennis nodig heeft. Het werkt met de meeste CMS's, waaronder WordPress, Drupal en anderen, hoewel er geen officiële plug-in voor is en u de code ervan moet insluiten.
Verrassend genoeg kun je video's van Vimeo en YouTube opnemen in je sliders. Bovendien biedt het een stealth-modus waarmee u een diavoorstelling op uw live-site kunt bekijken zonder deze aan bezoekers te laten zien.
 PhotoSnack
PhotoSnack PhotoSnack is een online maker van diavoorstellingen voor foto's die het uploaden van foto 's uit foto-opslag en sociale-mediaservices zoals Google Foto's, Facebook, Instagram, enz. Ondersteunt. Na het maken van een diavoorstelling, kunt u deze gebruiken door de code simpelweg in uw blog in te voegen (kopiëren-plakken). of site.
Bovendien kunt u een stijl kiezen uit de set sjablonen en de diavoorstelling met enkele klikken direct delen met uw sociale media-vrienden.
 Flickr Embed
Flickr Embed Flickr Embed is een hulpmiddel voor het genereren van codes om diavoorstellingen van Flickr-foto's te maken, die u later op uw website kunt insluiten. Wat ik leuk vond, is dat hiermee afbeeldingen van verschillende bronnen kunnen worden opgehaald, waaronder een gebruiker of een groep. Het biedt een lijst met opties en maakt een diavoorstelling met de geselecteerde opties.
U kunt de moderne JavaScript-code of de verouderde iFrame-code naar uw website kopiëren en plakken om uw nieuwe diavoorstelling weer te geven.
 comSlider
comSlider comSlider is een online maker van diavoorstellingen met mooie overgangen en visuele effecten . Hoewel de interface misschien niet indruk op u maakt, is deze op geen enkele manier minder waardevol. Het biedt tal van opties om het uiterlijk van de slider aan te passen, samen met enkele geavanceerde opties zoals laadindicator, enz.
En last but not least, je kunt het eenvoudig integreren op elke webpagina door de code ervan te kopiëren - net als Flickr Embed.
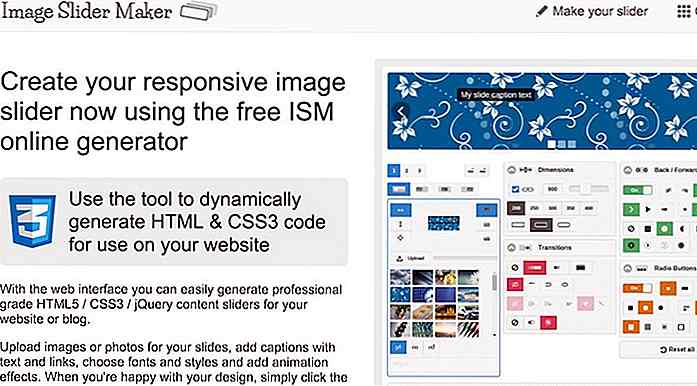
 Beeldschuifregelaar
Beeldschuifregelaar Image Slide Maker is een slider maker die volledig online werkt . Het is gebaseerd op jQuery, net als comSlider, en hiermee kunt u inhouddia's maken met tekst, koppelingen, foto's en animatie-effecten . U kunt de functies ervan aanpassen, evenals ontwerpelementen zoals knoppen en dimensies, dia-overgangen, tekstlettertype en tekststijl, enz.
 PgwSlider
PgwSlider PgwSlider is een sliderbibliotheek voor jQuery en Zepto, die kan worden gebruikt om afbeeldingsschuifregelaars te maken. Hoewel het niet gebruiksvriendelijk is, zoals sommige oplossingen hierboven, werkt het toch perfect, en je kunt het laten werken met weinig codering. De website biedt details over de look and feel-opties en toont demovoorbeelden om u snel aan de slag te helpen.
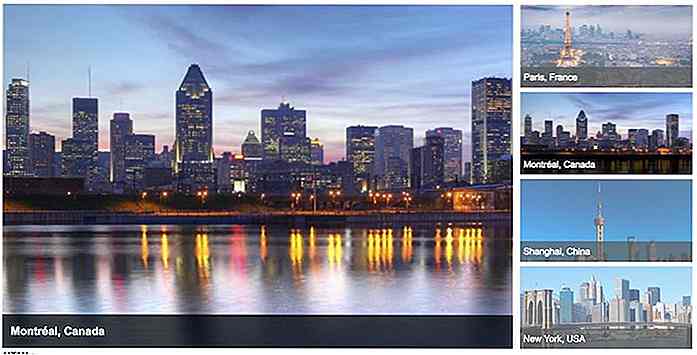
 jQuery Gridder
jQuery Gridder jQuery Gridder is een jQuery-plugin om afbeeldingsgalerijen te maken. Er wordt een miniatuurraster met afbeeldingen weergegeven met een prachtig uitvergroot beeldvoorbeeld, vergelijkbaar met Google Afbeeldingen.
Net als PgwSlider vereist dit echter enige codering van uw kant. Er zijn enkele configuratie-opties en een optie om callbacks voor verschillende evenementen op te nemen .
 SlidesJS
SlidesJS SlideJS is een diavoorstelling-plug-in voor jQuery . Het beschikt over vloeiende overgangen en talloze configuratie-opties, maar SlideJS vereist dat je codeerervaring hebt. Wat ik leuk vond, is dat je, zoals jQuery Gridder, callback-functies kunt toevoegen om iets te doen bij verschillende evenementen van de diavoorstelling, zoals wanneer een dia wordt geladen, gestart of voltooid.
 pardoes
pardoes wallop is een sliderbibliotheek die het beste werkt om dingen te tonen en verbergen. Met behulp van deze kleine maar toch bruikbare bibliotheek, kunt u met behulp van de gebeurtenislistener beeldschuifregelaars en aangepaste paginaties maken.
Ten slotte biedt het een lijst met overgangen en opties, evenals een set API's voor het besturen en aanpassen van uw afbeeldingschuifregelaar of elke andere creatie.


Volledige gids voor het gebruik van WebP Image Format
WebP, of onofficieel uitgesproken als Weppy, is een beeldformaat dat ongeveer 5 jaar geleden werd geïntroduceerd door Google Developers. als u een webontwerper bent, of een ontwikkelaar die ernaar streeft uw beeldbestandsgrootte te verkleinen en optimaliseren, moet WebP in staat zijn om een glimlach op uw gezicht te toveren.In h

10 mobiele chat-apps om berichten anoniem te verzenden
Het oversharing-fenomeen is een echte strijd. Uit de context geraakte meningen worden afgekeurd, uit proporties geblazen en brengen soms schade toe aan het leven van de deler. Soms willen we echter dingen uit onze kassen halen onder anonimiteit en mensen vinden die u kunnen helpen om te handelen of zich te concentreren op uw probleem in plaats van de persoon erachter

![Hoe verlichting uw stemming beïnvloedt [Infographic]](http://hideout-lastation.com/img/tech-design-tips/160/how-lighting-affects-your-mood.jpg)