nl.hideout-lastation.com
nl.hideout-lastation.com
5 Free Image Comparison Slider Scripts
Overlaid met schuifregelaars kunt u vergelijkingen maken tussen twee afbeeldingen, meestal van voor de soort, waarbij de twee afbeeldingen op elkaar worden geplaatst. Een schuif die kan worden gemanipuleerd, kan door de gebruiker worden gesleept om minder van de eerdere afbeelding en meer van de afbeelding achteraf weer te geven, en omgekeerd.
Het is de perfecte manier voor bepaalde scenario's, zoals het bekijken van de harde effecten van de atmosfeer van Mars of hoe stadslandschappen veranderen over een halve eeuw.
Voor ontwerpers is het ook een uitstekende manier om na te denken over de hoeveelheid verandering die een techniek of benadering heeft op een origineel beeld. Er zijn verschillende JS-bibliotheken die u kunt gebruiken voor vergelijkingsdoeleinden. Hier zijn er 5 van.
Twentytwenty
Twentytwenty is visuele tool om het gemakkelijk te maken om de verschillen tussen twee afbeeldingen te noteren. Deze tool die gebruik maakt van jQuery en jQuery.event.move werkt. Het is heel gemakkelijk te gebruiken, stapelt twee afbeeldingen in een container en roept dan twentytwenty(); voor de container.
Dan:
$ ( "# Container") twentytwenty (.);
Twentytwenty is responsive en werkt voor alle apparaten, en als u het Foundation-framework gebruikt, zal dit uit de doos werken.
 naast elkaar plaatsen
naast elkaar plaatsen Met Juxtapose kunt u twee soorten media (foto's of GIF) vergelijken en kunt u eenvoudig de verandering tussen de afbeeldingen in de loop van de tijd benadrukken. Deze plug-in is eenvoudig te gebruiken en werkt op alle apparaten. Geef gewoon twee afbeeldingen op en bel vervolgens de plug-in met de beschikbare opties.
Bij de opties kunt u de startpositie van de schuifregelaar instellen, deze verticaal of horizontaal instellen, label en credit toevoegen, animatie en meer.
Probeer een demo hieronder:
imgSlider
imgSlider is een eenvoudige jQuery-plug-in om een schuifknop voor het vergelijken van afbeeldingen te maken. Het gebruik is eenvoudig en gemakkelijk: na het opnemen van de JS en CSS, wikkel de afbeeldingen in div met de left voor de .slider(); en de right voor de .slider();, activeer het vervolgens door .slider(); aan te roepen .slider(); . Tot de opties van de plug-in behoren het instellen van de beginpositie van de schuifregelaar en het toevoegen / weergeven van instructies op de schuifregelaar.
Bel de plug-in:
$ ( 'Slider') slider (.);
 Cocoen
Cocoen Cocoen maakt aanraking mogelijk met het gebruik van het jQuery-Touch-evenement. Het is eenvoudig toe te passen dankzij een HTML-structuur die lijkt op de Twentytwenty- plug-in. Op de scriptstapel moet u naast jQuery ook de jQuery Touch Event-bibliotheek opnemen naast deze plug-in.
$ (document) .ready (function () {$ ('. cocoen'). cocoen ();});
Probeer een demo hieronder:
Beeldvergelijking schuifregelaar
CodyHouse heeft een demo gemaakt van een schuifknop voor het vergelijken van afbeeldingen met CSS3, jQuery en een aantal scripts om de sleepgebeurtenis af te handelen en mobiele ondersteuning toe te voegen. Je kunt de volledige uitleg en instructies van het gebruik van deze plug-in hier volgen en de demo hier bekijken.
Probeer een demo hieronder:
Hier zijn er nog 3:
Cato - Andere plug-ins hebben jQuery nodig als afhankelijkheid, maar Cato heeft geen afhankelijkheid nodig om te werken, waardoor het een lichtere bibliotheek is voor beeldvergelijkingsschuifregelaars. Het gebruik is eenvoudig, neem gewoon de CSS- en JS-bibliotheek van Cato op en volg de HTML-structuur ervan.
Er zijn opties beschikbaar om op uw schuifregelaar toe te passen, inclusief knopinfo toevoegen, de richting van de schuifregelaar wijzigen, zelfs een filtereffect toevoegen, zoals sepia en grijstinten. Merk echter op dat Cato momenteel alleen ondersteuning voor WebKit heeft.
Before After - Dit is licht van gewicht, volledig responsief en werkt op elke lay-out en grootte. Je kunt de live demo's op Codepen bekijken.
 HTML5- schuifregelaar voor videovergelijking - Wanneer een andere ontwikkelaar een vergelijkingsschuiver voor afbeeldingen probeert te maken, past Dudley Storey de schuifregelaar toe op video. Om werk te maken, gebruikt hij de jQuery en slechts enkele regels code. Zie de demo op Codepen om de actie te zien.
HTML5- schuifregelaar voor videovergelijking - Wanneer een andere ontwikkelaar een vergelijkingsschuiver voor afbeeldingen probeert te maken, past Dudley Storey de schuifregelaar toe op video. Om werk te maken, gebruikt hij de jQuery en slechts enkele regels code. Zie de demo op Codepen om de actie te zien.

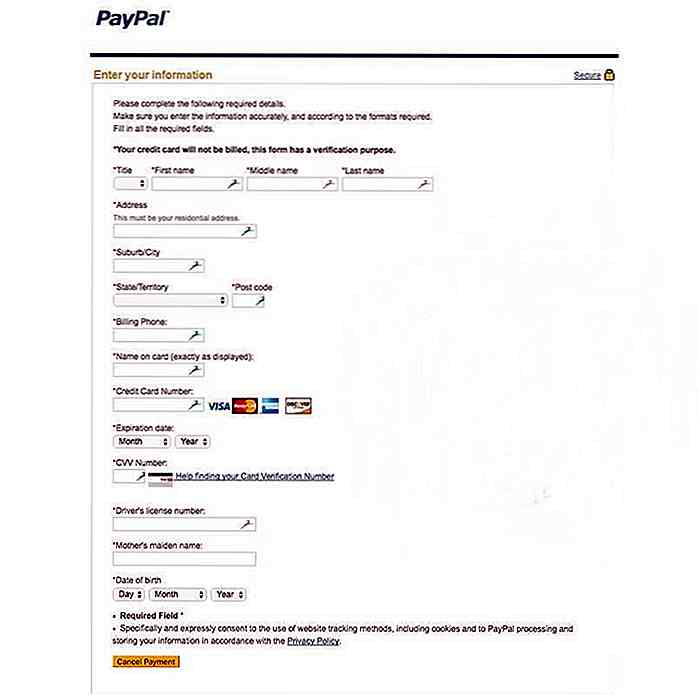
7 Algemene PayPal-zwendel en hoe ze te spotten
Of u nu een online bedrijf wilt starten of veilig online wilt winkelen, PayPal is de veiligste en handigste oplossing . Hoewel PayPal beveiligingsrichtlijnen opsomt voor zowel de verkopers als de kopers, maar de meeste gebruikers geven er niet om ze te lezen. Bovendien zijn oplichters slim genoeg om deze effecten te omzeilen met goedkope tricks

8 Android-apps om de internetsnelheid te verhogen (en u helpen de vakantie te overleven)
De feestdagen komen eraan en je weet wat dit betekent - iedereen die thuiskwam, helpt mee aan het huis-wifi-netwerk. Het is ook de tijd van het jaar waarin we worden behandeld met veel online inhoud die je gegevensplan sneller kan zappen dan je kunt zeggen "Wat eten we?".Ondanks de beschikbaarheid van 3G- en 4G-cellulaire communicatietechnologieën waarmee we overal waar we zijn toegang hebben tot internet, doet het geen pijn om een beetje een boost te krijgen als het gaat om het verkrijgen van een snellere internetverbinding.Hier



![30 coole vaders die ouderschap goed deden [PICS]](http://hideout-lastation.com/img/tech-design-tips/917/30-cool-dads-that-did-parenting-right.jpg)